CSSボックスモデルの意味と原則を深く理解する
多くのフロントエンド開発者は、CSS は単純すぎるため、学習にそれほど長い時間を費やす必要はないと考えています。実際には、フロントエンド開発者が CSS を使いこなせば、効率とユーザー エクスペリエンスが向上します。最近は、CSS を徹底的に学習して、問題が発生したときに何をすべきかを理解し、適切な解決策をすぐに処方できるようにするつもりです。次にCSSボックスモデルを中心に紹介します。
ボックスモデルとは
ボックスモデルと言えば、フロントエンド開発者であれば誰もが理解していると思います。 mdn 公式ウェブサイトの説明がここに適用されます:
ドキュメントでは、各要素は長方形のボックスとして表されます。これらのボックスの寸法、プロパティ (色、背景、境界線など)、および位置を決定することが、レンダリング エンジンの目標です。
CSS では、これらの長方形のボックスはそれぞれ、標準のボックス モデルを使用して記述されます。このモデルは、要素が占める空間の内容を記述します。各ボックスには、マージン、ボーダー、パディング、コンテンツの 4 つの辺があります。
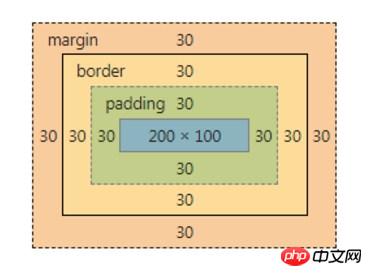
公用語は常に非常に曖昧なので、Chrome コンソールのスクリーンショットを撮って説明しましょう:

一番外側のオレンジ色は余白領域、内側の黄色は境界領域 (境界領域) です。さらに内側の緑はパディング領域、最も内側の緑はコンテンツ領域です。
ボックスモデルの役割
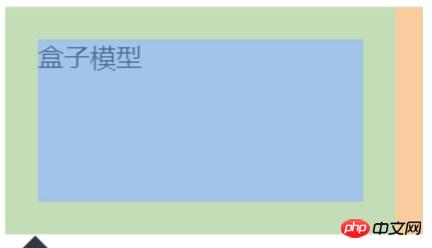
さて、ボックスモデルのコンセプトについては上の写真だけで言うことはないようです。レイアウトに対するボックス モデルの影響を見てみましょう。たとえば、要素のサイズを 200px に設定したい場合、次のコードを記述するとします。
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>その結果、要素を検査すると、要素のサイズが 240px ではなく 240px になっていることがわかります。 200ピクセル。

これはなぜですか?デフォルトでは、幅、高さなどの設定はコンテンツ領域に対するものであるため、設定された幅 200px は、コンテンツ領域の幅に左右のパディングのサイズを加えたもののみとなり、全体のサイズが決まります。大きくなる要素。これは、現実世界の中央のボックスについての私たちの理解とは異なります。たとえば、家の面積について話すとき、それは利用可能な面積を指すだけでなく、壁の厚さ、バルコニー、エレベーター、その他のスペースも含まれます。
ボックスモデルとボックスサイジング
CSSを現実世界と一致させるために、この時点でボックスサイジングが機能します。ボックス サイズ設定は、エフェクト オブジェクトの幅と高さを設定するために使用されます。 content-box、pading-box、border-box という 3 つの値があります。デフォルト値は content-box です。なぜマージンボックスがないのかと疑問に思う人もいるかもしれません。具体的な理由はわかりません。著書「CSS World」の中で Zhang Xinxu 先生が述べた 2 つの理由を参照してください:
margin-box 自体にはあまり価値がない
、そして margin の仕様が競合します。マージンの仕様に「マージンの背景は常に透明」とあるので、マージンボックスがある場合、背景はどうなるでしょうか?
なぜ余白ボックスがないのかについては、簡単に説明しますので、興味のある方はご自身で確認してください。
ベストプラクティス
一部の専門家は、レイアウトの便宜のために、すべての要素をボックスサイズに設定することを提案しています: border-box
低バージョンのブラウザを考慮しない場合は、次のコードを使用できます:
*,
*:before,
*:after {
box-sizing: border-box;
}その後、一部の専門家が次のような継承方法を提案しました。
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}この方法はベストプラクティスと呼ばれています。専門家によって推奨されているため、将来は 2 番目の方法を使用できます。メソッドのコード スニペットは、reset.css に配置されます。
以上がCSSボックスモデルの意味と原則を深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





