css3の新機能は何ですか? css3の新機能まとめ
この記事でわかることは、CSS3 の新機能とは何かということです。この CSS3 の新機能の概要は一定の参考価値があります。必要な方は参考にしていただければ幸いです。
CSS とは何ですか?
カスケード スタイル シート (CSS) は、Web ドキュメントにスタイル (フォント、色、間隔など) を追加するためのシンプルなメカニズムです。
CSS3 とは何ですか?
CSS3 は CSS 言語の最新開発であり、CSS2.1 の拡張を目的としています。丸い角、シャドウ、グラデーション、トランジション、アニメーションなどの多くの新機能や追加機能、および複数列、フレキシブル ボックス、グリッド レイアウトなどの新しいレイアウトが提供されます。
それでは、何が新しいのか見てみましょう?
CSS3 セレクター
セレクターは CSS の中核です。元々、CSS ではタイプ、クラス、ID による要素の照合が可能でした。 CSS2.1 では、疑似要素、疑似クラス、コンビネータが追加されました。 CSS3 を使用すると、さまざまなセレクターを使用して、ページ上のほぼすべての要素をターゲットにすることができます。
CSS2 では、いくつかの属性セレクターが導入されました。これらにより、属性に基づいて要素を照合できます。 CSS3 はこれらの属性セレクターを拡張します。 CSS3 では 3 つの属性セレクターが追加され、部分文字列の選択が可能になりました。
属性 attr が値 val E で始まる任意の要素と一致します。つまり、val は属性値の先頭と一致します。
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}は、属性 attr が val で終わる任意の要素 E と一致します。つまり、val は属性値の末尾と一致します。
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}属性の一致 attr は、属性内の任意の場所にある val の任意の要素 E と一致します。これは E [attr~ = val] と似ており、val は単語または単語の一部です。
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}疑似クラス要素
ユーザー インタラクション疑似クラス、つまり :link、:visited、:hover、:active、および :focus についてはすでにご存知かもしれません。
CSS3 にいくつかの疑似クラスセレクターを追加しました。 1 つはルート セレクターで、設計者はこれを使用してドキュメントのルート要素を指定できます。 HTML では、 になります。 :root は汎用であるため、設計者は名前を知らなくても XML ドキュメントのルート要素を選択できます。文書内で必要なときにスクロールバーを許可するには、このルールが機能します。
:root{overflow:auto;}:first-child セレクターを補完するものとして、:last-child が追加されました。これを使用すると、親要素によって指定された最後の要素を選択することができます。
p.article > p:last-child{font-style: italic;}新しいユーザー インタラクション疑似セレクター: ターゲット セレクターを追加しました。同じページ上のリンクをクリックしたときにユーザーの注意をテキストに向けるには、以下の最初の行のようなルールがうまく機能し、リンクは 2 行目のように見え、強調表示されたスパンは 3 行目のように見えます。
span.notice:target{font-size: 2em; font-style: bold;}
<a>Section 2</a>
<p>...</p>は、テストに失敗した指定された要素を選択するための関数表記を作成しました。否定された擬似セレクター: 実装されている他のほとんどのセレクターと結合することはできません。たとえば、境界線が指定されていない画像の周囲に境界線を配置するには、次のようなルールを使用します。
img:not([border]){border: 1;}CSS3 Colors
CSS3 は、色を記述するいくつかの新しい方法をサポートします。 CSS3 が登場する前は、ほとんどの場合、16 進形式 (白の場合は #FFF または #FFFFFF) を使用して色を宣言していました。色は、rgb() 表記を使用して、整数 (0 ~ 255) またはパーセンテージを指定して宣言することもできます。
CSS3 カラー モジュールでカラー キーワードのリストが拡張され、147 個の追加キーワード カラー (通常は十分にサポートされています) が含まれています。CSS3 では、他にも多くのオプション (HSL、HSLA、RGBA) が提供されています。これらの新しいカラー タイプでの最も注目すべき変更点は、半透明カラーを宣言できることです。
RGBA
RGBA は、4 番目の値 (アルファ、不透明度レベル、またはアルファ透明度レベル) を追加することを除いて、RGB と同様に機能します。最初の 3 つの値は引き続き赤、緑、青を表します。アルファ値の場合、1 は完全に不透明、0 は完全に透明、0.5 は 50% 不透明を意味します。 0 から 1 までの任意の数値を使用できます。
background: rgba(0,0,0,.5) //在这里0.5的0可以省略
HSL と HSLA
HSL は、色相、彩度、明度の略です。 3 つの色の値すべてを一貫して変更することで色の彩度や明るさを操作する必要がある RGB とは異なり、HSL では同じ基本色相を維持しながら彩度や明るさを調整できます。 HSL の構文には、色相の整数値と、彩度と明るさのパーセント値が含まれます。
hsl() 宣言は 3 つの値を受け入れます:
0 から 359 度の色相。例としては、0 = 赤、60 = 黄、120 = 緑、180 = シアン、240 = 青、300 = マゼンタがあります。
彩度はパーセンテージであり、100% が正常です。彩度 100% は完全な色相になり、彩度 0 はグレーの色合いになります。
基本的に、色相値は無視されます。
彩度はパーセンテージであり、100% が正常です。彩度 100% は完全な色相になり、彩度 0 は灰色の色合いになります
基本的に、色相の値は無視されます。
-
軽度のパーセンテージ、50% が標準です。明るさ 100% は白、50% は実際の色相、0% は黒です。 hsla() の
a も rgba() と同じ関数です
Opacity
HSLA と RGBA カラー (そしてすぐに 8 桁の 16 進値) を使用して透明度を指定することに加えて、CSS3 では Opacity プロパティが提供されます。 Opacity は、alpha と同様に、それが宣言されている要素の不透明度を設定します。
我们来看一个例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}尽管alpha和不透明度符号的使用看似相似,但是当你看它时,它们的功能有一个关键的区别。
虽然不透明度为元素及其所有子元素设置不透明度值,但半透明RGBA或HSLA颜色对元素的其他CSS属性或后代没有影响。
圆角:边界半径
border-radius属性允许您创建圆角而无需图像或其他标记。要在我们的框中添加圆角,我们只需添加即可
border-radius: 25px;
border-radius属性实际上是一种速记。对于我们的“a”元素,角落大小相同且对称。如果我们想要不同大小的角落,我们可以声明最多四个唯一值
border-radius: 5px 10px 15px 20px;
阴影
CSS3提供了使用box-shadow属性向元素添加阴影的功能。此属性允许您指定元素上一个或多个内部和/或外部阴影的颜色,高度,宽度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
文字阴影
text-shadow为文本节点中的单个字符添加阴影。在CSS 3之前,可以通过使用图像或复制文本元素然后定位它来完成。
text-shadow: topOffset leftOffset blurRadius color;
线性渐变
W3C添加了使用CSS3生成线性渐变的语法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}
你甚至可以用度数指定方向,例如在上面的例子中,60deg而不是右边。
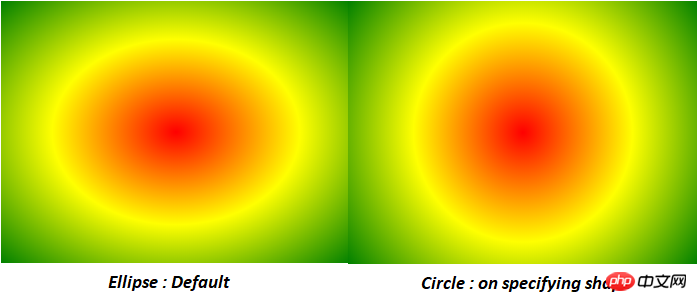
径向渐变
径向渐变是圆形或椭圆形渐变。颜色不是沿着直线前进,而是从所有方向的起点混合出来。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
背景
在CSS3中,不需要为每个背景图像包含一个元素;它使我们能够向任何元素添加多个背景图像,甚至伪元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
这些是新实现的CSS3功能,还有其他未实现的功能可以参考css3学习手册。
相关推荐:
总结CSS3新特性(Transform篇)_html/css_WEB-ITnose
以上がcss3の新機能は何ですか? css3の新機能まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




