CSSでページ要素を非表示にする方法は? CSS隠し要素の4つの実装方法とその違い(コード例)
CSS では、要素を非表示にする (つまり、画面内で目に見えないようにする) 方法が多数あり、スペースを占有するものもあれば、スペースを占有しないものもあり、クリックに応答できるものもあれば、クリックに応答できないものもあります。では、これらの CSS メソッドは非表示要素をどのように実装するのでしょうか、またそれらの違いは何でしょうか。この章では、CSSでページ要素を非表示にする方法を紹介します。 CSS隠し要素の4つの実装方法とその違い(コード例)。困っている友人は参考にしていただければ幸いです。
1. CSS での非表示要素の 4 つの実装
1. 可視性: 非表示、要素を非表示に設定します
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>レンダリング:

可視性属性は、要素が表示されます。値を hidden に設定すると、要素が視覚的に非表示になるだけです。非表示要素自体は独自の位置を占め、Web ページのレイアウトに影響を与えます。
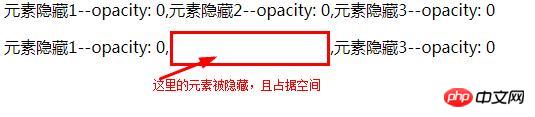
2. 不透明度: 0、要素を非表示に設定します
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>レンダリング:

opacity 属性は、要素の透明度を設定することを意味します。要素の境界ボックスを変更するようには設計されていません。これは、不透明度を 0 に設定すると、要素が視覚的に非表示になるだけであることを意味します。要素自体は引き続き独自の位置を占め、Web ページのレイアウトに貢献します。これは、上記の「visibility: hidden」に似ています。
3. display:none、要素を非表示に設定します
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>レンダリング:

display 属性は、単語の意味に従って要素を実際に非表示にします。表示属性を none に設定すると、要素は表示されなくなり、ボックス モデルも生成されなくなります。この属性を使用すると、非表示の要素はスペースを占有しません。それだけでなく、display が none に設定されると、要素に対するユーザーの直接対話操作は無効になります。
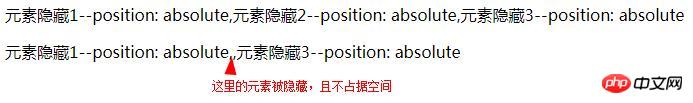
4. 位置: 絶対、要素を非表示に設定します
コード実装:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>レンダリング:

位置: 絶対、要素を非表示に設定します 主な原則は、上と左を設定することです十分な大きさの要素を指定します。負の数を指定すると、画面上で非表示になります。
2. 違い
1. 可視性: 非表示
要素は非表示になりますが、消えることはなく、引き続きスペースを占有します。
は非表示にした後も子孫に継承され、visible を設定することで再表示することもできます。
はこのイベントをトリガーしません。このプロパティを動的に変更すると再描画が発生します。
2. 不透明度:0
透明度のみが 100% であり、要素は非表示になっていますが、依然としてスペースを占有します。
は非表示にしても元の HTML スタイルは変更されず、子要素は継承されません。 opacity=1 Hidden によって反転されます。
opacity:0 の要素でもバインドされたイベントをトリガーできます。
3. display:none
はスペースを占有せず、要素を非表示にするため、この属性を動的に変更すると再配置 (ページ レイアウトの変更) が発生します。これは、ページから要素を削除することと理解できます。子孫があっても、それらはすべて一緒に隠されているため、その子孫は表示されません。
以上がCSSでページ要素を非表示にする方法は? CSS隠し要素の4つの実装方法とその違い(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。







