CSSの透明度rgbaと不透明度の違い(分析例)
ページをレイアウトするとき、ユーザーにさまざまな効果を提供するために、透明度を設定する必要があることがよくあります。透明度に関して、多くの人が最初に思い浮かべるのは CSS の不透明度属性です。はい、これは透明度を調整する方法です。 。ただし、不透明度属性が引き継がれるため、透明に設定されていない部分が透明になってしまう場合があります。そのため、RGBA という別のスタイルを使用します。次に、rgba と不透明度のそれぞれの使用方法とその違いについて詳しく説明します。 rgbaと不透明度の間。
1. rgba と opacity の使い方
1. opacity の値は 0 から 1 の間で、0 は完全に透明、1 は完全に不透明を意味します。.aa{opacity: 0.5;}rgba の R は赤、G は緑、B は青を意味します。3 つの色の値は、正の整数またはパーセントになります。 A はアルファ透明度を表します。値は不透明度と同様に 0 ~ 1 の間です。
.aa{background: rgba(255,0,0,0.5);}2. rgba と opacity の違い
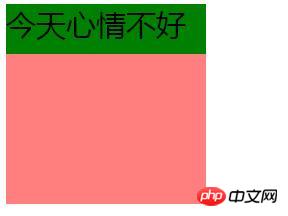
rgba() と opacity は両方とも透明効果を実現できますが、最大の違いは、opacity は要素と要素内のすべてのコンテンツの透明度に作用するのに対し、rgba( ) 要素の色または背景色にのみ作用します。 (rgba の透明度を設定する要素の子要素は、透明度の効果を継承しません。) たとえば、透明な黒い部分を記述するとき、opcity (0.5) を使用しますが、これによって問題が発生します。この div に書き込むと、そのフォントも透明になります。したがって、最初の 3 つの数字はそれぞれ r、g、b の 3 つの色に対応し、4 番目の数字は透明係数に対応します。例: 外側の div に赤い背景を与え、その透明度を 0,5 に設定し、内側の div に緑色を与え、テキストを追加します。コードは次のとおりです:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}
以上がCSSの透明度rgbaと不透明度の違い(分析例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 win10タスクバーの透明度を設定する方法を教えます
Jul 10, 2023 pm 12:37 PM
win10タスクバーの透明度を設定する方法を教えます
Jul 10, 2023 pm 12:37 PM
win10 システムには比較的新しい機能がたくさんあります。友人の中には、win10 システムをよりパーソナライズしたいと考えているため、タスク バーの透明度をよりクールに見えるように設定したいと考えている人もいます。では、Win10 タスクバーの透明度を設定するにはどうすればよいでしょうか?以下のエディタでは、Win10 タスクバーの透明度を設定する方法を説明します。具体的な方法は次のとおりです。 1. コンピュータの電源を入れ、マウスをタスクバーに移動してタスクバーを右クリックし、ウィンドウ内の「タスクバーの設定」を見つけてクリックします。 2. 「タスクバーの設定」ウィンドウをクリックした後、「色」オプションを見つけてクリックします。「色」設定インターフェイスでは、タスクバーの色を好みに設定できます。Windows の色を選択するか、色をカスタマイズできます。 . 選択 色を選択したら、下の「透明効果」を見つけます。
 CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSS プロパティを使用して透明度のグラデーション効果を実装する方法には、具体的なコード例が必要です。Web デザインでは、透明度のグラデーション効果は、ページに柔らかく美しい遷移効果を追加できます。 CSS プロパティの設定を通じて、さまざまな要素の透明度に対するトランジション効果を簡単に実現できます。今回は、一般的なメソッドと具体的なコード例をいくつか紹介します。不透明度属性を使用します。不透明度属性は要素の透明度を設定できます。値の範囲は 0 ~ 1 です。0 は完全に透明、1 は完全に不透明を意味します。私たちは通過できます
 起床画像の透明度はどこにありますか?
Mar 20, 2023 am 11:47 AM
起床画像の透明度はどこにありますか?
Mar 20, 2023 am 11:47 AM
ウェイクアップ画像の透明度は「特殊効果 -> 調整パラメータ」にあります。画像の透明度を設定する具体的な方法は次のとおりです: 1. ウェイクアップ画像アプリを開きます。 2. 「インポート」をクリックして「」を選択します。お気に入りの画像」を開きます; 3. ページの下部にある「特殊効果」をクリックし、「パラメータの調整」をクリックし、「透明度」をクリックして、チェックマークをスライドして透明度を設定します。
 PPTで画像の透明度を設定する方法
Mar 20, 2024 pm 11:10 PM
PPTで画像の透明度を設定する方法
Mar 20, 2024 pm 11:10 PM
通常、PPT を作成するときに写真を挿入できますが、PPT で写真の透明度を設定する方法を学んだばかりの友達の中には、その設定方法がまだわからない人もいるので、今日は具体的な手順を説明します。 。 1. まず、コンピュータ上で新しい PPT ドキュメントを開いて作成します (下の図を参照)。 2. 次に、上部ツールバーの[挿入]-[図形]を選択し、長方形を選択して空白のキャンバスに描画します(下図の赤丸部分と赤矢印)。 3. 次に、上部ツールバーの[塗りつぶし]を選択します(下図の赤丸部分と赤矢印)。 4. 次に、[塗りつぶし]ダイアログボックスで[詳細設定]を選択します(下図赤枠)
 CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明グラデーション効果を実現する方法 Web 開発では、Web ページ要素にトランジション効果を追加することは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。透明度のグラデーション効果は、ページを滑らかにするだけでなく、要素の重要なコンテンツを強調表示することもできます。この記事では、CSS を使用して要素の透明度のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 CSS トランジション属性の使用 要素の透明グラデーション効果を実現するには、CSS トランジション属性を使用する必要があります。 t
 Windows 10 システムのタスクバーの透明度を調整する方法についての説明
Jan 13, 2024 pm 11:06 PM
Windows 10 システムのタスクバーの透明度を調整する方法についての説明
Jan 13, 2024 pm 11:06 PM
コンピューターは win10 にアップグレードされました。Microsoft は Windows 10 でもタスクバーの透明効果を保持していますが、透明度を調整するオプションはありません。では、Win10 システムタスクバーの透明度を調整するにはどうすればよいでしょうか?次に、エディターは、Win10 システムでタスクバーの透明度を調整する方法を説明します。画面の下部にある Win10 システムのタスクバーは誰もがよく知っています。一般的に、このタスク バーのインターフェイスは Win10 システムでデフォルトで設定されています。色と透明度の両方がデフォルトで設定されています。タスク バーの透明度を調整したい場合、Win10 システムでタスク バーの透明度を調整するにはどうすればよいですか? ?エディターの操作を見てみましょう。 Windows 10システムタスクバーの透明度を調整する方法
 Vue と Canvas: 画像の透明度と描画モードを調整する方法
Jul 17, 2023 am 08:54 AM
Vue と Canvas: 画像の透明度と描画モードを調整する方法
Jul 17, 2023 am 08:54 AM
Vue と Canvas: 画像の透明度とブレンド モードを調整する方法 Web 開発では、画像の透明度やブレンド モードの調整など、画像を処理する必要がよくあります。 Vue と Canvas は、これらの機能を実現するためにうまく連携して使用される 2 つのテクノロジです。この記事では、Vue と Canvas を使用して画像の透明度とブレンド モードを調整する方法を紹介し、対応するコード例を示します。透明度の調整とは、画像の可視性を変更することを指します。 Vue ではバインドできます
 CSS 透明度プロパティ最適化のヒント: 不透明度と rgba
Oct 24, 2023 pm 12:48 PM
CSS 透明度プロパティ最適化のヒント: 不透明度と rgba
Oct 24, 2023 pm 12:48 PM
CSS 透明属性の最適化スキル: 不透明度と rgba の紹介: フロントエンド開発では、ページ要素の透明効果を実現するために、通常、CSS 透明属性を使用します。ただし、不透明度属性と rgba カラー モードは同じ効果を実現できますが、その使用方法にはいくつかの違いがあります。この記事では、これら 2 つの方法を柔軟に使用する方法と、具体的なコード例を紹介します。 1. Opacity 属性 opacity 属性は要素の不透明度を表します。




