CSSとGSAPを使って枝の発芽のローダーアニメーションを実装する方法(ソースコード添付)
この記事の内容は、CSSとGSAPを使用して枝の発芽のローダーアニメーションを実現する方法についてです(ソースコードを添付)。必要な友人が参考になれば幸いです。あなた。
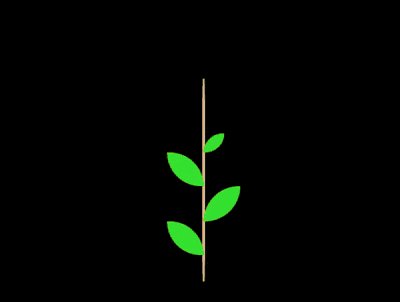
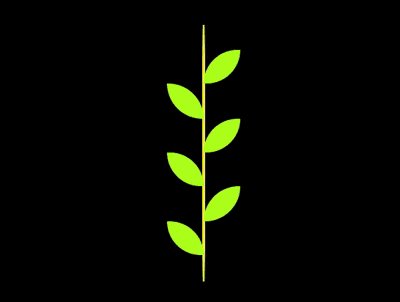
エフェクトのプレビュー

ソースコードのダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義します。コンテナには2つの要素が含まれます。branch は枝を表し、leaves は葉を表し、リーフには 6 つの子要素があり、6 つの葉を表します: branch 代表枝,leaves 代表叶,叶有 6 个子元素,代表 6 个叶片:
<figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定义容器尺寸,并设置子元素水平居中:
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}画出树枝:
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}定义树叶容器,设置为叶片在垂直方向均匀分布,并且从下到上排列:
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}设置叶片的尺寸和和背景颜色:
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}设置左右叶片的各自样式:
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
}至此,静态效果绘制完成,接下来开始写动画脚本。
引入 GSAP 库:
<script></script>
声明一个时间线对象:
let animation = new TimelineMax();
增加树枝的入场动画效果,并为这个动画设置一个标签 branch:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch');增加树叶的入场动画效果,它的参数中有 3 个 0.5,从左到右的含义分别是动画时长、多个叶片动画的间隔时长、相对 branch
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});rrreee
のサイズと背景色を設定します葉:rrreee
左右の葉を設定します。 それぞれのスタイル:
この時点で静的効果の描画が完了し、アニメーション スクリプトの作成を開始します。 GSAP ライブラリを導入します: rrreee
タイムライン オブジェクトを宣言します: rrreee 枝の入口アニメーション効果を追加し、このアニメーションのラベルbranch を設定します: rrreee
葉の入口アニメーションを追加しますこのパラメータには 3 つの0.5 パラメータがあり、左から右に、アニメーションの継続時間、複数のリーフ アニメーションの間隔の継続時間、および branch に対する遅延を意味します。タグアニメーション 時間: 🎜rrreee🎜 葉が黄色に変わるアニメーション効果を追加します: 🎜rrreee🎜 フェードアウト効果を追加します: 🎜rrreee🎜 アニメーションを繰り返すようにタイムラインを宣言するコードを変更します: 🎜rrreee🎜終わり! 🎜🎜関連する推奨事項: 🎜🎜🎜🎜 CSS と GSAP を使用して複数のキーフレームで連続アニメーションを実装する方法 (ソース コードが添付されています) 🎜🎜🎜 純粋な CSS コードを使用して回転太極図を描画する方法 (コードが添付されています) 🎜🎜🎜以上がCSSとGSAPを使って枝の発芽のローダーアニメーションを実装する方法(ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





