ノードのクッキーとは何ですか?使い方?
この記事の内容は、nodeのCookieとは何ですか?使い方?困っている友人は参考にしていただければ幸いです。
なぜ Cookie が必要なのか
http はステートレス プロトコルであることはわかっています。ステートレスとはどういう意味ですか? http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
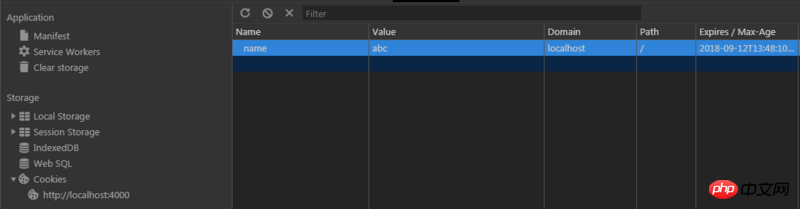
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save npm install cookie-parser --save
cookieParser中间件的主要用途如下:
解析来自浏览器的cookie,放到req.cookies中;
针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie 小さな例を挙げて説明します。たとえば、Xiao Ming はオンラインでショッピングをしています。これらのリクエストは複数の接続で完了します。追加の手段が使用されない場合、サーバーは彼を認識しません。正確には何を購入しましたか。シャオ ミンがシャオ ミンであることを証明する ID を持っていない限り、サーバーは毎回リクエストしている人がシャオ ミンであるかどうかを知りません。
そこで、ユーザーの身元を特定し、セッション追跡を実行するために、Cookieが登場しました。
Cookie とは何ですか? 簡単に言うと、Cookie は識別子です。 厳密に言えば、Cookie は client に保存される情報であり、接続が確立されるたびに、ブラウザはその情報をサーバーに送信し、サーバーもブラウザに対して Cookie を保存するリクエストを開始します。このようにして、サーバーはクライアントを識別できます。 具体的には、ブラウザが初めてサーバーへのリクエストを開始すると、サーバーは 一意の識別子 を生成し、それをクライアント ブラウザに送信します。ブラウザはこの一意の識別子を Cookie In に保存します。リクエストが開始されるたびに、クライアントのブラウザはこの一意の識別子をサーバーに送信し、サーバーはこの一意の識別子を使用してユーザーを識別します。
- 🎜 ブラウザからの Cookie を解析し、req に配置します。 .cookies Medium; 🎜
- 🎜署名付き Cookie の場合、Cookie の署名と署名解除を行います🎜
req.signedCookies オブジェクトに配置されます。 🎜🎜コードは次のとおりです: 🎜rrreee🎜実行後、ブラウザで http://localhost:4000/ を開きます🎜Chrome を例として、f12 でブラウザ デバッグ ツールを開くと、定義した署名が見つかります。アプリケーション Cookie 内の Cookie の形式は次のとおりです: s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo🎜 数字の左側は Cookie の値、右側は SHA-1 HMAC によって生成された暗号化されたハッシュ値です。サーバー上で。 🎜この署名付き Cookie の値が改ざんされると、サーバー上の Cookie の復号化に失敗し、ノードの req.signedCookies 出力が false になります。以下のように: 🎜🎜 🎜🎜そして、Cookie がそのまま渡された場合、正しく解析されます:🎜🎜
🎜🎜そして、Cookie がそのまま渡された場合、正しく解析されます:🎜🎜 🎜🎜 まとめ🎜🎜Cookie にはあらゆる種類のテキスト データを保存できますが、通常は
🎜🎜 まとめ🎜🎜Cookie にはあらゆる種類のテキスト データを保存できますが、通常は セッション Cookie がクライアント側に保存され、サーバー側で完全なユーザー状態を保持できます。 🎜🎜関連する推奨事項: 🎜🎜🎜jQuery、Angular、およびnodeのPromiseの詳細な説明🎜🎜🎜🎜🎜nodeでクラスターを使用する方法🎜🎜以上がノードのクッキーとは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie はどこに保存されますか?
Dec 20, 2023 pm 03:07 PM
Cookie は通常、ブラウザの Cookie フォルダに保存されます。ブラウザの Cookie ファイルは通常、バイナリ形式または SQLite 形式で保存されます。Cookie ファイルを直接開くと、文字化けしたり判読できないコンテンツが表示される可能性があるため、使用することをお勧めします。 Cookie を表示および管理するためにブラウザによって提供される Cookie 管理インターフェイス。
 コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピューター上の Cookie はどこにありますか?
Dec 22, 2023 pm 03:46 PM
コンピュータ上の Cookie は、使用するブラウザとオペレーティング システムに応じて、ブラウザ上の特定の場所に保存されます。 1. Google Chrome、C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies に保存されます。等
 モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
モバイル Cookie はどこにありますか?
Dec 22, 2023 pm 03:40 PM
携帯電話上の Cookie は、モバイル デバイスのブラウザ アプリケーションに保存されます: 1. iOS デバイスでは、Cookie は Safari ブラウザの [設定] -> Safari -> [詳細] -> [Web サイト データ] に保存されます; 2. Android デバイスでは、Cookie は保存されますChromeブラウザの設定→サイト設定→Cookieなど
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
ブラウザの Cookie が保存される場所の詳細な説明
Jan 19, 2024 am 09:15 AM
インターネットの普及により、ブラウザを使用してインターネットを閲覧することが生活様式になりました。ブラウザを日常的に使用する中で、オンラインショッピング、ソーシャルネットワーキング、電子メールなど、アカウントのパスワードを入力する必要がある場面に遭遇することがよくあります。この情報は、次回アクセスするときに再度入力する必要がないようにブラウザによって記録される必要がありますが、このような場合に Cookie が役に立ちます。クッキーとは何ですか? Cookie とは、サーバーからユーザーのブラウザに送信され、ローカルに保存される小さなデータ ファイルを指し、一部の Web サイトでのユーザーの行動が含まれています。
 Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?
Mar 09, 2024 pm 01:33 PM
Express と Laravel の詳細な比較: 最適なフレームワークを選択するには?プロジェクトに適したバックエンド フレームワークを選択する場合、Express と Laravel が開発者の間で人気のある 2 つの選択肢であることは間違いありません。 Express は Node.js ベースの軽量フレームワークであり、Laravel は PHP ベースの人気のあるフレームワークです。この記事では、これら 2 つのフレームワークの長所と短所を詳しく比較し、開発者がニーズに最適なフレームワークを選択できるように、具体的なコード例を示します。パフォーマンスとスケーラビリティExpr
 Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関するよくある質問と解決策
Jan 19, 2024 am 09:08 AM
Cookie 設定に関する一般的な問題と解決策、具体的なコード例が必要です インターネットの発展に伴い、Cookie は最も一般的な従来技術の 1 つとして、Web サイトやアプリケーションで広く使用されています。簡単に言うと、Cookie はユーザーのコンピュータに保存されるデータ ファイルで、ログイン名、ショッピング カートの内容、Web サイトの設定などを含むユーザーの情報を Web サイトに保存するために使用できます。 Cookie は開発者にとって不可欠なツールですが、同時に Cookie の設定が頻繁に必要になります。
 ブラウザで Cookie を見つける方法
Jan 19, 2024 am 09:46 AM
ブラウザで Cookie を見つける方法
Jan 19, 2024 am 09:46 AM
私たちはコンピューターやインターネットを日常的に使用する中で、Cookie にさらされることがあります。 Cookie は、Web サイトへの訪問、設定、その他の情報の記録を保存する小さなテキスト ファイルです。この情報は、当社へのサービスを向上させるためにウェブサイトで使用される場合があります。しかし、場合によっては、必要なコンテンツを見つけるために Cookie 情報を見つける必要があります。では、ブラウザで Cookie を見つけるにはどうすればよいでしょうか?まず、Cookie がどこに存在するかを理解する必要があります。ブラウザで




