
今回は vue+vue-router+vuex の操作権限についてお届けします。vue+vue-router+vuex の操作権限の注意点は次のとおりです。実際に見てみましょう。
Vue 実践編 (追加、削除、変更、確認、編集、モデル (ポップアップ フレーム) コンポーネントの追加で共有)
最近 Vue を勉強していて、crud 用の良いソース コード プレビュー リンクを見つけました。 https://taylorchen709.github.io /vue-admin/#/login
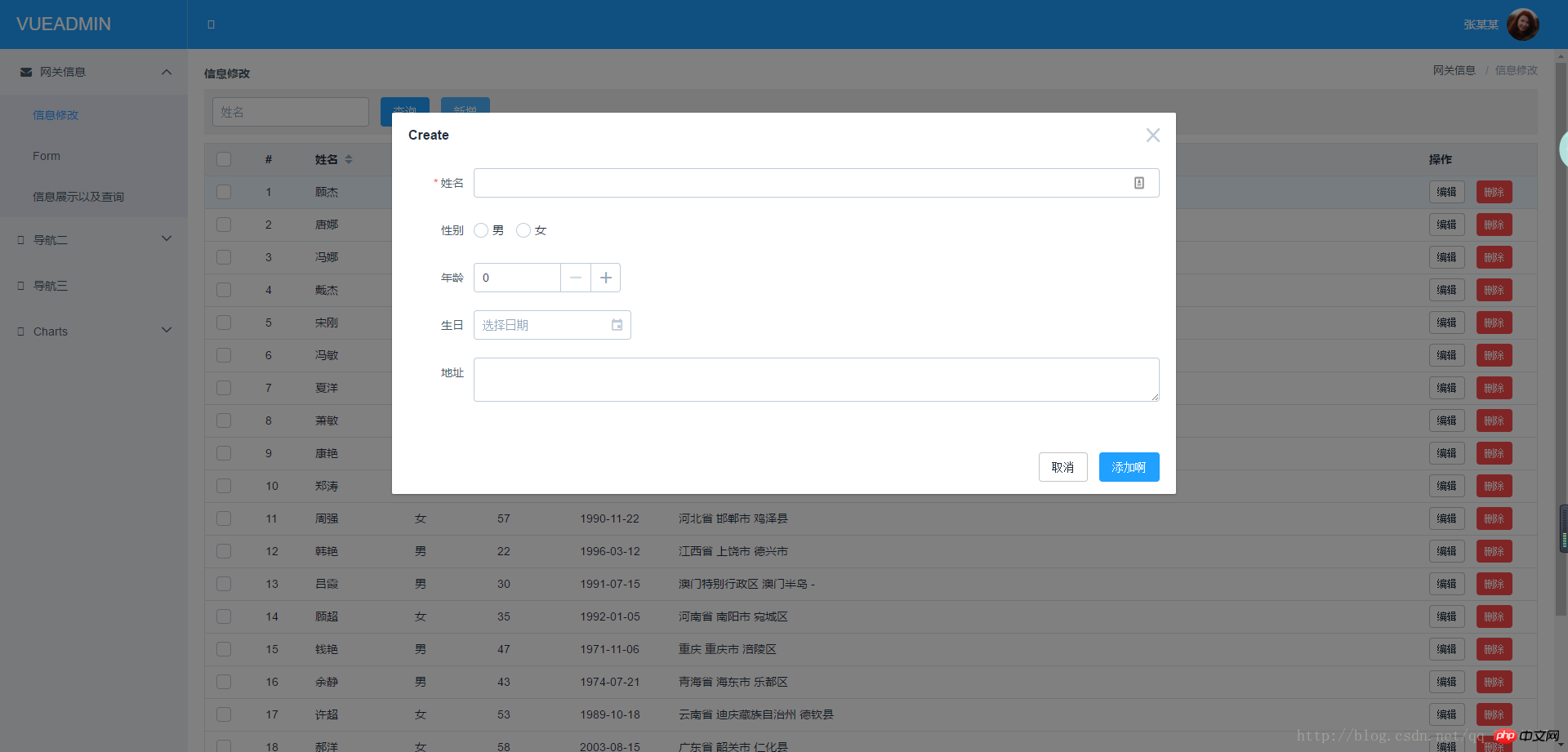
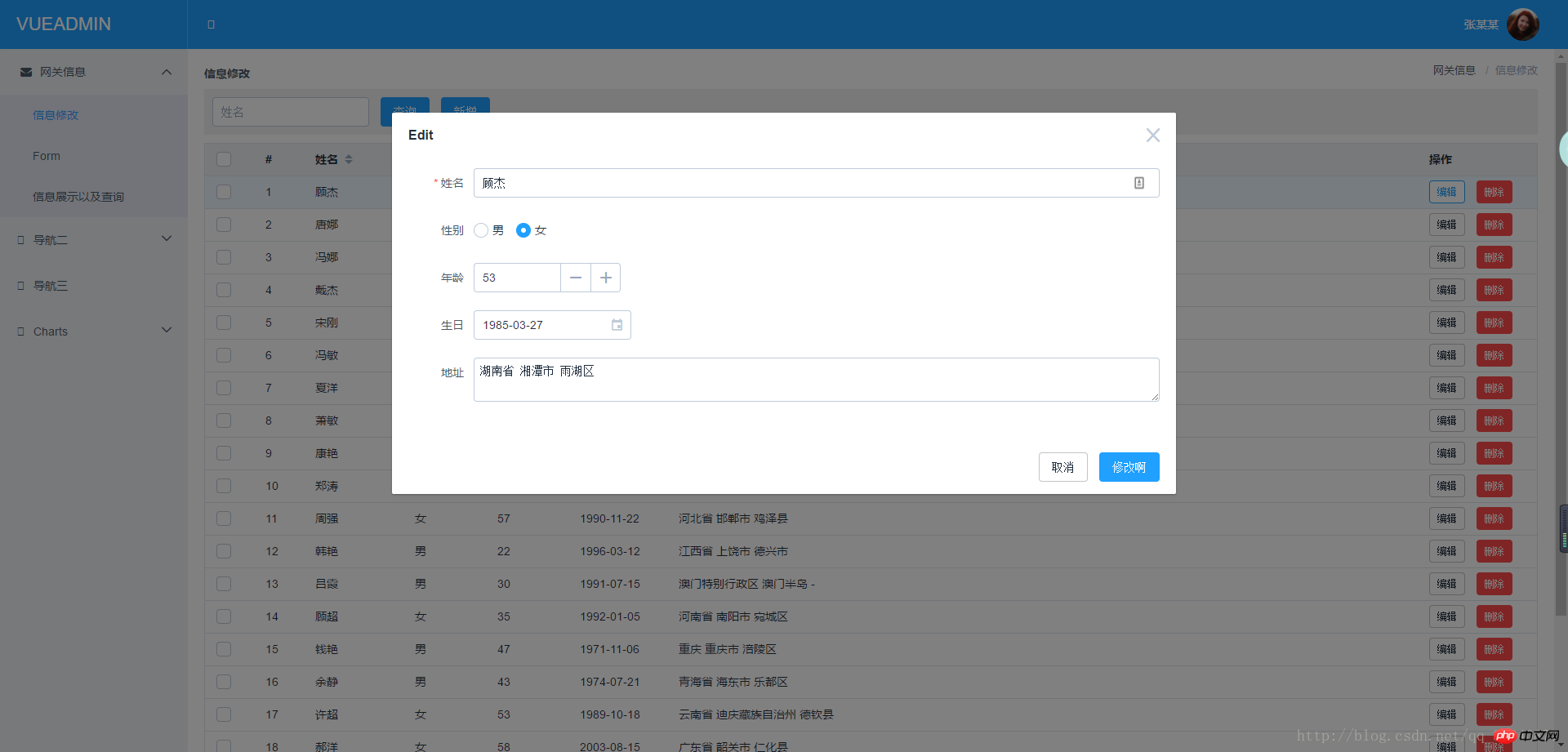
ダウンロードした後、よく調べてみると、編集と追加のポップアップ ボックスが 2 つあることがわかり、これは vue のコンポーネントの原則に沿っていないように感じたので、編集と追加を共有のものに変更しました
build: webpack設定
config: プロジェクト設定パラメータ
共有されました
コンポーネント: コンポーネント
api: 追加、削除、変更、確認のためのインターフェース
mock: シミュレートされたデータ
src アセット: 静的リソースファイル、画像の保存など
ルーター。 js: ルーティングテーブル
store: 状態管理
utils: 共通ツールクラスのカプセル化
views: ページの表示
static: 静的ファイルストレージfavicon.icoなど


関連する推奨事項:
以上がVUE2.0共有モデル(ポップアップフレーム)コンポーネントの追加、削除、修正、確認、添付、編集、追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。