IconFont アイコンリファレンスのメソッドステップ (コード)
この記事の内容は、IconFont アイコンのリファレンスのメソッド手順 (コード) です。必要な方は参考にしていただければ幸いです。
フロントエンド開発では、多くの場合、いくつかのアイコンが使用されます。 ui girl が提供するアイコンではニーズを満たせない場合は、iconfont.cn で独自のビジネス アイコン ライブラリを収集して生成し、それを使用できます。
1. アイコン ライブラリ コードを生成します。
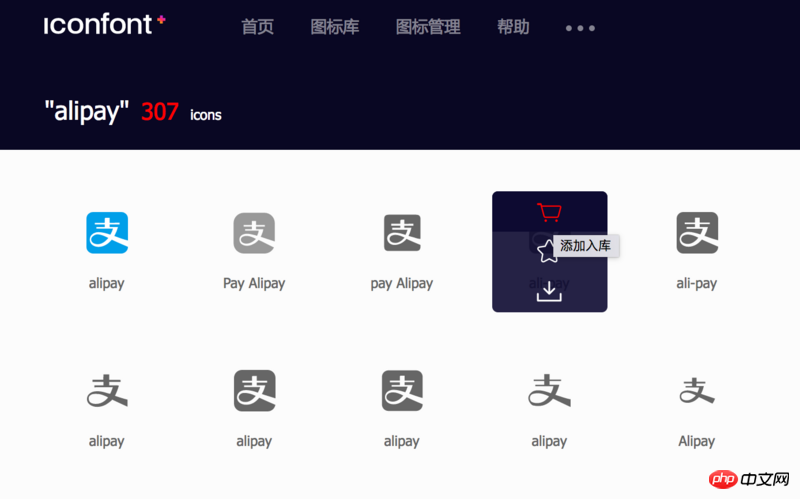
まず、必要なアイコンを検索して見つけ、ショッピング カートに集めます。ショッピング カート内で、選択したアイコンを追加できます。プロジェクトに移動します。 (存在しない場合は、新しいものを作成します)、その後生成されるリソース/コード
はプロジェクト ディメンションに基づきます。

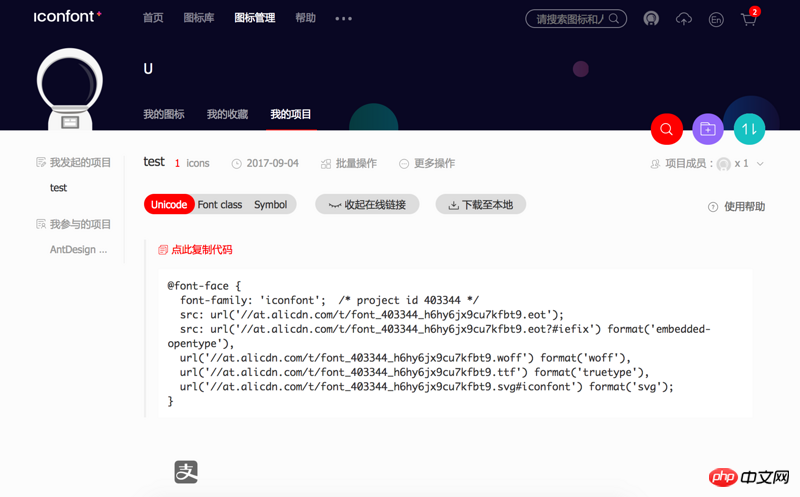
選択したプロジェクト ページに移動し、「コードの生成」リンクをクリックします。以下にさまざまな導入方法のコードが生成されます。

2. インポート
SVG シンボル、Unicode、フォント クラスの 3 つのインポート方法から選択できます。最新のブラウザにインポートするには、SVG シンボルを使用することをお勧めします。
SVG シンボル
SVG シンボルの導入は、今後のモダンブラウザにおけるアイコン導入方法の主流となります。この方法では、シンボルをプリロードし、適切な場所に導入して、ベクトル グラフィックスとしてレンダリングします。これには次の機能があります:
複数色のアイコンをサポートし、単色のアイコンによる制限がなくなりました
いくつかのテクニックを通じて、フォントと同様に、フォント サイズと色によるスタイルの調整をサポートします。
IE 9 と最新のブラウザをサポートします。
手順は次のとおりです。
[シンボル] タブに切り替えて、プロジェクトによって生成されたアドレス コードをコピーします。
//at.alicdn.com/t/font_835630_0rudypqb4a.js
アイコン スタイルを追加します。特別な要件がない場合は、Ant Design アイコンのスタイルを直接再利用できます。
.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}対応するアイコンを選択し、クラス名を取得します。これをページに適用します。
<svg> <use></use> </svg>
Ant Design アイコン コンポーネントが提供する Icon.createFromIconfontCN({...}) メソッドを使用して、アイコンをより便利に使用することもできます。メソッドは次のとおりです。
アイコン コンポーネントを作成した後、プロジェクト アドレスを設定します。
import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;コンポーネントを使用するのと同じくらい便利に使用でき、構成スタイルをサポートします
<iconfont></iconfont>
Unicode
これは最も独創的な方法であり、次の 3 つの手順が必要です。導入を完了します:
プロジェクトによって生成されたフォント ライブラリ コードをコピーします。アイコン関連のスタイルを配置するための新しいスタイル ファイルを作成できます。
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}アイコン スタイル コードを追加します。特別な要件がない場合は、Ant Design アイコン スタイルを直接再利用できます。
.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */
}
}プロジェクトで使用したいアイコンにマウスを移動し、「コードをコピー」をクリックすると、アイコンに対応するフォントエンコーディングが表示されます。を直接インポートできるようになりました。
<i></i>
Font Class
-
[Font class] タブに切り替えて、生成された次の CSS コードを次の場所に導入します。ページの先頭:
//at.alicdn.com/t/font_835630_0rudypqb4a.css
- .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后この時点で、コードをコピーすることを選択できます。アイコン (クラス名です。クラス名が書き換えられた場合は、以前に書いたので、ここで変更したものを使用することを忘れないでください) に対応するものを直接使用します:
<i></i>
ただし、
import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return <i></i>;
};
export default BizIcon;Unicode と Font Class は本質的にはフォントであり、いくつかのフォント スタイル属性を通じてこのアイコンの表示を制御できます。同時に、ブラウザーの互換性は非常に優れていますが、複数色のアイコンはサポートされていません。
関連する推奨事項:
iconfont-ベクター アイコンの使用 font_html/css_WEB-ITnoseiconfont フォント アイコンと詳細な説明さまざまな CSS の小さなアイコンの#
以上がIconFont アイコンリファレンスのメソッドステップ (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





