
Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありませんが、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、公式 Web サイトにアクセスして翻訳してみました。英語が苦手な学生のために、英語のドキュメントをここに置いておきました。
最近、会社の新しいプロジェクトでたまたま BootStrap が使用されていることがわかりました。利用できないので、オンラインで検索してリスト プラグインを見つけました。必死になって自分で開発することに決め、最も単純なドロップダウン プラグインから始めて、空いた時間で 2 日間苦労しました。ついに完成しました。完全な機能を備えており、ほとんどのニーズを満たすことができます。早速、このプラグインの使用法について説明します。
easyui または ext を使用したことがある場合は、その使用方法が非常に似ており、構成パラメーターも基本的に同じであることがわかります。
1. 依存関係ファイルの紹介
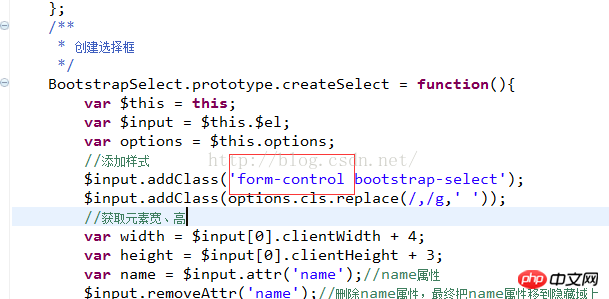
下の図に示すように、ソース コードでフォーム コントロールを独自に定義したスタイルに置き換えるだけです。 (その bootstrap-select、現在は空で、使用するために予約されており、削除できます)
 導入する必要があるファイルは、jquery.min.js、bootstrap です。 .min.css、bootstrap.min.js など 1 つはこのプラグインです。
導入する必要があるファイルは、jquery.min.js、bootstrap です。 .min.css、bootstrap.min.js など 1 つはこのプラグインです。
ダウンロード アドレス: http://download.csdn.net/detail/lzxadsl/9164287 クリックしてリンクを開きます
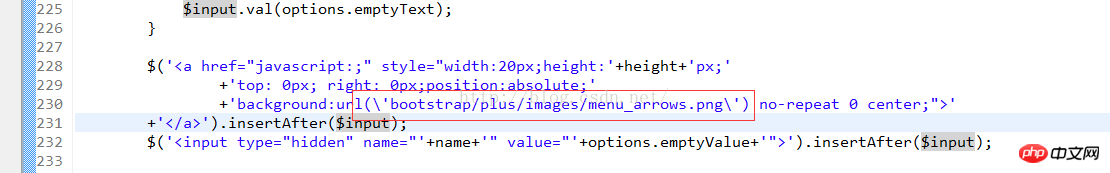
ドロップダウン ボックスに小さな逆三角形のアイコンがある場合が正常に読み込まれていません。写真の場所が正しいかどうかを確認するには、新しいバージョンでは下部にダウンロード アドレスがあります。
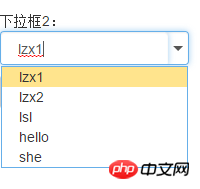
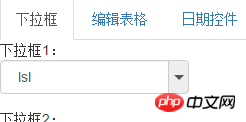
#2. ドロップダウン ボックスを作成します。
$('#order_status1').bootstrapSelect({
url:'user/getUser.htm',
//data:[{user_id:1,username:'lzx'},{user_id:2,username:'lsl'}],
valueField:'user_id',
textField:'username',
emptyText:'',
enabled:true,
//multiple:true,开启多选
formatter:function(rec){
rec['username'] = rec.username+'_';//格式化选择项
return rec;
},
unSelect:function(val,rec){
console.log($('#order_status1').bootstrapSelect('getValue'));
},
onSelect:function(val,rec){
console.log('comb2:'+$('#order_status2').bootstrapSelect('getValue'));//获取选中值
console.log($('#order_status1').bootstrapSelect('getValue'));
$('#order_status2').bootstrapSelect('setValue','2');
},
onBeforeLoad:function(params){
params['username'] = 'lzx';//加载前改变参数username的值
}
}); select タグを使用する場合、ドロップダウン項目の読み込み優先順位、url > data > がドロップダウン項目のオプションになります。 ##3. プラグインパラメータの説明
select タグを使用する場合、ドロップダウン項目の読み込み優先順位、url > data > がドロップダウン項目のオプションになります。 ##3. プラグインパラメータの説明3.1 設定項目
必要に応じて、対応するパラメータを設定できます。
/**
* 定义默认配置信息
* data:格式{data:[{title:null,result:{}},{title:null,result:{}}]}
* url和data参数只有一个生效,url优先
* 如果有option选项,则它的优先级低于data
*/
$.fn.bootstrapSelect.defaults = {
url : null, //请求路径
params : {}, //请求参数
paramsType : '',//参数默认是以表单形势传递,为json时是以json格式传递到后台
data : [], //数据[{key:value},{key:value}]
method : 'get',//请求方法
textField : 'text',//显示文本字段
valueField : 'id',//隐藏文本字段
relationId : null,//级联id
emptyText : null,//空选项文本,该属性为null或undefined时不创建空选项,默认不创建
emptyValue : '',//空选项值
separator : ',',//多选时返回值的分割符
editable : true,//是否可编辑
multiple : false,//多选
disabled : false,//禁用
downBorder : false,//下拉按钮是否带边框
cls:'',//自定义样式,多个样式用逗号隔开 class1,class2
formatter:function(rec){},//格式化节点
onSelect : function(val,rec){},
unSelect : function(val,rec){},//反选
onBeforeLoad: function(param){},//param 请求参数
onLoadSuccess: function(data){},//data加载成功后返回的数据
onLoadError: function(){}
};//获取下拉框选中值
$('#order_status1').bootstrapSelect('getValue')
//获取下拉框选中文本
$('#order_status1').bootstrapSelect('getText')
//设置选中,如果是多选 value 格式:2,3,4
$('#order_status1').bootstrapSelect('setValue','1');
$('#order_status1').bootstrapSelect('setValue','1,2,3');多选时设置选中
//获取所有下拉节点的数据集,返回值是数组类型
$('#order_status1').bootstrapSelect('getData');
//重新加载,可重定向url和params
$('#order_status1').bootstrapSelect('reload');
//带参数
$('#order_status1').bootstrapSelect('reload',{
params:{id:'lzx'}
});
//重置url
$('#order_status1').bootstrapSelect('reload',{
url:'test/test.htm',
params:{id:'lzx'}
});
//刷新
$('#order_status1').bootstrapSelect('refresh');
//清空下拉节点
$('#order_status1').bootstrapSelect('clear');
//隐藏下拉框
$('#order_status1').bootstrapSelect('hide');
// 显示下拉框
$('#order_status1').bootstrapSelect('show');
//根据id获取文本值
$('#order_status1').bootstrapSelect('getTextForVal',2);
//销毁
$('#order_status1').bootstrapSelect('destroy');<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">默认下拉框如下图:</span>


JS ファイルのアップロード アーティファクト ブートストラップ ファイルの入力の詳細説明
BootStrap ValidatorはJSで検証機能を実行します
##
以上がBootStrap ドロップダウン ボックス プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。