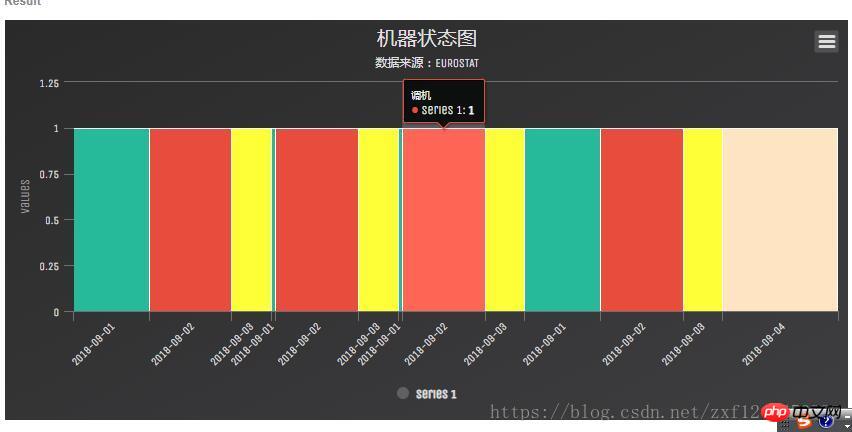
ハイチャート ヒストグラム 可変幅 シームレスなタイムスケール
以前Div改行と非改行のCSSの書き方をまとめました。しかし、表のセルの場合、折り返しを防ぐことができる属性 nowrap が 1 つだけわかっています。 最近このニーズがあったのですが、nowrap を追加しても場合によっては改行が発生することがわかりました。残念ながら、改行を強制的に行わないようにする方法はありませんか? しばらくBaiduを検索したところ、本当に方法が見つかり、問題が解決したのでとてもうれしく思いました。
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依赖 varwide.js
},
title: {
text: '机器状态图'
},
subtitle: {
text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script>
</head>
<body>
<p id="container"></p>
<script>
// JS 代码
</script>
</body>
</html>関連する推奨事項: CSS 設定を簡単に実装するための
JS , DIV CSS よく使われるCSS設定_javascriptスキル
css強制改行CSSで改行を強制しない方法_エクスペリエンス交換
以上がハイチャート ヒストグラム 可変幅 シームレスなタイムスケールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





