
最近、CSS の知識を整理していて、結局のところ、以前 CSS を学習していたときに、CSS は単純すぎるので JS に集中する必要があると考えていました。 。今日は、css3:target selector という実践的な CSS3 の知識を共有します。css3:target を使用してタブのような切り替え効果を作成することもできます。この属性については馴染みのない人も多いと思います。それでは続きを読んでください。
1. CSS3:target selector の使用方法
target は CSS3 擬似クラス セレクターの 1 つで、テキスト内の特定の識別子のターゲットと一致するために使用されます。要素。 # アンカーの名前は、ターゲット要素にリンクされている要素にリンクするファイル内の URL です。 :target セレクターを使用して、現在アクティブなターゲット要素のスタイルを設定できます。 具体的には、URL には通常、#aa のように # の後に名前が含まれており、:target は ID「aa」を持つターゲット要素と一致します。例: ページに a タグがある場合、その href は次のようになります: Button 3、同じ中に ID として box を持つ要素も存在します。 page,これにより、a タグの href 属性が、box:target セレクターで選択されたターゲット要素である #box にリンクされます。 Style が、この要素にリンクされているときのターゲット要素のスタイルであることを指定します。たとえば、リンクが #tab を指す要素のフォント サイズを変更したい場合は、#tab:target {font-size:30px} のように設定できます。
2. CSS3:target example
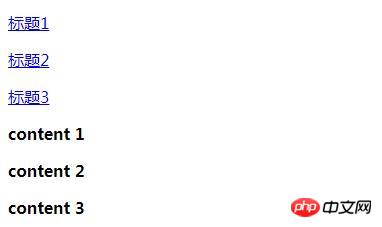
は CSS で簡単に実装されています。タイトル 1 をクリックするとコンテンツ 1 にジャンプします。タイトル 2 をクリックするとコンテンツ 2 にジャンプします。 HTML 部分:<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
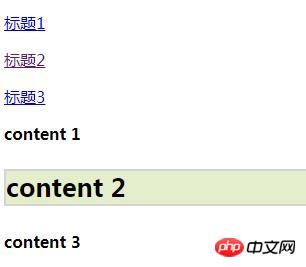
} ##上記の効果はタブと同様です効果を切り替えるには、:target 疑似クラスに必要な効果を設定できます。その使用方法は、実際には :hover、:link、:visited などの疑似クラスと同じです。この場合、タイトル 2 をクリックすると、コンテンツ 2 がアクティブになり、背景が表示され、フォントが大きくなります。その効果を見てみましょう。
##上記の効果はタブと同様です効果を切り替えるには、:target 疑似クラスに必要な効果を設定できます。その使用方法は、実際には :hover、:link、:visited などの疑似クラスと同じです。この場合、タイトル 2 をクリックすると、コンテンツ 2 がアクティブになり、背景が表示され、フォントが大きくなります。その効果を見てみましょう。
 概要: CSS ターゲットのターゲット ID が指す要素、つまり (href="#xxx") 属性を使用する要素は、そうでない場合、効果はありません。上記は主に CSS3 の一般的ではない知識を紹介し、最後に target を使用してタブのような切り替え効果を作成します。お役に立てば幸いです。
概要: CSS ターゲットのターゲット ID が指す要素、つまり (href="#xxx") 属性を使用する要素は、そうでない場合、効果はありません。上記は主に CSS3 の一般的ではない知識を紹介し、最後に target を使用してタブのような切り替え効果を作成します。お役に立てば幸いです。
以上が不明な CSS3 ターゲット疑似クラス セレクター ターゲット (コード例の分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



