CSSでbackground-attachment属性を使用するにはどうすればよいですか? (コード例)
この章では、css で background-attachment 属性を使用する方法を紹介します。 (コード例) .困っている友人は参考にしていただければ幸いです。
CSS で background-attachment 属性を使用するための前提条件は、まず、background-image 属性を定義してから、background-attachment を使用して、背景画像の位置がビューポートに固定されるか、ビューポートに合わせて移動するかを示すことです。含まれているブロック。これは、背景画像がスクロール軸に沿ってどのように移動するかを定義するものとして単純に理解できます。 ######価値: ### スクロール: デフォルト値。背景画像は要素に対して固定され、ページのスクロールに応じて背景が移動します。つまり、背景とコンテンツがバインドされます。
固定: 背景画像はビューポートに対して固定されているため、ページがスクロールしても背景は移動しません。これは、本文に背景が設定されているのと同じです。
ローカル: 背景画像は要素のコンテンツに応じて固定されます。
継承: 継承します。何も言うことはありません。
この属性は任意の要素に適用できます。
背景画像は要素自体に対して固定されます。コンテンツが動きます 背景画像も動きます。要素に付加された境界線。
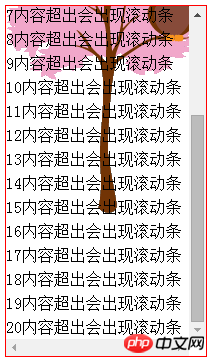
スクロールの場合、通常、背景はコンテンツとともにスクロールしますが、例外が 1 つあります。 スクロール可能な要素 (overflow:scroll に設定された要素) の場合。背景添付ファイルがスクロールするように設定されている場合、要素のコンテンツがスクロールしても背景画像はスクロールしません。 2. ローカル [スクロール要素の背景画像スクロール]スクロール可能な要素(overflow:scrollに設定されている要素)については、背景-attachment:local、コンテンツのスクロールに合わせて背景もスクロールします。
背景画像は要素自体のコンテンツに対して相対的に配置され、最初は固定されているため、要素にスクロール バーが表示された後、背景画像はコンテンツとともにスクロールします。 コード例:<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body> ##3 修正: [背景画像]
##3 修正: [背景画像]
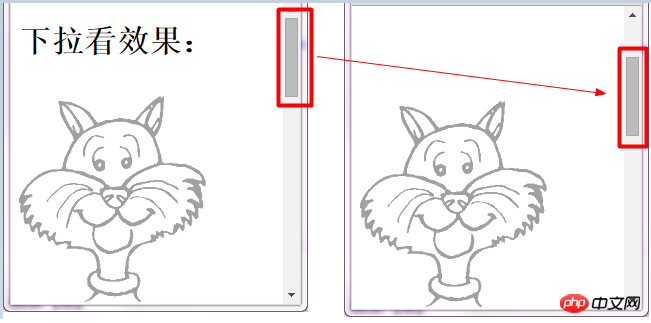
背景画像はビューポートに対して固定されており、要素にスクロール バーがある場合でも、背景画像はコンテンツとともに移動しません。 修正された使用法は次のとおりです:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1 id="下拉看效果">下拉看效果:</h1>
</body>レンダリング:

4. 複数の背景画像background-attachment
複数の背景画像のbackground-attachmentを設定することもできますbody {
background-image: url("imgCSSでbackground-attachment属性を使用するにはどうすればよいですか? (コード例)"), url("imgCSSでbackground-attachment属性を使用するにはどうすればよいですか? (コード例)");
background-attachment: scroll, fixed;
}
以上がCSSでbackground-attachment属性を使用するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





