springboot と element-axios がクロスドメインリクエストを実装する方法 (コード)
この記事の内容は、springboot と element-axios がクロスドメイン リクエスト (コード) を実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
1. 要素プロジェクトを初期化します
1.1: vue init Web ページ 'プロジェクト名'
1.2: npm i element-ui -S
1.3: main.js 内
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2 を追加します。 axios クロスドメイン リクエストを追加します。
main.js に
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,##3. ページを作成します#<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>
#4.1 コントローラー クラスを追加します
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}JsonResponseExt は自分でカプセル化したクラスです。オブジェクトまたは文字列を直接返すことができます。さらに、@CrossOrigin アノテーションをコントローラー クラスに追加する必要があります。そうしないと、フロントエンドの結果が返されます。エラーを報告する
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
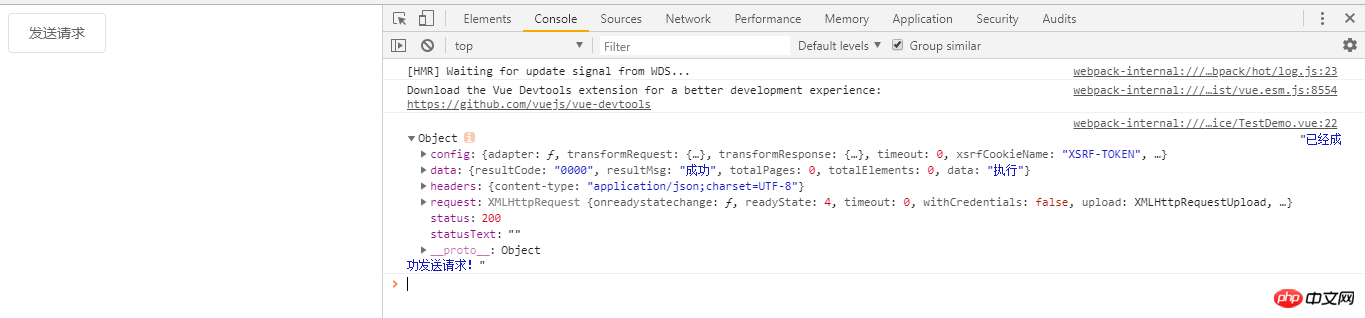
} 5、テスト結果#)
5、テスト結果#) #関連する推奨事項:
 axios リクエストがドメインを越える方法
axios リクエストがドメインを越える方法
vue-cli axios リクエストとクロスドメイン######
以上がspringboot と element-axios がクロスドメインリクエストを実装する方法 (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 クロスドメイン要求処理に Hyperf フレームワークを使用する方法
Oct 20, 2023 pm 01:09 PM
クロスドメイン要求処理に Hyperf フレームワークを使用する方法
Oct 20, 2023 pm 01:09 PM
クロスドメイン要求処理に Hyperf フレームワークを使用する方法 はじめに: 最新のネットワーク アプリケーション開発では、クロスドメイン要求が一般的な要件になっています。フロントエンドとバックエンドの開発を確実に分離し、ユーザー エクスペリエンスを向上させるために、クロスドメイン要求処理に Hyperf フレームワークを使用することが特に重要になっています。この記事では、クロスドメイン要求処理に Hyperf フレームワークを使用する方法を紹介し、具体的なコード例を示します。 1. クロスドメイン リクエストとは何ですか? クロスドメイン リクエストとは、XMLHttpReques を通じてブラウザ上で実行される JavaScript を指します。
 C# 開発でクロスドメインリクエストとセキュリティ問題を処理する方法
Oct 08, 2023 pm 09:21 PM
C# 開発でクロスドメインリクエストとセキュリティ問題を処理する方法
Oct 08, 2023 pm 09:21 PM
C# 開発でクロスドメイン リクエストとセキュリティ問題を処理する方法現代のネットワーク アプリケーション開発では、クロスドメイン リクエストとセキュリティ問題は開発者が頻繁に直面する課題です。より優れたユーザー エクスペリエンスと機能を提供するために、アプリケーションは多くの場合、他のドメインまたはサーバーと対話する必要があります。ただし、ブラウザーの同一オリジン ポリシーにより、これらのクロスドメイン リクエストがブロックされるため、クロスドメイン リクエストを処理するにはいくつかの対策を講じる必要があります。同時に、データのセキュリティを確保するために、開発者はいくつかのセキュリティ問題も考慮する必要があります。この記事では、C# 開発でクロスドメイン リクエストを処理する方法について説明します。
 PHP セッションのクロスドメインおよびクロスサイトのリクエスト フォージェリの比較分析
Oct 12, 2023 pm 12:58 PM
PHP セッションのクロスドメインおよびクロスサイトのリクエスト フォージェリの比較分析
Oct 12, 2023 pm 12:58 PM
PHPSession のクロスドメインおよびクロスサイト リクエスト フォージェリの比較分析 インターネットの発展に伴い、Web アプリケーションのセキュリティが特に重要になってきました。 PHPSession は、Web アプリケーションの開発時によく使用される認証およびセッション追跡メカニズムですが、クロスドメイン リクエストとクロスサイト リクエスト フォージェリ (CSRF) は 2 つの主要なセキュリティ脅威です。ユーザーデータとアプリケーションのセキュリティを保護するために、開発者はセッションクロスドメインとCSRFの違いを理解し、CSRFを採用する必要があります。
 PHP 開発におけるクロスドメインリクエストの問題に対処する方法
Jun 29, 2023 am 08:31 AM
PHP 開発におけるクロスドメインリクエストの問題に対処する方法
Jun 29, 2023 am 08:31 AM
PHP 開発におけるクロスドメイン リクエストの問題に対処する方法 Web 開発では、クロスドメイン リクエストは一般的な問題です。 Web ページ内の Javascript コードが異なるドメイン名のリソースにアクセスする HTTP リクエストを開始すると、クロスドメイン リクエストが発生します。クロスドメイン リクエストはブラウザの同一オリジン ポリシーによって制限されるため、PHP 開発ではクロスドメイン リクエストの問題に対処するための何らかの措置を講じる必要があります。プロキシ サーバーを使用してリクエストを転送するのは、クロスドメインを処理する一般的な方法です。
 React クロスドメイン リクエスト ソリューション: フロントエンド アプリケーションでのクロスドメイン アクセスの問題に対処する方法
Sep 26, 2023 pm 02:48 PM
React クロスドメイン リクエスト ソリューション: フロントエンド アプリケーションでのクロスドメイン アクセスの問題に対処する方法
Sep 26, 2023 pm 02:48 PM
React クロスドメイン リクエスト ソリューション: フロントエンド アプリケーションでのクロスドメイン アクセスの問題に対処する方法、具体的なコード サンプルが必要 フロントエンド開発では、クロスドメイン リクエストの問題がよく発生します。クロスドメイン要求とは、フロントエンド アプリケーションによって送信される HTTP 要求のターゲット アドレス (ドメイン名、ポート、プロトコル) が現在のページのアドレスと一致しないことを意味します。ブラウザーの同一オリジン ポリシーにより、クロスドメイン リクエストは制限されています。ただし、実際の開発では、さまざまなサーバーと通信する必要があることが多いため、クロスドメイン要求に対するソリューションが特に重要です。この記事ではReを紹介します
 PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか?
Oct 05, 2023 pm 12:34 PM
PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか?
Oct 05, 2023 pm 12:34 PM
PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか? Web 開発では、クロスドメイン要求とセキュリティ制限が一般的な問題になります。クロスドメインリクエストとは、あるドメイン名のページが別のドメイン名のリソースにアクセスすることを指します。ブラウザのセキュリティ ポリシーにより、通常のクロスドメイン リクエストは禁止されています。セキュリティ制限とは、悪意のある攻撃を防止し、ユーザーのプライバシーを保護するための措置を指します。 PHP にはこれらの問題を最適化するための関数や手法がいくつか用意されており、本記事ではこれらの関数を利用してクロスドメインリクエストやセキュリティ制限の問題を解決する方法を紹介します。クロスドメインリクエストの問題の場合
 JSONP を使用して Vue でクロスドメイン リクエストを実装する方法
Oct 15, 2023 pm 03:52 PM
JSONP を使用して Vue でクロスドメイン リクエストを実装する方法
Oct 15, 2023 pm 03:52 PM
JSONP を使用して Vue でクロスドメイン リクエストを実装する方法の紹介 同一オリジン ポリシーの制限により、クロスドメイン リクエストを行う際にフロントエンドがある程度妨げられます。 JSONP (JSONwithPadding) はクロスドメイン リクエスト メソッドです。<script> タグの特性を使用して、<script> タグを動的に作成することでクロスドメイン リクエストを実装し、応答データをそのパラメータとして返します。コールバック関数。この記事ではVueでJSONPを使う方法を詳しく紹介します。
 Go言語フレームワークでのクロスドメインリクエスト処理
Jun 03, 2023 am 08:32 AM
Go言語フレームワークでのクロスドメインリクエスト処理
Jun 03, 2023 am 08:32 AM
Web 開発では、クロスドメイン リクエストが一般的な要件です。 Web サイトが別のドメインからデータを取得する必要がある場合、または API インターフェイスを呼び出す必要がある場合は、クロスドメイン リクエストを使用する必要があります。ただし、Web サイトのセキュリティを確保するために、ブラウザはそのようなリクエストをブロックし、クロスドメイン リクエストが失敗する原因となります。この問題を解決するには、いくつかの技術的手段を使用してクロスドメインリクエストを処理する必要があります。この記事では、Go言語フレームワークにおけるクロスドメインリクエストの処理方法を紹介します。クロスドメインリクエストとは何ですか? Web 開発では、同じドメイン名の下にあるフロントエンド ページは、




