
職場では、セレクターの優先順位が原因でレンダリングできないスタイルに遭遇することがよくありますが、この場合は、!重要 という特別な CSS 属性が使用されます。 ! important は、属性値に最高の優先順位 を与え、これを使用して目的のスタイルを設定できます。それでは、CSS で ! important を使用する方法について説明します。必要な友達が来たら見てください。
1. CSS の機能と使い方 ! important
機能: 指定したスタイル ルールの適用優先度を向上させる、つまり ! important は、スタイルの重みを設定するには、ブラウザにこのステートメントを最初に実行させます。使用方法: selector {style: value! important}
たとえば、CSS で属性 .box{color:red ! important;} が指定されている場合、クラス名 box のラベルが優先度が最も高い場合、デフォルトの色を何に設定しても、最終的には赤のみが表示されます。
2. CSS !重要な分析例
コードの最初の行では、親要素内のすべての div のフォントの色を赤に設定し、2 行目と 3 行目では、両方ともクラスを使用して、独自の div のフォントの色を青に再定義します。違いは、重要は 3 行目で使用されますが、2 行目では使用されないことです。 。 HTML 部分:<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
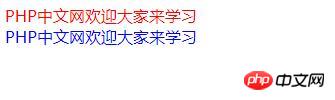
} ##結果は画像から確認できます。 、それではなぜこれが起こっているのでしょうか?
##結果は画像から確認できます。 、それではなぜこれが起こっているのでしょうか?
デフォルトでは、ID セレクターの方がクラス セレクターよりも優先されるため、2 行目でクラスを使用して独自のスタイルを再定義しても、親の属性は継承されません。 . この線はまだ赤いです。ただし、3行目では最も優先度の高い重要な文字が使用されているため、ここのCSSスタイルが有効になり、文字が青くなります。
注:1. IE6 以前のブラウザでは、! important は同じルール セットで有効になりません。
2. ! important が短縮表記スタイル属性に使用される場合、この短縮表記スタイル属性によって表されるサブプロパティは ! important の影響を受けます。3. キーワード ! important は、スタイルの行の末尾、行内のセミコロンの前に配置する必要があります。そうしないと、効果がありません。
以上がCSS での ! important の使用方法を図で詳しく説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


