
フロントエンド Web ページの開発では、ページ全体の記述を素早く完了するために、いくつかの CSS レイアウト手法がよく使用されます。 CSS のレイアウト方法は数多くありますが、テーブル レイアウトもその 1 つです。今回はテーブルレイアウトのcss table-layout属性について説明し、テーブルの2つのレイアウト方法を紹介します。困っている友人は参考にしていただければ幸いです。
1. テーブル レイアウト属性とは何ですか?
#1. 定義table-layout 属性は、テーブルのセル、行、列のアルゴリズム ルールを表示するために使用されます#2。 ##
table-layout: automatic || fixed || inherit;
1. 自動レイアウト (auto)
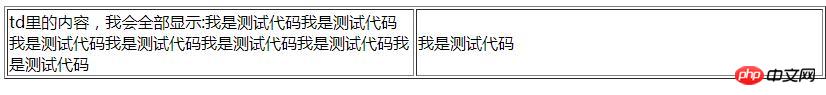
自動レイアウトでは、列の幅は折り返されずに列セル内の最も幅の広いコンテンツによって設定されるため、セルの幅の設定は無効です。自動レイアウト アルゴリズムは、最終的なレイアウトを決定する前にテーブルのすべてのコンテンツにアクセスする必要があるため、速度が遅くなる場合があります。
コード例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>レンダリング:
 自動レイアウトと比較して、固定レイアウトでは、水平レイアウトは表の幅、列の幅、表の境界線のみに依存します。幅、セル間隔、セルの内容に関係なく、固定テーブル レイアウトを使用することで、ユーザー エージェントは最初の行を受信するとすぐにテーブルを表示できます。
自動レイアウトと比較して、固定レイアウトでは、水平レイアウトは表の幅、列の幅、表の境界線のみに依存します。幅、セル間隔、セルの内容に関係なく、固定テーブル レイアウトを使用することで、ユーザー エージェントは最初の行を受信するとすぐにテーブルを表示できます。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
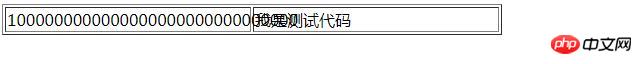
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html>レンダリング:
##上の図からわかるように、テーブルの幅を設定します。 500px を超えると、テーブル内の 2 つの TD ラベル (セル) の幅が自動的に均等に分割され、最初の TD ラベル (セル) の幅を超えた内容は 2 番目の TD ラベル (セル) にオーバーフローします。
固定レイアウトの場合、tdラベル(セル)の幅については
: 
td ラベル (セル) の幅を指定しない場合、テーブルの合計幅に応じて各 td ラベル (セル) に均等に分割されます。
word-break:break-all; を併用して問題を解決します。
以上がCSS の table-layout 属性は何をするのでしょうか?テーブルの2つのレイアウト方法の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



