マウスイベント CSS:hover と JS:mouseover の違いの詳細な図による説明
職場でページをより魅力的にするために、フロントエンド開発者は、マウスの出入りの効果をページに追加することがよくあります。マウスの移動と移動を設定するには、通常 2 つの方法があります。1 つは単に CSS で hover 擬似クラスを使用する方法で、もう 1 つは JS で DOM イベント (onmouseover と onmouseout) を使用する方法です。次に、この記事では CSS 疑似クラスの hover と JS マウス イベントの Mouseover の違いについて説明します。お役に立てれば幸いです。
JS は HTML イベントに反応できます。マウスは JavaScript に属しており、要素がイベントにバインドされている場合、イベントが発生すると JavaScript コードを実行できます。
JavaScript のマウス イベントには次のものが含まれます。
onmouseover と onmouseout: マウスが出入りするとイベントがトリガーされます。
onmousedown と onmouseup: マウス ボタンが押されるか離されるとイベントがトリガーされます。
onclick と ondbclick: マウスのクリックまたはダブルクリック時にイベントがトリガーされます
onmousemover: マウスが移動するとイベントがトリガーされます
CSS: hover は css の疑似クラス セレクターです は、マウスを内外に移動するプロセスを指します。この操作により要素のスタイルが変更され、対応するサブクラスも変更されます。ただし、要素の内容は変更できません。たとえば、ポップアップ ウィンドウの効果を実現するためにマウスが通過する場合、onmousemove を使用して実装されます。hover を使用すると、そのような効果は実現できません。
テキストの説明ではわかりにくいかもしれません。次に、ホバー、マウスオーバー、マウスアウトの違いを例を挙げて説明します。画像と組み合わせると一目瞭然です。
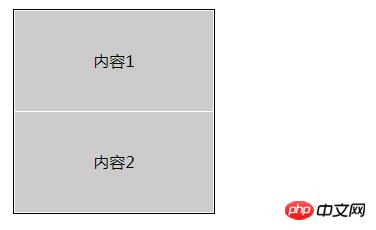
CSS:hover メソッドで得られる効果を見てみましょう
HTML 部分:<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
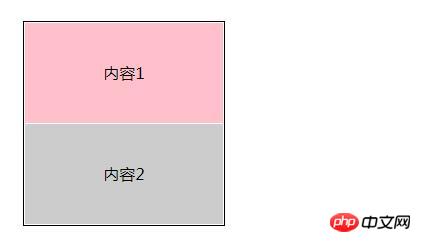
.aa:hover{background: pink;}

<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
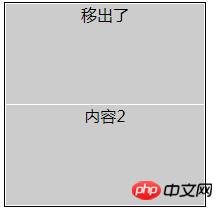
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}

 # 画像左がマウスインしていないときのスタイルです。上と同様に、中段がマウスを通過させたときのスタイルです。上のdivの背景色がピンクになり、内容が「マウスイン」になります。右側の図は、マウスを外に移動した後の効果です。div 内の内容が変更されています。 2 つの例を比較すると、ホバー、マウスオーバー、マウスアウトの違いがわかるはずです。
# 画像左がマウスインしていないときのスタイルです。上と同様に、中段がマウスを通過させたときのスタイルです。上のdivの背景色がピンクになり、内容が「マウスイン」になります。右側の図は、マウスを外に移動した後の効果です。div 内の内容が変更されています。 2 つの例を比較すると、ホバー、マウスオーバー、マウスアウトの違いがわかるはずです。
概要: CSS は要素のスタイルのみを変更できますが、要素のコンテンツを変更する場合は、JavaScript マウス イベントの onmouseover および onmouseout を使用する必要があります。したがって、スタイル効果のみを目的として、CSS 疑似クラスの hover を使用します。動的に変更する必要がある場合は、js イベントを選択します。仕事の具体的な内容は状況に応じて適切な方法を選択してください。このチュートリアルがお役に立てば幸いです。
以上がマウスイベント CSS:hover と JS:mouseover の違いの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
ホバー状態を保存するにはどうすればよいですか?以下の記事ではJavaScriptを使わずにホバー状態を保持する方法を紹介していますので、ご参考になれば幸いです。
 体験は飛んでいます。Haval X1 カメラで飛行してみませんか
Jan 15, 2024 pm 02:21 PM
体験は飛んでいます。Haval X1 カメラで飛行してみませんか
Jan 15, 2024 pm 02:21 PM
インターネット上では素晴らしいトップダウン動画がたくさん見られますが、ドローンで撮影された映像は確かに衝撃的ですが、実際にはドローンについての理解が浅い人が多いのが現状です。飛行が制限されている場所はどこですか?実際、すぐに飛行できる「ドローン」が現在の主流であり、多くの人が選択する価値のあるドローンです。今日は Harvest Flying Camera X1 を実際に体験していただきます。外観では、Harvest Flying Camera X1は初の折りたたみデザインを採用しており、カメラ全体の重さはわずか125gで、携帯電話よりも軽く、折りたたんだ後は手に持ってカバンに入れても圧迫感がありません。 。 4つの柔らかい染め葉と安全フレームの設計が撮影の安全を完全に保護します。 Dyed Leaf は、弾性が高く、耐久性があり、安全で環境に優しいバイオベースの生物学的基材を革新的に使用しており、離陸時と着陸時に手を保護する完全保護フレームも備えています。
 CSSでホバーイベントを削除する方法
Feb 01, 2023 am 10:06 AM
CSSでホバーイベントを削除する方法
Feb 01, 2023 am 10:06 AM
CSS ホバー イベントを削除する方法: 1. "$("a").hover(function(){alert('mouseover'); }, function(){ 「alert('mouseout'); })」メソッドを使用してホバー イベントをバインドします。 2. 「$('a').off('mouseenter').unbind('mouseleave');」メソッドを使用してホバー イベントのバインドを解除します。できる。
 v-on:mouseover を使用して Vue でマウス移動イベントをリッスンする方法
Jun 11, 2023 pm 05:09 PM
v-on:mouseover を使用して Vue でマウス移動イベントをリッスンする方法
Jun 11, 2023 pm 05:09 PM
Vue は、インタラクティブな Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する人気のある JavaScript フレームワークです。 Vue の中心的な概念は「リアクティブ プログラミング」です。つまり、データが変更されると、Vue はビューを自動的に更新します。 Vue では、ユーザー入力イベントの受信は非常に簡単で、v-on ディレクティブを使用するだけです。この記事では、v-on:mouseover を使用してマウスの移動イベントをリッスンする方法を紹介します。マウスとは何ですか
 HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
 なぜホバーは擬似要素なのでしょうか?
Oct 09, 2023 pm 05:45 PM
なぜホバーは擬似要素なのでしょうか?
Oct 09, 2023 pm 05:45 PM
Hover は擬似要素ではなく、擬似クラスです。疑似クラスは要素の特定の状態や動作を選択するために使用され、疑似要素は要素の特定の部分にスタイルを追加するために使用されます。 :hover は、要素の特定の部分にスタイルを追加するのではなく、要素の特定の状態を選択するために使用されるため、:hover 疑似クラスを使用して要素のマウスオーバー状態のスタイルを設定することができます。また、:hover を使用することもできます。リンクにホバー効果を追加する疑似クラス。リンク上にマウスを置くと、リンクの色、背景色などが変化します。
 CSSでホバーを使う方法
Feb 23, 2024 pm 12:06 PM
CSSでホバーを使う方法
Feb 23, 2024 pm 12:06 PM
CSS の hover 疑似クラスは、マウスが要素上にあるときに要素のスタイルを変更できるようにする非常に一般的に使用されるセレクターです。この記事では、ホバーの使い方を紹介し、具体的なコード例を示します。 1. 基本的な使用法 hover を使用するには、まず要素のスタイルを定義し、次に :hover 疑似クラスを使用して、マウスがホバーしているときに対応するスタイルを指定する必要があります。たとえば、ボタン要素があるとすると、ボタンの上にマウスを置くと、ボタンの背景色が赤に、テキストの色が白に変わります。
 CSSでホバーを使う方法
Nov 24, 2023 am 10:32 AM
CSSでホバーを使う方法
Nov 24, 2023 am 10:32 AM
CSS では、:hover は、マウス ポインターが上にある要素を選択するために使用される疑似セレクターです。 :hover を使用すると、ユーザーが要素の上にマウスを移動したときにスタイルの変更を適用できます。




