
この記事の内容は、vue-cli プロジェクトでレイヤーのlayData 日付コンポーネント (コード) を使用する方法に関するものです。必要な方は参考にしていただければ幸いです。 。 ヘルプ。
友人から vue-cli プロジェクトのlayuiでlayDataコンポーネントを使用する方法を尋ねられたので、インターネットで調べて次の記事を書く時間がありました。
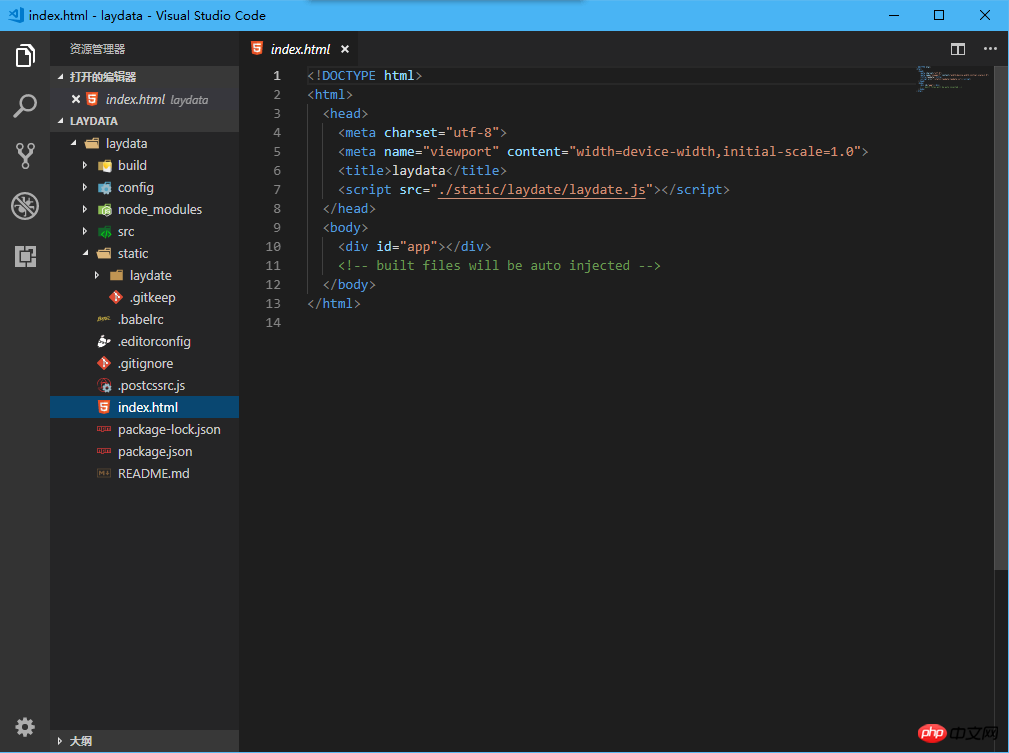
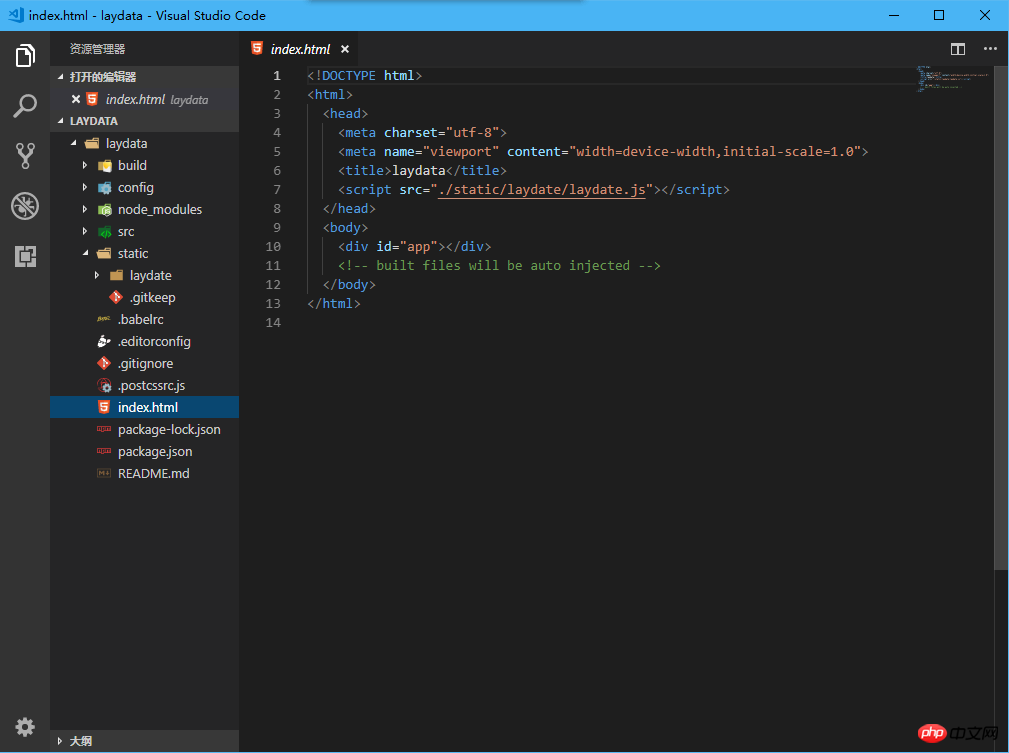
1. まず、layData 公式 Web サイトにアクセスしてファイル パッケージをダウンロードし、解凍したlaydate フォルダー全体を vue-cli スキャフォールディング ルート
 # の静的ディレクトリに配置します。
# の静的ディレクトリに配置します。


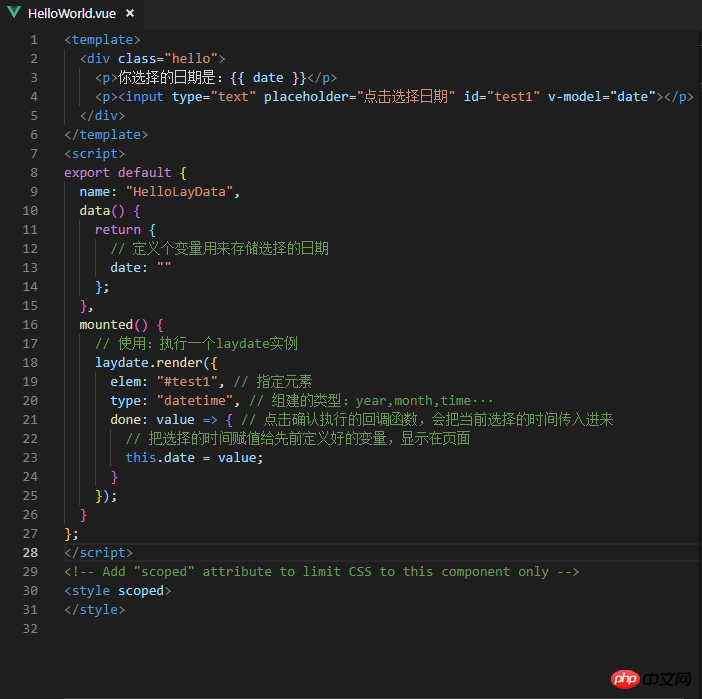
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>
Vue-cli プロジェクトのローカル json ファイルの取得方法
vue-cli プロジェクトでブートストラップを使用する方法
以上がvue-cli プロジェクトでレイヤーのlayData dateコンポーネントを使用する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。