
この記事の内容はJavaScriptでのアドレスバーのパラメータ(コード)の取得方法ですので、お困りの方は参考にしていただければ幸いです。
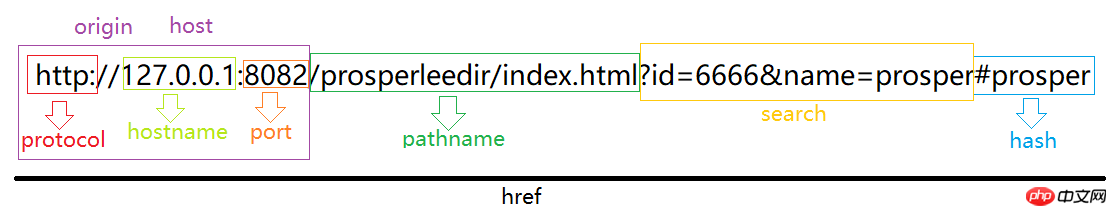
アドレス: http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{
assign:ƒ (), // 加载新的文档。
hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。
host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。
hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。
href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。
origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。
pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。
port:"8082", // 设置或返回当前 URL 的端口号。
protocol:"http:", // 设置或返回当前 URL 的协议。
reload:ƒ reload(), // 重新加载当前文档。
replace:ƒ (), // 用新的文档替换当前文档。
search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。
toString:ƒ toString(), // 返回完整的 URL。
}新しいドキュメントをロード。
window.location.assign("http://www.baidu.com");現在のドキュメントを新しいドキュメントに置き換えます。
window.location.replace("http://www.baidu.com");現在のドキュメントを再読み込みします。
このメソッドでパラメーターが指定されていないか、パラメーターが false の場合、HTTP ヘッダー If-Modified-Since を使用して、サーバー上のドキュメントが変更されたかどうかを検出します。ドキュメントが変更されている場合、 reload() はドキュメントを再度ダウンロードします。ドキュメントが変更されていない場合、このメソッドはドキュメントをキャッシュからロードします。これは、ユーザーがブラウザの更新ボタンをクリックした場合とまったく同じ効果があります。
このメソッドのパラメータが true に設定されている場合、ドキュメントの最終変更日には関係なく、キャッシュをバイパスし、サーバーからドキュメントを再ダウンロードします。これは、ユーザーが Shift キーを押しながらブラウザの更新ボタンをクリックした場合とまったく同じ効果があります。
window.location.reload(true); window.location.reload(false);
完全な URL を返します。
console.log(window.location.toString());

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) {
var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)");
// 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg);
if (s != null) {
return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
// ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]関連する推奨事項:
JavaScript を使用してアドレス バー パラメーターを取得する_JavaScript スキル
以上がJSでアドレスバーのパラメータを取得する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



