JavaScriptで3Dフォトウォールを実装する方法(コード付き)
この記事の内容は、JavaScript を使用して 3D フォト ウォールを実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
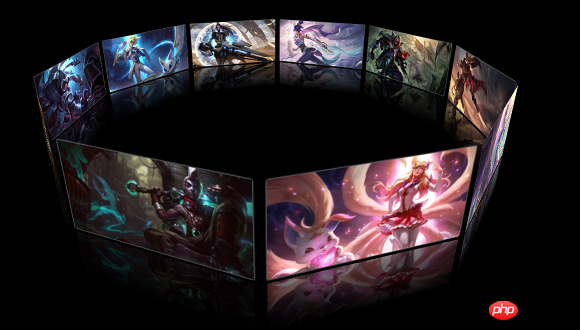
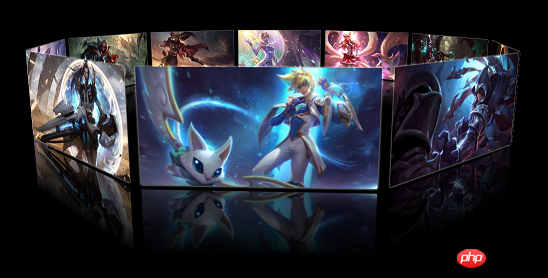
今日共有するケースはクールな 3D フォト ウォールです


このケースは主に CSS3 を使用していますネイティブ JS を使用して実装されます。 次に、この効果を実現するプロセスを共有します。ローカルビデオをブログに載せる方法がわからないので、静的拡散エフェクトの画像を 2 枚しか載せることができません。
HTML コンテンツ:
<div id="perspective">
<div id="wrap">
<img src="img2/1.jpg"></img>
<img src="img2/2.jpg"></img>
<img src="img2/3.jpg"></img>
<img src="img2/4.jpg"></img>
<img src="img2/5.jpg"></img>
<img src="img2/6.jpg"></img>
<img src="img2/7.jpg"></img>
<img src="img2/8.jpg"></img>
<img src="img2/9.jpg"></img>
<img src="img2/10.jpg"></img>
</div>
</div><style>
*{margin:0;padding: 0;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>JS
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)';
}
</script>この部分には注意点がいくつかあります
(1) 画像を同じdivに配置した後、transform-style属性を設定します。 div をpreserve-3dに設定し、そのyに沿って画像を配置します。 軸は特定の角度で回転します。円を形成するには、これらの画像の回転角度の合計が 360 度になる必要があります。回転角度の後に、実際には各画像の Z 軸方向が変更されます (z)。 軸は常に画像に対して垂直です)、その後、Z 軸に沿って移動することができます。これは、遊園地のメリーゴーランドと同様に、div を広げることと同じです。最後に、散在レンダリングが形成されます。
(2) 3D 環境エフェクトを構築するには、主に CSS3 の変換スタイルに依存します。 保存-3d;パースペクティブ:800px;ここのパースペクティブ 外側の p に属性を配置するのは、wrap の ID を持つ div を回転したときに、手前の絵が大きく、奥の絵が小さいように見えないようにするためです。ここで、遠近感がわかりにくいかもしれません。 これはシーンの深さであり、この属性を設定すると、昔の大きなテレビのように、後ろの写真は小さく見え、前方の写真は大きく見えます。ここでシーンの深度をラップの p に配置すると、回転するときにシーン内のコンテンツを回転させるのではなく、テレビ全体を回転させるような感じになります。
2. フォト ウォールの回転を実現する
この部分の効果は、マウスを押して移動すると、移動した方向にフォト ウォールも回転します。速く動くほど、回転も速くなります。
実装アイデア:
(1) マウス移動時の点の変化距離から移動速度を決定します
(2) イベントパラメータで取得可能イベント関連情報
Event.clientX: 現在のマウスとページの左側との間の距離を示します
Event.clinetY: 現在のマウスとページの左側との間の距離を示します。ページの先頭へ戻る
(3) マウス 移動中、これら 2 つの値は変化し続けるため、この 2 つの値の差に基づいてフォト ウォールを回転できます。差が大きいほど回転が速くなります。
回転を実現するための JS<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>
3.リフレクションを実現するための CSS3<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>
アイデア: マウスを持ち上げると、徐々に小さい値で回転し、タイマーを通じて実装されます
慣性の JS 実装
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13)In上記のコードを onmouseup イベント関数に追加します。
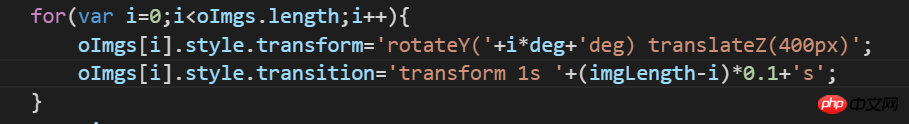
#5. 入口アニメーションを追加します#最後の画像が最初に表示され、最初の画像が最後に表示され、それに応じて変換アニメーションが遅延され、JS コードは次のように変更されます
上記は、このケースの大まかな説明です。 
以上がJavaScriptで3Dフォトウォールを実装する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




