CSSクリアフロートは何をするのですか?フロートをクリーンアップする方法 (概要)
フロントエンド開発のプロセスでは、float をよく使用しますが、これは私たちが好きでも嫌いでもある属性です。フローティングによって簡単にレイアウトできるので気に入っていますが、フローティング後に解決すべき問題が多すぎるため嫌いです。この章では、CSS がフロートをクリアする理由とフロートをクリアする方法、および CSS でフロートを削除するいくつかの方法を紹介します。困っている友人は参考にしていただければ幸いです。
#1. なぜ浮くのですか?
フローティング (float) の最も基本的な理由は、テキストの折り返し効果を実現するためです。後に、これをレイアウトに使用すると、いくつかの欠点を補うことができることがわかりました。従来のレイアウトでは非常に便利です。2. float をクリアする必要があるのはなぜですか?
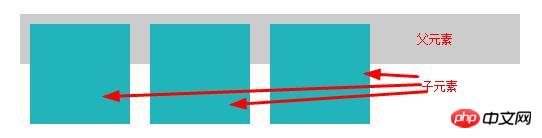
Float (float) は、フローティング ボックスが別のフローティング ボックスまたはその外端にあるボックスを含むボックスに遭遇するまで左右に移動するように制御できます。フローティング ボックスはドキュメント フロー内の通常のフローに属しません。要素がフローティングされると、ブロック レベルの要素のレイアウトには影響しませんが、インライン要素のレイアウトにのみ影響します。このとき、ドキュメント フローの通常のフローでは、フローティング ボックスのレイアウト モードが同じではないことがわかります。包含ボックスの高さがフローティング ボックスよりも小さい場合、「高さの崩壊」が発生します。
- 親要素内の子要素が float に設定されていない場合、親要素も自動的に引き伸ばされ、高さの値が表示されます。
- 親要素内の子要素が float に設定されている場合、親要素の高さは表示されません。自動的に引き伸ばされ、高さの値はありません。
- 親要素のマージンが影響を受け、マージンが変更できなくなります。
- 親要素の高さが設定されておらず、フローティング後に親要素の高さが拡張されていない場合、親要素はディスプレイに表示されません。


#3. フロートをクリアする方法
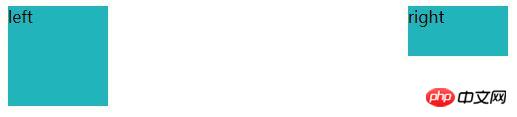
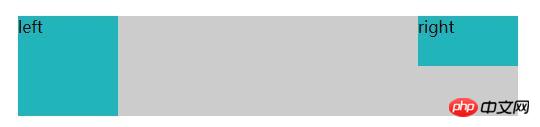
フロートをクリアするいくつかの方法を以下に紹介します。 CSS 内 (上の図の効果を実現します):
空のタグを使用してフロートをクリアします。 float をクリアする必要がある親要素 すべてのフローティング要素の後に空のタグを追加し (理論的には任意のタグにすることができますが、一般的には
が使用されます) フローティング要素をクリアし、CSS コードのクリアを定義します。どちらも彼らにとって。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>利点: シンプル、コードが少なく、ブラウザーとの互換性が良好。
欠点: 多数の非セマンティックな HTML 要素を追加する必要があり、コードは十分に洗練されておらず、後で保守するのは簡単ではありません。
2. CSS の overflow プロパティを使用します。オーバーフローを使用して浮動小数点をクリアします。浮動小数点数が含まれる要素に CSS コード overflow:auto または overflow:hidden を定義するだけです。それをクリアする必要があります。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>メリット: 構造的・意味的に問題がなく、コード量が非常に少ない
デメリット: コンテンツが増えた場合、簡単自動行折り返しが発生し、コンテンツが非表示になり、オーバーフローする必要がある要素を表示できなくなります。
3. CSS:after pseudo-elementを使用します。親要素の :after 疑似要素と set display:table
display:table により、生成された要素がブロック レベルのテーブルに表示され、残りのスペースが占有されます。
content: " " を通じて最後の要素としてコンテンツを生成します。コンテンツの内容については、従来の CSS は content: "." でOKです。バージョンによっては空のコンテンツが含まれる場合があります。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>短所: 最新のブラウザに適していますが、IE6/7 はサポートしていません。*ズーム: 1 は IE6/7 との互換性のためです
以上がCSSクリアフロートは何をするのですか?フロートをクリーンアップする方法 (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7875
7875
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





