Bootstrap を学習した後の簡単なまとめ
この章では、Bootstrap を学習した後の簡単な概要を説明します。これにより、Bootstrap の構成、Bootstrap の長所と短所、および Bootstrap がレスポンシブ レイアウトを実装する方法 (例) を知ることができます。困っている友人は参考にしていただければ幸いです。
【関連ビデオ推奨: Bootstrap チュートリアル】
Bootstrap4 の機能: 1. IE10 と互換性がある 2. フレックスボックス レイアウトを使用する 3. 正規化を放棄する。 css 4. レイアウトと再起動バージョンの提供
Bootstrap は次のもので構成されます: 1. 基本スタイル 2. 共通コンポーネント 3. JS プラグイン
FAQ:
1. Bootstrap のメリットとデメリット
メリット: CSS コード構造が合理的で、既製のスタイルを直接使用できます
欠点: カスタマイズが面倒でサイズが大きい
2. ブートストラップを使用してレスポンシブ レイアウトを実装する方法
原則: メディア クエリを通じてさまざまな解像度のクラスを設定します
使用法: さまざまな解像度に合わせて選択します さまざまなグリッド クラス
#3. ブートストラップに基づいて独自のスタイルをカスタマイズする方法 ##1. 同じ名前の CSS クラス オーバーライドを使用します。 (単純なシナリオで使用されます)
2. ソース コードを変更して再構築します
3. scss ソース ファイルを参照し、変数を変更します
知識ポイント: 1. 基本的な使い方
簡単なログイン ページの作成
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
#result{
display: none;
}
.title{
margin-top: 50px;
margin-bottom: 50px;
}
.operate button{
margin: 0 auto;
}
</style>
</head>
<body>
<h2 class="title col-6 offset-3">注册</h1>
<form id="myForm" class="col-6 offset-3">
<div class="form-group row">
<label class="col-2 col-form-label">姓名</label>
<div>
<input name="name" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">密码</label>
<div>
<input name="password" type="password" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">电话</label>
<div>
<input name="cellphone" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">地址</label>
<div>
<input name="address" type="text" />
</div>
</div>
<div id="result" class="alert alert-danger">
</div>
<div class="operate form-group row">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</form>
<script>
var form = document.querySelector('#myForm');
var result = document.querySelector('#result');
form.addEventListener('submit', function(e){
if(!document.querySelector('[name=password]').value){
result.style.display = 'block';
result.innerHTML = '密码为空';
}else{
result.style.display = 'none';
}
e.preventDefault();
});
</script>
</body>
</html>レンダリング:
 2.Bootstrap JS コンポーネント
2.Bootstrap JS コンポーネント
jQuery に基づいて記述されており、多くのインタラクティブな効果を実現できるため、Popper.js (ライブラリ) および bootstrap.js に加えて jQuery を導入する必要があります
使用方法: 1. HTML の data-** 属性に基づく 2. JS API に基づく

 #レンダリング:
#レンダリング:
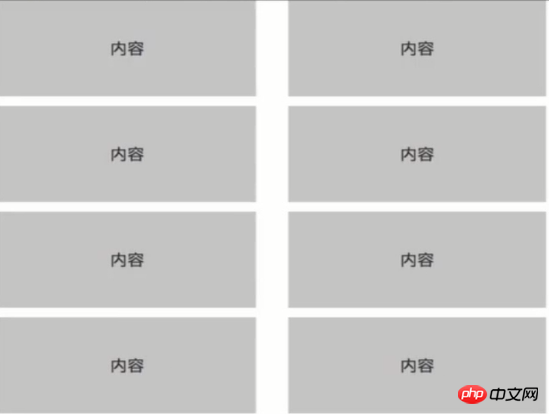
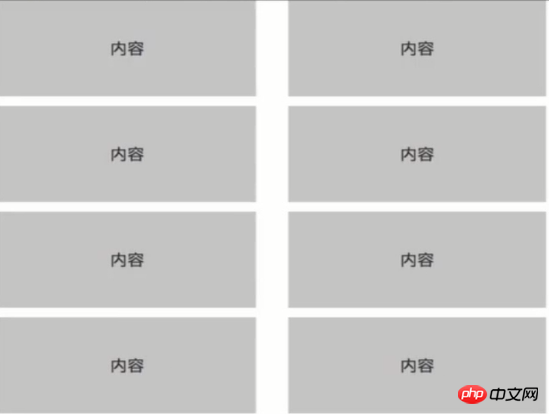
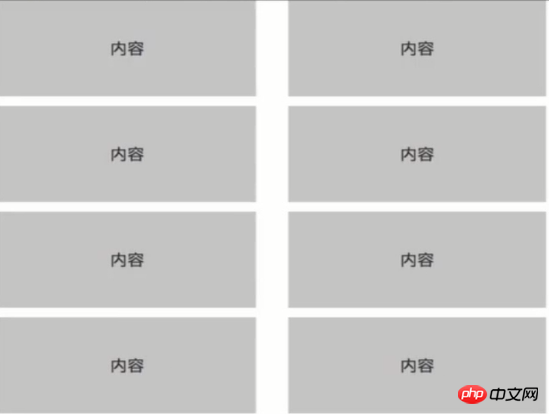
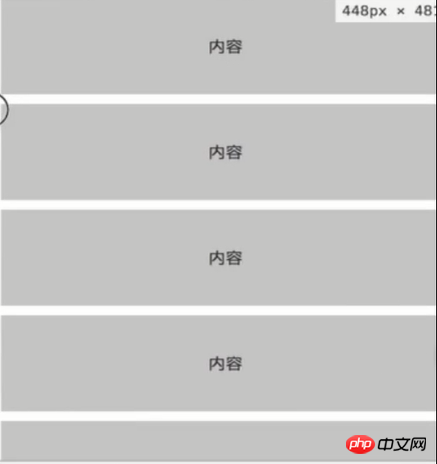
 3 .Bootstrap レスポンシブ レイアウト
3 .Bootstrap レスポンシブ レイアウト
##コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background:#cccccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>


4.ブートストラップカスタマイズ方法
以上がBootstrap を学習した後の簡単なまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)






