
この記事では、vue $refs でスプライシングを使用しない理由と解決策について説明します。必要な方は参考にしていただければ幸いです。
ref ではスプライシングを使用しないのが最善です
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
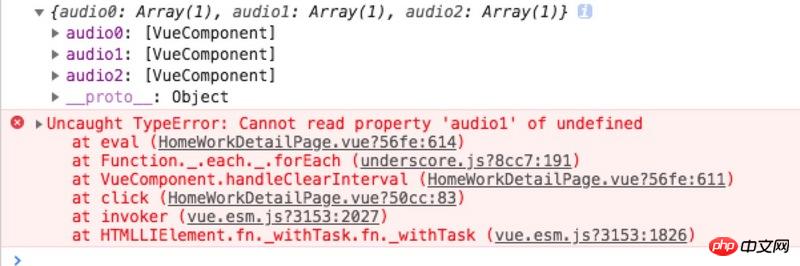
if(key != 'audio'+index){
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
},
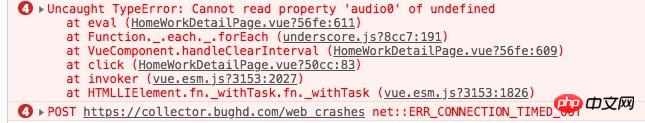
を削除して console.log(this.$refs[key]) に変更します
これでも動作しません

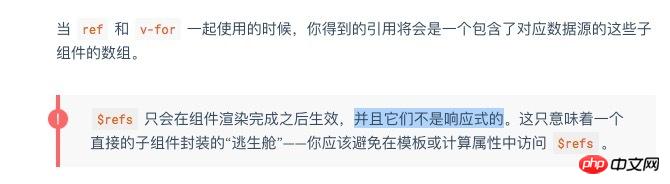
これは公式の説明です

次のフォームに変更します
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},これで、目的の dom を取得できます。ループアウトします。サブコンポーネントを選択し、サブコンポーネントの clearInterval() メソッドを呼び出します。
以上がvue $refs でスプライシングを使用しない理由と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。