
この章では、CSS の不透明度 opacity について詳しく説明し、誰もが不透明度属性とは何か、および不透明度属性のいくつかの特徴を理解できるようにします。困っている友人は参考にしていただければ幸いです。
1. 不透明度属性
1. 不透明度
「透明度」と言うのが一般的です。 」、実際には「不透明度」と呼ぶべきです。不透明度は不透明を意味し、背景色のデフォルト値である透明は「透明」を意味します。したがって、不透明度は [0.0 ~ 1.0] の範囲で設定されます。これは、完全に透明から完全に不透明までが透明であることを意味します。
デフォルト値: 1、完全に不透明。
継承: デフォルトで継承されます。したがって、親要素に不透明度を設定すると、すべての子要素も不透明度属性を継承します。
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>レンダリング:

#すべてのブラウザは不透明度属性をサポートし、IE8 以前のバージョンは代替フィルター属性をサポートします。
filter:alpha(opacity=number)、数値は [0~100]、0 は完全に透明、100 は不透明です。
したがって、互換性を保つために、次のように記述できます:
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2. 子要素の不透明度を設定します
親要素は不透明度を設定し、子要素によって不透明度も設定されます。子要素によって設定された不透明度は、ff および Chrome では機能しません。子要素の最終的な不透明度 = 親要素の不透明度 * 子要素の不透明度です。
これは、親要素が不透明度を設定した後、子要素が不透明度を 1 (つまり、完全に不透明) に設定しても、それが有効にならない理由を説明できます。
例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
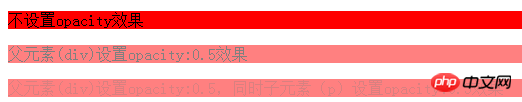
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>レンダリング:

##3. エフェクトの表示
1) 半透明の背景効果は次の効果を生成できます:<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>
##2. 不透明度モードと rgba モードの比較 構文:
rgba(r,g,b,a);
[R:red,G:green,B:blue,A:alpha]
最初の 3 つのパラメーターは RGB 値で、値は [0~255] です。 、最後のパラメータは透明度を表し、値は [0~1] です。
background-color: rgba(255,0,0,0.5);
不透明度と rgba の比較の例を見てください:
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>レンダリング:
#以上がCSSの不透明度プロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



