JavaScript の 6 つのデータ型とは何ですか? js データ型と一般的な暗黙的な変換ロジック (概要)
この章では、JavaScript の 6 つのデータ型とは何ですか? js データ型と一般的な暗黙的変換ロジック (入門) では、JavaScript の 6 つのデータ型と一般的な暗黙的変換ロジックについて学習します。困っている友人は参考にしていただければ幸いです。
1. 6 つのデータ型

プリミティブ型 (基本型): 値によるアクセス、変数に格納されている実際の値を操作できます。 null と unknown は、プリミティブ型のサマリーの中でも特殊です。
参照型: 参照型の値は、メモリに格納されているオブジェクトです。
## 他の言語とは異なり、JavaScript ではメモリ内の場所に直接アクセスすることができません。つまり、オブジェクトのメモリ空間を直接操作することはできません。オブジェクトを操作するときは、実際には実際のオブジェクトではなく、オブジェクトへの参照を操作していることになります。したがって、参照型の値は参照によってアクセスされます。2. 暗黙的な変換
1. And-
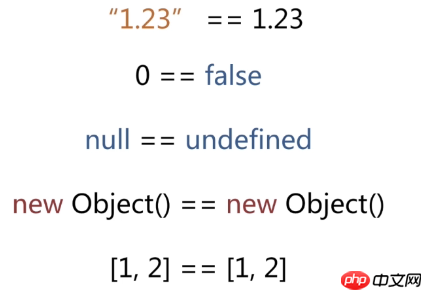
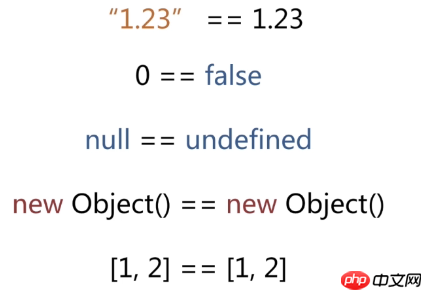
and の賢い使い方ルール 変換タイプ変数を数値に変換: num-0;変数を文字列に変換: num '';2, a= =b


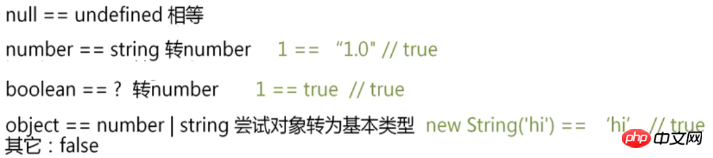
は異なる型です、false を返します
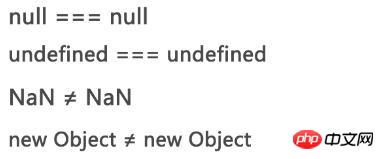
は同じ型です:

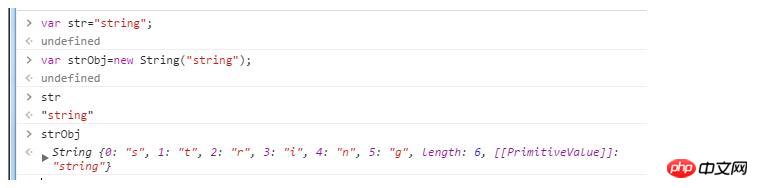
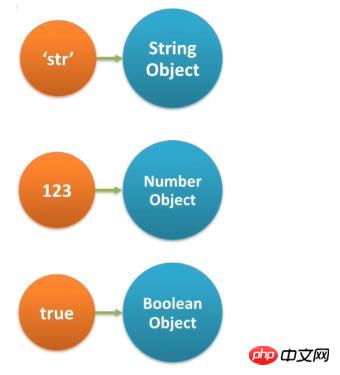
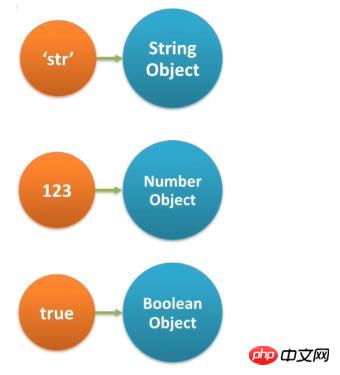
3. オブジェクトのパッケージ化基本型のうち、数値、文字列、およびブール値には、対応するパッケージ化タイプがあります。

 長さ属性にアクセスしたり、いくつかの属性を追加したりするなど、基本型をオブジェクトとして使用しようとすると、JavaScript が変換します。これらの基本タイプを、対応するパッケージング タイプ オブジェクトに変換します。 a.length が返される、または a.t が設定されるなどのアクセスが完了すると、この一時オブジェクトは破棄されます。したがって、a.t に値 3 が割り当てられた後、a.t 出力の値は未定義になります。
長さ属性にアクセスしたり、いくつかの属性を追加したりするなど、基本型をオブジェクトとして使用しようとすると、JavaScript が変換します。これらの基本タイプを、対応するパッケージング タイプ オブジェクトに変換します。 a.length が返される、または a.t が設定されるなどのアクセスが完了すると、この一時オブジェクトは破棄されます。したがって、a.t に値 3 が割り当てられた後、a.t 出力の値は未定義になります。
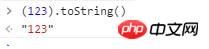
#str、number、true にはすべてパッケージ化タイプがあるため、数値を括弧で囲んで toString() メソッドを呼び出すことができます

JavaScript には多くの型検出メソッドがあります:
typeof- instanceof
#Object.prototype.toString
コンストラクター
duck type
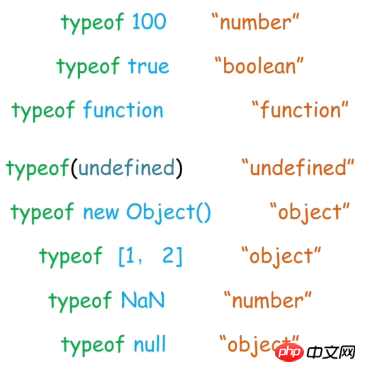
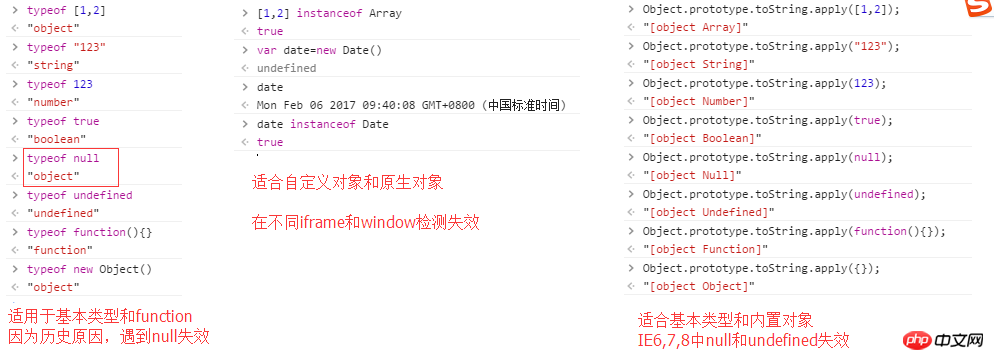
- 1、typeof
#最も一般的なものは typeof:
です。# #特別なのは、typeof null が「object」を返すことです。
歴史的な理由により、仕様は typeof null を変更しようとしますが、変更後は、多くの Web サイトにアクセスできなくなり、「object」が返されます。 
2.instanceof
はプロトタイプ チェーンに基づいて動作します。 obj オブジェクトのインスタンス。左側のオペランドはオブジェクトです。そうでない場合は false が返されます。右側のオペランドは関数オブジェクトまたは関数コンストラクターである必要があります。そうでない場合は、typeError 例外が返されます。
原則: 左側の左オペランドのオブジェクトのプロトタイプ チェーンが右側のコンストラクターのプロトタイプ属性を持つかどうかを判断します。 #すべてのコンストラクターには、新しいオブジェクトのプロトタイプとして使用されるプロトタイプ オブジェクト属性があります。 bosn のインスタンスの場合、bosn のプロトタイプ (Student.prototype) が Person.prototype と等しくないことが判明するため、プロトタイプ チェーンも上方向に検索されます。bosn のプロトタイプのプロトタイプは等しいです。 Person.prototype に対しては true が返されるので、true が返されます。
instanceof は、オブジェクトが配列、データ、正規表現などであるかどうかを判断する場合に非常に便利です。
Instanceof Pit: Instanceof は、異なるウィンドウまたは iframe 間のオブジェクト タイプの検出には使用できません。
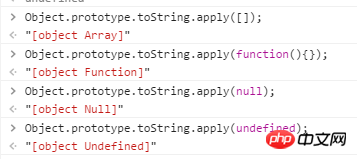
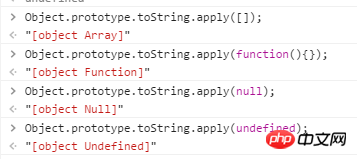
3. Object.prototype.toString

IE6/7/8 では Object.prototype.toString に注意してください。 . apply(null) は「[オブジェクト オブジェクト]」を返します。
4. コンストラクター

任意のオブジェクトがプロトタイプから継承される場合、コンストラクターは次の属性を指します。デバイスまたはコンストラクターを構築するコンストラクター。
コンストラクターはオーバーライドできるため、注意して使用してください。
5. アヒル型
たとえば、オブジェクトが配列であるかどうかがわからない場合、その長さが数値であるかどうかを判断できます。 join や Push などの配列があります。オブジェクトが特定のタイプに属するかどうかをいくつかの特性を通じて判断することが時々使用されます。
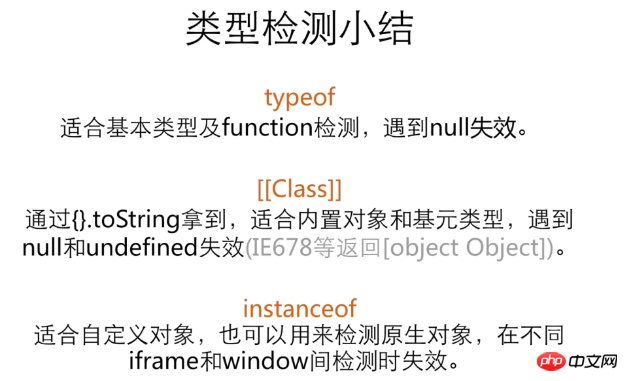
概要:


##6. 変数がstring
変数と空文字を連結し、元の変数との一致判定を行う方法もありますvar str="hello"; var temp=str+''; temp===str //tru
以上がJavaScript の 6 つのデータ型とは何ですか? js データ型と一般的な暗黙的な変換ロジック (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 MySQL データベースの性別フィールドにはどのデータ型を使用する必要がありますか?
Mar 14, 2024 pm 01:21 PM
MySQL データベースの性別フィールドにはどのデータ型を使用する必要がありますか?
Mar 14, 2024 pm 01:21 PM
MySQL データベースでは、通常、性別フィールドは ENUM タイプを使用して保存できます。 ENUM は、定義済みの値のセットから 1 つをフィールドの値として選択できる列挙型です。 ENUM は、性別などの固定的で限定されたオプションを表す場合に適しています。具体的なコード例を見てみましょう。性別を含むユーザー情報を含む「users」というテーブルがあるとします。ここで性別のフィールドを作成したいと思います。テーブル構造は次のように設計できます: CRE
 MySQL の性別フィールドに最適なデータ型は何ですか?
Mar 15, 2024 am 10:24 AM
MySQL の性別フィールドに最適なデータ型は何ですか?
Mar 15, 2024 am 10:24 AM
MySQL では、性別フィールドに最も適したデータ型は ENUM 列挙型です。 ENUM 列挙型は、可能な値のセットを定義できるデータ型です。通常、性別には男性と女性の 2 つの値しかないため、性別フィールドは ENUM 型の使用に適しています。次に、具体的なコード例を使用して、MySQL で性別フィールドを作成し、ENUM 列挙型を使用して性別情報を保存する方法を示します。手順は次のとおりです。 まず、MySQL に users という名前のテーブルを作成します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 MySQL の性別フィールドに最適なデータ型の選択は何ですか?
Mar 14, 2024 pm 01:24 PM
MySQL の性別フィールドに最適なデータ型の選択は何ですか?
Mar 14, 2024 pm 01:24 PM
データベース テーブルを設計する場合、適切なデータ型を選択することは、パフォーマンスの最適化とデータ ストレージの効率にとって非常に重要です。 MySQL データベースでは、性別フィールドには通常、男性または女性の 2 つの値しかないため、性別フィールドを保存するデータ型にいわゆる最良の選択はありません。ただし、効率とスペースを節約するために、性別フィールドを保存するのに適切なデータ型を選択できます。 MySQL では、性別フィールドを格納するために最も一般的に使用されるデータ型は列挙型です。列挙型は、フィールドの値を限られたセットに制限できるデータ型です。
 MySQLでのBoolean型の使い方を詳しく解説
Mar 15, 2024 am 11:45 AM
MySQLでのBoolean型の使い方を詳しく解説
Mar 15, 2024 am 11:45 AM
MySQL でのブール型の使用方法の詳細な説明 MySQL は、一般的に使用されるリレーショナル データベース管理システムです。実際のアプリケーションでは、論理的な true と false の値を表すためにブール型を使用する必要があることがよくあります。 MySQL には Boolean 型の表現方法として TINYINT(1) と BOOL の 2 つがあります。この記事では、ブール型の定義、代入、クエリ、変更など、MySQL でのブール型の使用方法を詳細に紹介し、具体的なコード例を示して説明します。 1. ブール型は MySQL で定義されており、次のようにすることができます。
 C言語の基本構文とデータ型の紹介
Mar 18, 2024 pm 04:03 PM
C言語の基本構文とデータ型の紹介
Mar 18, 2024 pm 04:03 PM
C 言語は、効率的で柔軟かつ強力な、広く使用されているコンピューター プログラミング言語です。 C 言語でのプログラミングに習熟するには、まずその基本的な構文とデータ型を理解する必要があります。この記事では、C言語の基本的な構文とデータ型を例とともに紹介します。 1. 基本構文 1.1 コメント C 言語では、コメントを使用してコードを説明し、理解と保守を容易にすることができます。コメントは、単一行コメントと複数行コメントに分類できます。 //これは 1 行のコメントです/*これは複数行のコメントです*/1.2 キーワード C 言語
 主流のプログラミング言語における基本的なデータ型の分類を明らかにする
Feb 18, 2024 pm 10:34 PM
主流のプログラミング言語における基本的なデータ型の分類を明らかにする
Feb 18, 2024 pm 10:34 PM
タイトル: 基本的なデータ型が明らかに: 主流のプログラミング言語の分類を理解する 本文: さまざまなプログラミング言語において、データ型は非常に重要な概念であり、プログラムで使用できるさまざまなデータ型を定義します。プログラマーにとって、主流のプログラミング言語の基本的なデータ型を理解することは、強固なプログラミング基盤を構築するための第一歩です。現在、ほとんどの主要なプログラミング言語はいくつかの基本的なデータ型をサポートしており、言語によって異なる場合がありますが、主な概念は似ています。これらの基本的なデータ型は、通常、整数などのいくつかのカテゴリに分類されます。




