CSSテキストを縦方向に表示するにはどうすればよいですか? CSSテキストを縦に表示する方法
特殊な要件により、Web ページ内のテキストを横方向に表示できない場合があります。この場合、必要なのは、テキストを縦方向に表示することです。Web ページ内のテキストを縦方向に表示するにはどうすればよいでしょうか。 次の記事では、縦書き表示を実現するcss方法を紹介します。
CSS テキストを縦方向に表示する方法 1:
writing-mode 属性を使用する
構文: writing-mode:lr-tb または writing- mode:tb-rl
パラメータ: lr-tb: 左から右、上から下; tb-rl: 上から下、右から左。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
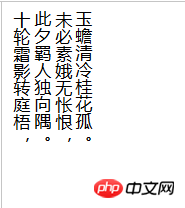
<div class="one">十轮霜影转庭梧,此夕羁人独向隅。
未必素娥无怅恨,玉蟾清冷桂花孤。 </div>
</body>
</html>CSS テキストの垂直表示効果は次のとおりです:

この方法は互換性が低く、IE でのみ使用できます。ブラウザのみサポートされているため、ここでは紹介しません。詳しく知りたい場合は、css オンライン マニュアルを参照してください。
CSSテキストを縦方向に表示する方法2:
テキストオブジェクトの幅を設定して、テキストが収まらないように次のテキストのみが配置されるようにする1 行に 2 文字 テキストを折り返すと、自動的に縦書き組版が必要になります。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 52px;
margin: 0 auto;
line-height: 56px;
font-size: 50px;
}
</style>
<body>
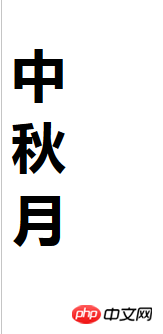
<div class="one">中秋月</div>
</body>
</html>注: word-wrap: Break-word;/*行を自動的に折り返すには、この文を英語で追加する必要があります*/
手順: テキスト DIV の幅を小さく設定して、1 行に 1 つのテキストのみを配置できるようにします。これにより、テキストが自動的に折り返されて垂直列レイアウトが実現されます。
css縦書きテキスト表示の効果は次のとおりです:

css 縦書きテキスト表示方法 3:
この方法は互換性が高く、コードも簡単だと思います。
<!DOCTYPE html>
<html>
<head>
<style>
h1 { width: 50px; font-size: 50px;letter-spacing: 20px; }
</style>
</head>
<body>
<h1 id="中秋月">中秋月</h1>
</body>
</html>css テキストの縦書き表示の効果は次のとおりです。

Css テキストの縦書き表示方法 4:
br を使用して折り返す テキストは縦に縦に表示されます
は、html br 改行タグを使用してテキストの行折り返しを実現し、各テキストの後に改行 br タグを追加して、縦の列に配置できるようにします。
<!DOCTYPE html>
<html>
<head>
<style>
body{text-align:center; line-height:60px;font-size:30px}
/* CSS注释说明:设置css文字居中,css行高为22px间隔 */
</style>
</head>
<body>
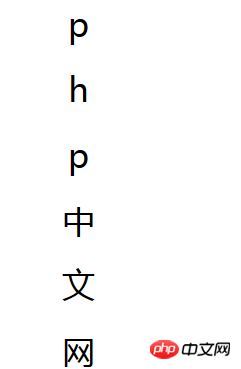
p<br>h<br>p<br>中<br>文<br>网
</body>
</html>cssテキストを縦書き表示する効果は以下の通りです:

実はこちらの記事で紹介されています。テキストの縦書き表示を実現する方法は他にもたくさんありますが、ここでは一つ一つ紹介しません。さらにエキサイティングなコンテンツについては、php 中国語 Web サイトに注目してください。
以上がCSSテキストを縦方向に表示するにはどうすればよいですか? CSSテキストを縦に表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





