 ウェブフロントエンド
ウェブフロントエンド
 CSSチュートリアル
CSSチュートリアル
 CSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。
CSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。
CSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。
Web ページのフロントエンドを開発する場合、Web ページ上の要素をより快適に見せるために、丸いアバターや丸い角などの丸い角の効果を設定する必要があることがよくあります。 ボタンなど。では、これらの角丸効果は CSS スタイルを使用してどのように実現されるのでしょうか? この章では、CSS で境界線の角丸スタイルを設定する方法を紹介します。 border-radius プロパティは、境界線のスタイルを設定します (図 芸術)。困っている友人は参考にしていただければ幸いです。
CSS スタイルに属性があります: border-radius 属性 これは一般的です は、border-radius (「境界線の半径」を意味します) を設定するための最も簡単かつ迅速なプロパティでもあり、border-radius を指定するだけで済みます。 境界線の角の半径を設定する値を指定します。すべての法的な CSS 測定値 (em、ex、pt、px、パーセントなど) を使用できます。
border-radius には、角丸スタイルを設定する 5 つの方法が含まれています:
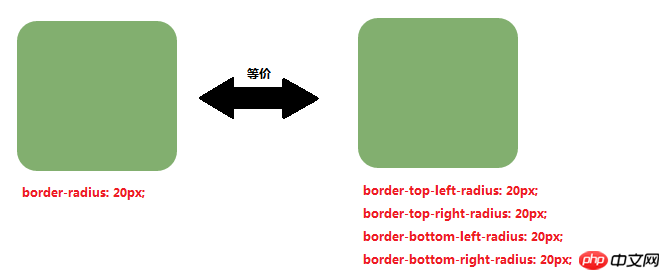
border-radius: 4つのボーダーの角丸スタイルを同時に設定します。
Border-top-left-radius: 左上隅の境界線の角丸スタイルを設定します。
Border-top-right-radius: 右上隅の境界線の角丸スタイルを設定します。
border-bottom-left-radius: 左下隅の境界線の角丸スタイルを設定します。
border-bottom-right-radius: 右下隅の境界線の角丸スタイルを設定します。
画像の例 (4 つの境界フィレット値を 20px に設定):

border-radius のパラメーターの説明:
border-radius は、四隅に同じ値を一度に設定することも、四隅の角丸スタイルを個別に設定することもできます。その秘密は、border-radius のパラメータの数の設定にあります。border-radius のパラメータの数は 1 から 4 までです。
以下にパラメータ 1 ~ 4 の意味をそれぞれ説明します。
1. パラメータの数が 1 の場合:
手順: 4境界線の丸い角はすべてこの設定を使用します。
例:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. パラメータの数が 2 の場合:
最初のパラメータ: 左上隅と右下隅の境界線の丸い角のスタイル。 2 番目のパラメータ: 右上隅と左下隅の境界線の丸い角のスタイル。 例:border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/
 3. パラメータの数が 3 の場合:
3. パラメータの数が 3 の場合:
最初のパラメータ: 左上隅の境界線の丸い角のスタイル。 2 番目のパラメータ: 右上隅と左下隅の境界線の丸い角のスタイル。
3 番目のパラメータ: 右下隅の境界線の丸い角のスタイル。
例:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/
4. パラメータの数が 4
最初のパラメータ: 左上隅の境界線の角丸スタイル。
2 番目のパラメータ: 右上隅の境界線の丸い角のスタイル。
3 番目のパラメータ: 右下隅の境界線の丸い角のスタイル。
4 番目のパラメーター: 左下隅の境界線の丸い角のスタイル。
例:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
円形の境界線 (例の紹介)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>border-radius の値が 100% に設定されている限り、何かを取得できますこのように円形の境界線。円形枠はユーザーのアバター表示などに利用できます。 レンダリング:
要約: border-radius プロパティは、境界線の丸みを帯びたスタイルを設定する簡単、便利、実用的な方法です。この方法はフロントエンド ページ開発の多くの場所で使用されます。具体的な使用方法は実際のニーズによって異なります。以上がCSSで枠線の角丸スタイルを設定するにはどうすればよいですか? border-radius プロパティは、角の丸いスタイル (画像とテキスト) を設定します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します



 を設定します。)
 を設定します。)

