
ページをレイアウトする際、コンテンツがボックスを超えてしまう状況がよく発生します。このとき、オーバーフロー部分を非表示に設定したり、オーバーフロー部分を切り詰めたりする設定もできます。 、オーバーフロー部分は楕円を表示するために使用されます。この記事では、CSS を使用して単一行テキストおよび複数行テキストの省略記号のオーバーフロー表示を実現する方法を説明します。
単一行のテキスト内で省略記号のオーバーフロー表示を実現したい場合は、 text-overflow:ellipsis 属性を使用することをご存知でしょう。もちろん、 width 属性も追加する必要があります。部分閲覧にも対応。
実装方法:
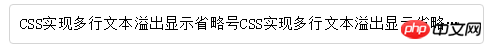
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
効果は次のとおりです:

ただし、この属性は単一の省略記号のオーバーフロー表示のみをサポートします。複数行のテキストのオーバーフローを実装し、省略記号を表示する方法。
次に、次のように、複数行テキストのオーバーフロー表示の省略記号に注目してみましょう。
実装方法:
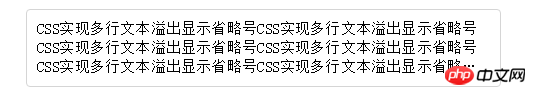
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
効果は次のとおりです:

適用範囲:
用途によるWebKit の CSS 拡張属性の 1 つであるため、このメソッドは WebKit ブラウザとモバイル端末に適しています。
注:
1. -webkit-line-clamp は、表示されるテキストの行数を制限するために使用されます。ブロック要素内。この効果を実現するには、他の WebKit プロパティと組み合わせる必要があります。一般的に結合される属性:
2. オブジェクトをフレキシブル ボックス モデルとして表示するには、-webkit-box を結合する必要があります。
3. -webkit-box-orient は、フレックス ボックス オブジェクトの子要素の配置を設定または取得する属性と組み合わせる必要があります。
実装方法:
p{position: 相対; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "。 .."; 位置: 絶対; 下: 0; 右: 0; パディング左: 40px;
背景: -webkit-linear-gradient(左、透明、#fff 55%);
背景: - o-linear-gradient(右、透明、#fff 55%);
背景: -moz-linear-gradient(右、透明、#fff 55%);
背景:線形グラデーション(右へ、透明、#fff 55%);
}
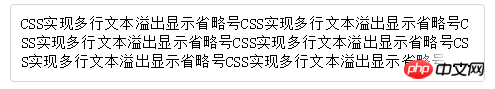
効果は図に示すとおりです:

2. テキストの半分だけが表示されないように、p::after にグラデーションの背景を追加します。
3. ie6-7 はコンテンツの内容を表示しないため、ie6-7 と互換性を持たせるためにタグを追加する必要があります (例: ...)。 ie8 の場合、::after を :after に置き換える必要があります。
以上がCSS で単一行および複数行のテキスト オーバーフローを実装し、省略記号を表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



