
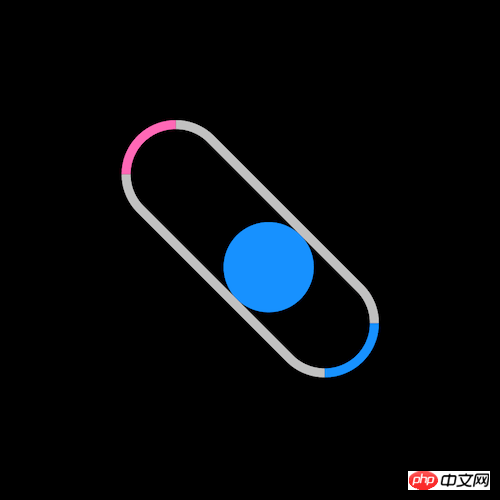
この記事の内容は、純粋な CSS を使用してコンテナ内で跳ねる小さなボールを実現する方法に関するものです (ソース コードが添付されています)。必要な方は参考にしていただければ幸いです。あなたは役に立ちます。

https://github.com/comehope/front- end-daily-challenges
dom を定義します。要素は 1 つだけです:
<div></div>
中央揃えの表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}コンテナのサイズを定義します。
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}コンテナの左側と右側を異なる色でペイントします:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}コンテナ内に小さなボールを描きます:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}コンテナ内でボールを前後に動かしますコンテナ:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}ボールが両端に当たって色を変えます:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}最後に、コンテナを継続的に回転させます:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}これで完了です。
以上がピュアCSSを使ってコンテナ内で跳ねるボールを実現する方法(ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





