JavaScriptの基礎(1)_JavaScriptスキルの基本概念を全員に学習させます
学習カタログ
1. データ型
データ型
2. オペレーター
インクリメント演算子とデクリメント演算子:
ビット演算子:
ブール演算子:
加法演算子:
等価演算子
3. ステートメント
for-in ステートメント
ラベルステートメント
1. データ型
データ型
基本データ型(5種類)
未定義
ヌル
ブール値
番号
文字列
複合データ型(1種類)
オブジェクト
未定義: 未定義の値が 1 つだけあります (定義されていますが割り当てられていません)。
例:
注: var で宣言されていない場合、直接使用すると例外が報告されます (... が定義されていません)。
提案: 各 var 宣言に初期値を割り当てます。これにより、多くの予期せぬ状況が軽減されます。
例:
ヌル: わずかにあります
ブール値: リテラル値は true と false の 2 つだけです。
Boolean() 関数を使用して、任意のデータ型をブール型に変換できます。
文字列: 空でない文字=>true 空の文字=>false
数値: ゼロ以外の任意 => true 0 および NaN=> false
オブジェクト: 任意のオブジェクト=>true null=>false
未定義 未定義=>false
例:
この場合、if ステートメントを使用するときに、対応するブール変換を自動的に実行します。
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}2. 演算子 インクリメント演算子とデクリメント演算子:
【 num, --num, num, num-- 】
var age = 3, age2 = 3;age2;alert(age " " age2);
どちらも 4 ですが、違いは見当たりません。 var age = 3, age2 = 3,num1 ,num2;num1 = age 1;num2 = age2 1;alert(num1 " " num2);
さて、ここが違いです。 1 つは 4 のままですが、もう 1 つは 5 になります。なぜこのようなことが起こっているのでしょうか?優先順位が異なるだけです。Age は最初に演算子を実行し、次に Age はそれ自体に 1 を加算し、次に演算子を介して 1 を加算します。
ビット演算子: [ビットごとの NOT (~)、ビットごとの AND (&)、ビットごとの OR (|)、ビットごとの XOR (^)、左シフト (<<)、符号付き右シフト (>>)、符号なし右シフト(>>>)]
実際、日常生活ではほとんど使うことがないので、ここで少し学んでみましょう。例: ビット単位ではありません
var num1 = 25; // バイナリ 00000000000000000000000000011001 var num2 = ~num1 // バイナリ 111111111111111111111111100110
アラート(num2); // -26
例: ビット単位の AND
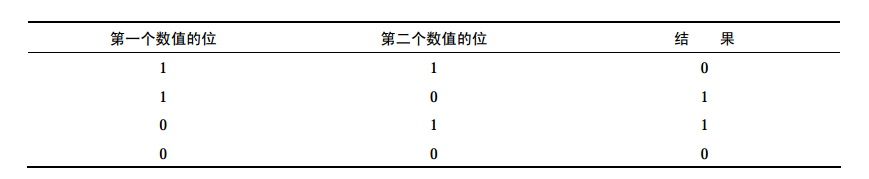
例: ビットごとの XOR
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
例: 左に移動

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
【論理否定(!)、論理積(&&)、論理和(||)】
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
例:
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?試してみましょう。
なぜこのようなことが起こっているのでしょうか?文字列と数値を追加すると、数値が文字列に変換されます。文字列と数値が減算され、文字列が数値に変換されます。
等価演算子
奇妙なことに、どうして文字列が数値と等しいのでしょうか。はい、ここでは自動変換が使用されています。しかし、そのような結果を見たくない場合はどうすればよいでしょうか?
var num1 = "5";var num2 = 5;var isEqual = num1===num2;alert("num1 は num2 に等しいか:" isEqual);
はい、=== をすべて等しいものとして使用できます。値だけでなく型も比較します。3. ステートメント
for-in ステートメント for ループ ステートメントはよく使用されますが、for-in はあまり使用されないかもしれません。 (for-in ループは、配列以外のオブジェクトを走査するために使用する必要があります。ループに for-in を使用することは、「列挙」とも呼ばれます。) 例:
var obj = {id:2,name:"張三"};var str = "";for(o in obj){ str = "属性: " o " 値: " obj[o] " ";}アラート(str);
ラベルステートメント
複数のネストされたループ内のループの 2 番目のレベルから飛び出たいと思ったことはありますか?一般に、break または continue を使用して最も内側のループから飛び出すか、return を使用して関数全体から飛び出すことしかできません。予想もしなかったのは、ループから抜け出すことができるラベル ステートメントも存在するということです。
例:
var num = 0;outermost:for (var i=0; i <10; i ) { for (var j=0; j <10; j ) { if (i == 5 && j == 5) { 一番外側を破る } }}alert(num); //55
さて、最初の記事はこれでほぼ完成です。最後に、いくつか興味深い質問をさせていただきます。
1. なぜ 1=0.9999999999…… 3. なぜアラート(0123 4)//87
4 つ。
var obj1 = {}; obj1.name2 = "張三";
var str1 = "テスト" str1.name2 = "李思";
alert(obj1.name2 " " str1.name2);
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
obj1 = { name2: "333" };
alert(obj2.name2);//ここに何が表示されますか?
6、
var fun = function (num1) {
If (num1 <= 1) {
1 を返す;
else {
return num1 * fun(num1 - 1);
}
var fun2 = 楽しい;
fun = function () {
1 を返します;
}
alert(fun2(5));//ここで何が表示されますか?
JavaScript の基本的なデータ型を皆さんに紹介する時間はまだあります
JavaScriptの基本データ型には、数値/文字列/ブール値/オブジェクト/関数/未定義の6種類があります。
2.1数値型
数値型は、64 ビット浮動小数点値を格納するために使用されます。しかし、JavaScript は複素数や分数などの非整数も表す必要があるため、0 ~ 2e64 の間のすべての値を表すことはできません。 64 ビットの場合、数値の小数部分を格納するのに 11 ビットが必要で、符号を表すのに 1 ビットが使用されるため、JavaScript は実際に -2e52 から 2e52 までの値を表すことができます。
2.2 文字列型
文字列タイプはテキストを表すために使用されます。引用符内に配置された記号は文字列と見なされますが、特殊な記号はエスケープする必要がある場合があります。
2.3 ブール型
ブール型には、true と false の 2 つの値のみが含まれます。プログラム内でさまざまなブール式を使用して true または false を取得し、さまざまなビジネス ブランチの処理を実装できます。式には複数の条件を含めることができ、計算時の優先順位は次のとおりです。 || が最も低く、次に &&、最後に比較演算子が続きます。他の演算子 (例!)。
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




