CSSのパディングとは何ですか? CSSパディングの設定方法(例)
CSSボックスモデルはフロントエンド開発でよく使われるモデルで、一般的にwidth(幅)、padding(内側の余白)、margin(外側の余白)などの属性をCSSで設定して全体のサイズを調整します。箱。この章では、CSS ボックス モデルのパディング属性の使用方法を紹介します。困っている友人は参考にしていただければ幸いです。
パディングを設定するにはどうすればよいですか?
内部スペースは CSS ボックス モデルの 1 つであるため、内部スペースを設定する方法を見てみましょう。
padding: 宣言内のすべてのパディング属性を設定できる短縮属性です。
まず完全な例を見て、パディングがどのように見えるかを見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>レンダリング:

次のことができます。親ボックス div.demo が、内部の子ボックス div.cs との間に 20 ピクセルのギャップがあるように、padding: 20px; を設定していることを確認してください。
親ボックス div.demo の上部のパディングを削除すると、どのような影響がありますか:

このようにして、親ボックスはdiv.demo は、子ボックス div .cs と同じになります。内側の余白をすべて削除すると、重なりがより直観的にわかります。

4 つあります。周囲のエッジをそれぞれ設定するためにパディング属性に設定できる値。例:
padding:20px 10px 0px 50px;
レンダリングを見てください:

It padding: 20px 10px 0px 50px; 上マージンと右マージンがそれぞれ 20px 10px、下マージン 0px、左マージン 50px に設定されていることがわかります。このようにして、padding を使用してパディングを設定する順序は、上、右、下、左であることもわかります。これは、4 つのマージンを同時に設定することです。CSS では、パディングを個別に設定するプロパティを見てみましょう。
padding-top: top padding
パディング。 -right: 右パディング
padding-bottom: 下パディング
padding-left: 左パディング
例を使って直感的に感じてみましょう これらの属性の使い方と機能:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1 id="php中文网">php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
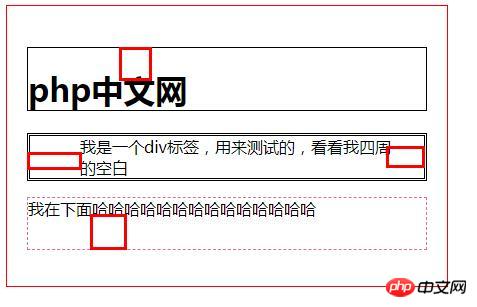
</html>レンダリング:

これはパディングの使用法であることは明らかではないでしょうか。まったく難しいことではありませんので、誰でも試してみることができます。
以上がCSSのパディングとは何ですか? CSSパディングの設定方法(例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





