カプセル化を使用してフロア照明効果を実現する方法 (コード例)
この章では、カプセル化を使用してフロア照明効果を実現する方法 (コード例) を紹介します。困っている友人は参考にしていただければ幸いです。
機能要件:
1. マウスがページ コンテンツ フロアまでスクロールすると、サイド ナビゲーション フロアが表示されます。それ以外の場合は非表示になります。
2. マウスを対応するフロアまでスクロールすると、サイド ナビゲーション フロアが強調表示されます。
3. サイド ナビゲーションをクリックすると、ページが対応するフロアまでスクロールします。
以下に示すように:

技術的なポイント:
1. jquery とjs、
2. スクロールトップ( ); オフセット( )。アンカー アプリケーション
1.フロアのスクロールを点灯するプラグインの場合は、メイン ページ プログラム
2 でこのメソッドを呼び出します。 次に、プラグインを深く掘り下げて実装します。プラグインの特定の機能。
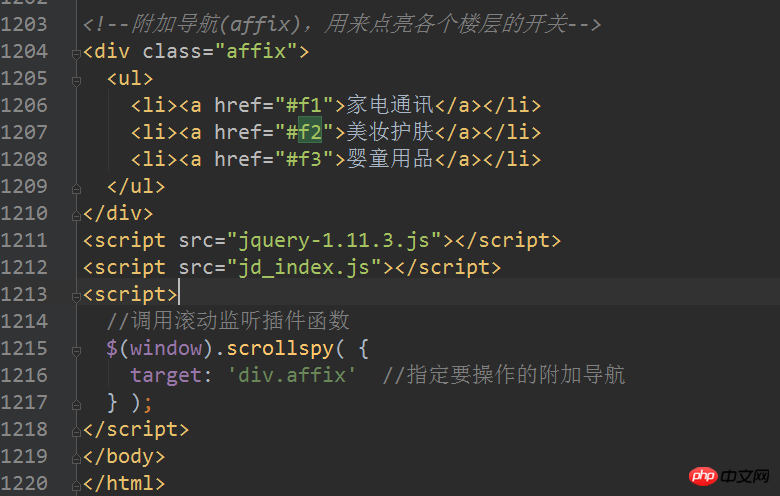
scrollsoy (options) { function }、ここではプラグインにパラメータを渡します。上の関数に示すように、オブジェクト {target: "div.affix"} は次のとおりです。つまり、サイドの追加ナビゲーション用のクラスが渡されます。この利点は、将来そのような機能が必要になる場合に限り、ターゲットの値を変更するだけで済むことです。
-
プラグインで
ローリング イベント を定義して、フロア スイッチを点灯します。 -
i), ウィンドウとスクロールバーの上部の間のスクロール距離を取得します, var top = $(window).scrollTop(), 判定: 今の場合 1 階より上にスクロールした場合 (上部
3 階より下にスクロールした場合 (上部 & gt; 3 階の距離) 、サイド ナビゲーション バーを作成します。
else では、1 階と 3 階の間に、サイドに追加のナビゲーション バーのフェードイン エフェクトを作成します。時間になったら、現在スクロールしているフロア スイッチ
を点灯させます。 サイド ナビゲーション バーの各フロアを移動し、ウィンドウ スクロール オフセットがどのフロアのオフセットを超えているかを確認します。ページ フロアのオフセットを取得するにはどうすればよいですか?上の図に示すように、ナビゲーション バーの横にある a タグの href 属性は、ページのフロア ID にバインドされています。 a タグの href 属性を通じてページ上のアンカー ポイントを取得し、offset( ).top ページ フロアのオフセットを取得します
Judgement——top>ページ フロアのオフセットは、ウィンドウが特定のフロアまでスクロールしたことを示します。側面の追加ナビゲーション バーのフロアを強調表示します。プラグインでクリック イベントを定義し、側面の追加ナビゲーション バーをクリックすると、ページが対応するフロアまでスクロールします。
まず、ハイパーリンクのデフォルト動作を防止します。 a の href 属性に従って、ページの上部から対応するフロアのオフセットを見つけます。 -
アニメーション効果を使用して、ページ本文を指定した高さまでスクロールさせます。ここで強調表示されている部分には互換性の問題があることに注意してください$('body').animate({scrollTop: offset}, 500)
概要:
この例を読めば、今後関数を実装する際に、この観点から問題を考えることができ、コードの再利用性が向上すると思います。しかし、自分でやってみて、実際の難しさを味わうことができれば、自分自身の課題を発見し、継続的に能力を向上させることができます。
以上がカプセル化を使用してフロア照明効果を実現する方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




