
この章では、HTML セマンティクスとは何なのかについて説明します。 HTML セマンティクスの利点 (概要) は、必要な友人に参考にしていただけると幸いです。
HTML セマンティクスとは何ですか?
基本的には、タイトル (H1 ~ H6)、リスト (li)、強調 (強 em) などのいくつかの主要なタグを中心に展開します。
コンテンツの構造化 (コンテンツ セマンティクス)、適切なタグの選択 (コード セマンティクス) により、開発者はより洗練されたコードの読み書きが容易になり、同時にブラウザ クローラーやマシンがコードを適切に解析できるようになります。
セマンティック HTML 構造の利点は何ですか?
HTML5 には
#HTML コードを記述するときに注意すべき点は何ですか?
非セマンティック タグ div と spam をできるだけ少なく使用します。
HTML5 は新しいセマンティック タグを追加します
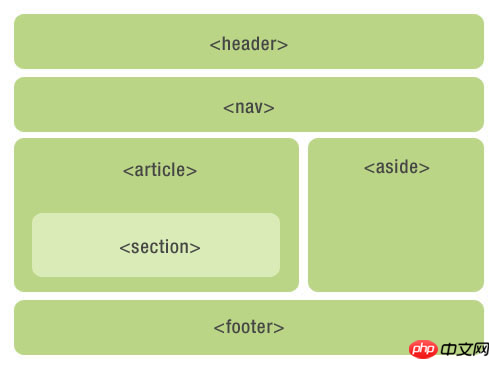
HTML 5 の革新の 1 つは、セマンティック タグ セクションの要素タグです。 HTML 5 が登場する前は、ページの章を表すために div を使用していましたが、これらの div には実際的な意味はありませんでした。 (このコンテンツの意味を記述するために CSS スタイル ID とクラスを使用する場合でも)。これらのタグは、Web ページの特定の部分を定義するためにブラウザーに提供する単なる指示です。しかし、html5 の登場により、以前は「意味」を持たなかったタグが消えてしまいました。これが通常「セマンティクス」と呼ばれるものです。 レイアウトに div タグを使用していない下の図を見てください。
W3C はこれらのセマンティック タグを定義していますが、これは、定式化と同様に、場合によっては設計目標を完全には満たすことができません。法律が 100 年間変更されないことは不可能であり、制定されたばかりであることは言うまでもなく、これらの意味ラベルがすべての設計目標に適応することは不可能です。私たちの目標は、重要なことをクローラーに理解させることです。 結論: HTML 5 タグだけを理由に div を放棄することはできません。すべてに独自の役割があります。 Node 要素タグは、使用される場所に応じて、セクション要素タグ、テキスト要素タグ、グループ化要素タグに分類できます。HTML5 で新たに追加されたセマンティック タグとその使用の概要を個別に説明します。 。
Node 要素タグは、使用される場所に応じて、セクション要素タグ、テキスト要素タグ、グループ化要素タグに分類できます。HTML5 で新たに追加されたセマンティック タグとその使用の概要を個別に説明します。 。
以上がHTML セマンティクスとは何ですか? HTML セマンティクスの利点 (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


