
この記事では、vue ライフサイクルと React ライフサイクルの違いについて説明します。 (比較)困っている友人は参考にしていただければ幸いです。
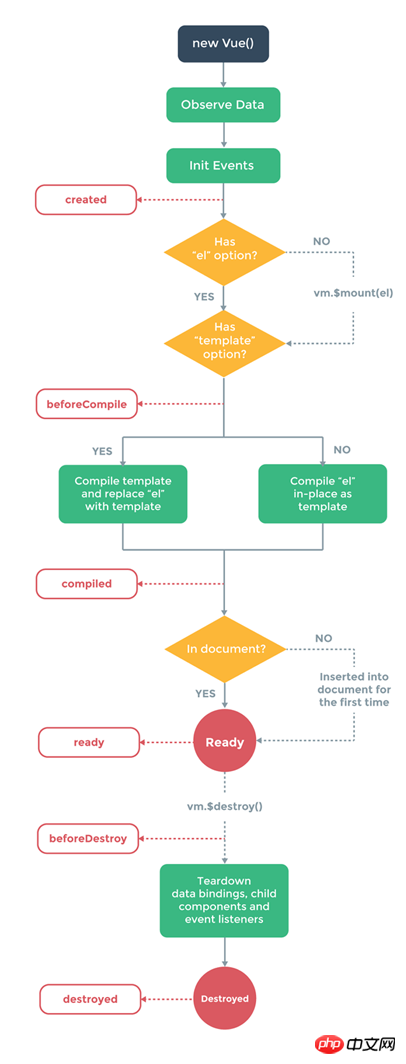
vue のライフ サイクルは次の図に示すとおりです (非常に明確です) 初期化、コンパイル、更新、破棄

vue ライフ サイクルの 2 番目の例
これは、vue の作成されたイベントをトリガーした後、vue インスタンスを指すことに注意してください。
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
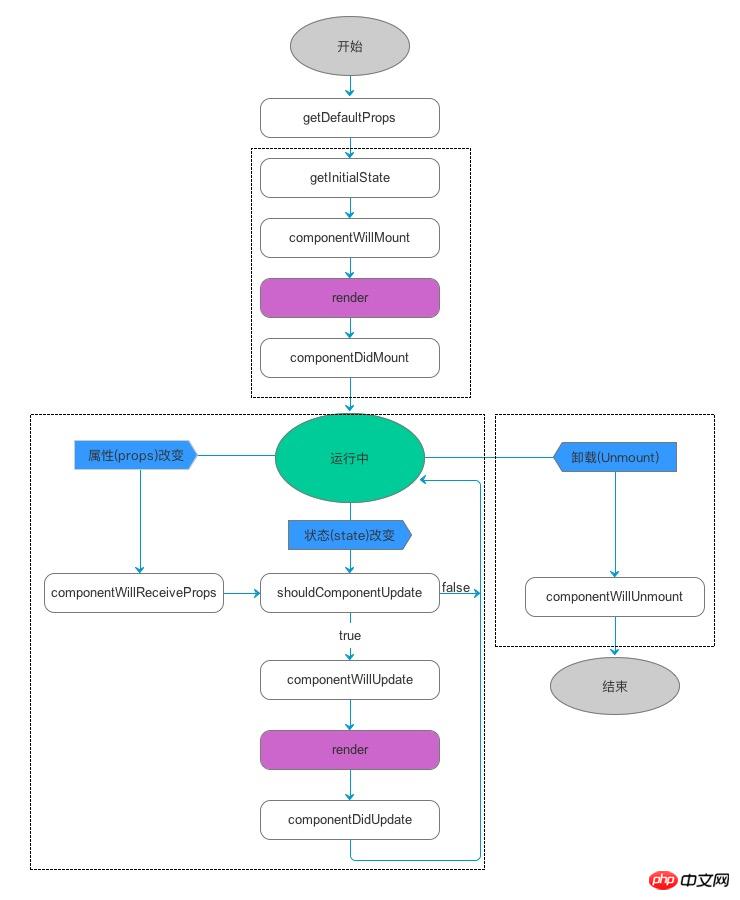
1 これは非常に重要です。サイクルは 3 つの状態に分割されます。 1. 初期化 2 .更新 3. 破壊

デフォルトのプロパティを設定するには、ufaultProps を使用してコンポーネントのデフォルトのプロパティを設定することもできます。 getInitialState()
はありません。 es6 クラス構文を使用する場合、このようなフック関数をコンストラクターで直接使用できます。 this.state を定義します。この時点では this.props
3 にアクセスできます。componentWillMount()
はコンポーネントの初期化時にのみ呼び出されます。コンポーネントの更新時には呼び出されません。ライフサイクル全体で 1 回呼び出されます。この時点で、状態を変更できます。
4. render()
反応の最も重要なステップ、仮想 dom の作成、diff アルゴリズムの実行、dom ツリーの更新はすべてここで行われます。この時点では、状態を変更することはできません。
5.componentDidMount()
コンポーネントがレンダリングされた後に呼び出されます (1 回だけ呼び出されます)。
Update6. コンポーネントの場合、componentWillReceiveProps(nextProps)
7. shouldComponentUpdate(nextProps, nextState)
反応パフォーマンスの最適化の非常に重要な部分です。コンポーネントが新しい状態またはプロパティを受け入れるときに呼び出されます。比較の前後の 2 つのプロパティと状態が同じであるかどうかを設定できます。同じ属性の状態は確実に同じものを生成するため、更新を防止します。 DOM ツリーなので、特に DOM 構造が複雑な場合にパフォーマンスを大幅に節約するために、新しい DOM ツリーを作成し、古い DOM ツリーを diff アルゴリズムと比較する必要はありません。
8,componentWillUpdata(nextProps, nextState )
コンポーネントが初期化されるとき 呼び出されず、コンポーネントが更新される直前にのみ呼び出されます。この時点では、state
9, render()
## を変更できます。 #Component rendering10,componentDidUpdate()コンポーネントの初期化時には呼び出されず、コンポーネントの更新が完了した後に呼び出されます。 。
アンインストール
11.componentWillUnmount()
コンポーネントがアンインストールされるときに呼び出されます。アンマウントされているため、現時点では一部のイベント リスナーとタイマーをクリアする必要があります。以上がVue と React のライフサイクルの違いは何ですか? (比較)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







