JavaScript プロトタイプ チェーンに関するインタビューの質問の分析 (詳細)
この記事の内容は、JavaScript プロトタイプ チェーンに関するインタビューの質問を分析したものです。必要な方は参考にしていただければ幸いです。
基本の前では、すべてのスキルは無駄になります。
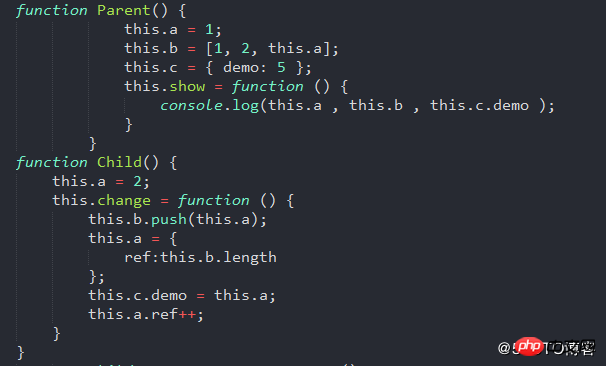
#質問は次のようなものです。コンソールの出力を記述する必要があります。function Parent() {
this.a = 1;
this.b = [1, 2, this.a];
this.c = { demo: 5 };
this.show = function () {
console.log(this.a , this.b , this.c.demo );
}
}
function Child() {
this.a = 2;
this.change = function () {
this.b.push(this.a);
this.a = this.b.length;
this.c.demo = this.a++;
}
}
Child.prototype = new Parent();
var parent = new Parent();
var child1 = new Child();
var child2 = new Child();
child1.a = 11;
child2.a = 12;
parent.show();
child1.show();
child2.show();
child1.change();
child2.change();
parent.show();
child1.show();
child2.show();- # #this は
- プロトタイプ マシンのプロトタイプ チェーンを指します
- クラスの継承
- プリミティブ型と参照タイプの違い
- 各知識ポイントは、個別の特別な研究のために取り出すことができます。
2。インスタンスが生成されると、メモリ内に新しいヒープ メモリが生成されます。インスタンス上の一般的な操作は、他のインスタンスに異なる領域を占有するため影響を与えません。 ;
3. 各インスタンスには、コンストラクターのプロトタイプ オブジェクトを指す暗黙的なプロトタイプ __proto__ があります。;
4.この指摘の問題は、一般的な状況にあります。以下を含めます:
4.1 オブジェクトメソッドとして使用される場合、それを呼び出す人を指します (この質問は主にこれに関係します)
4.2 関数として呼び出される場合、グローバルトップを指します-level 変数 window
4.3 コンストラクターとして 関数が呼び出されるとき、つまり new 演算子がインスタンスを生成するとき、コンストラクター内の this はインスタンスを指します。
4.4 呼び出し内で、およびapply メソッドでは、指定された this のバインディングが指定されたコンテキストとして表示されます。
5. リテラル定量メソッド (リテラルを直接量に変換する情報もあります。個人的には後者の翻訳の方が直感的でわかりやすいと思います)より鮮明です) オブジェクトと配列 (配列の本質もオブジェクトです) を割り当てるとき、それらはすべて参照です。つまり、スタック メモリで変数が生成され、その変数は次のアドレスを指します。リソース。
6. プロトタイプ チェーンの検索ルールは最短パスの原則に従います。つまり、最初にインスタンス属性を検索し、次にプロトタイプ チェーンに沿って Object.prototype と null が見つかるまで指定された属性を検索します。プロトタイプ チェーンの末尾、および検索対象のプロパティがプロトタイプ チェーン全体に存在しない場合は、未定義が返されます。
7 プリミティブ値の代入と参照型の代入ステートメントの詳細な違い。割り当て。######
質問の分析を開始します
1.parent.show()
基本的に説明することは何もありません。
値を直接取得することで答えを得ることができます1 [1,2,1] 5;
2.child1.show( )
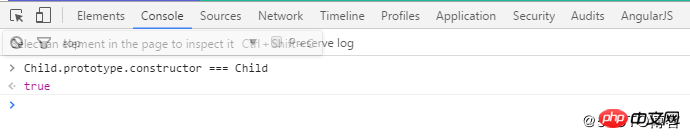
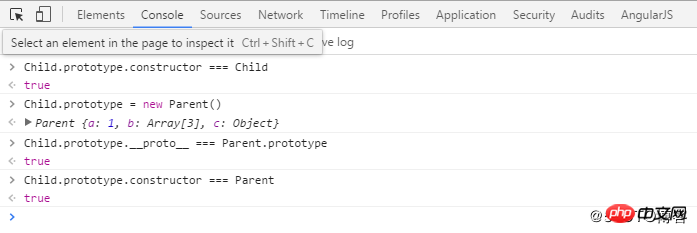
Child のコンストラクターはもともと Child を指していました。質問では、
Child は明示的にプロトタイプ オブジェクトに設定されています。クラスの は、
は明示的にプロトタイプ オブジェクトに設定されています。クラスの は、
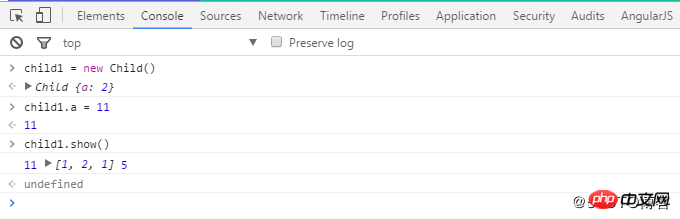
Parent クラスのインスタンスを指します。これは、JavaScript オブジェクト指向プログラミングにおける一般的な 継承メソッドの 1 つです。ここで、Child.prototype は、クラス Parentを直接指すのではなく、インスタンス Parent を指すことに注意してください。コンソールに答えを出力して、11 [1,2,1] 5
これは驚くべきことです。混乱を招くのは、なぜ最後にthis.b が指す配列の列は 11
?
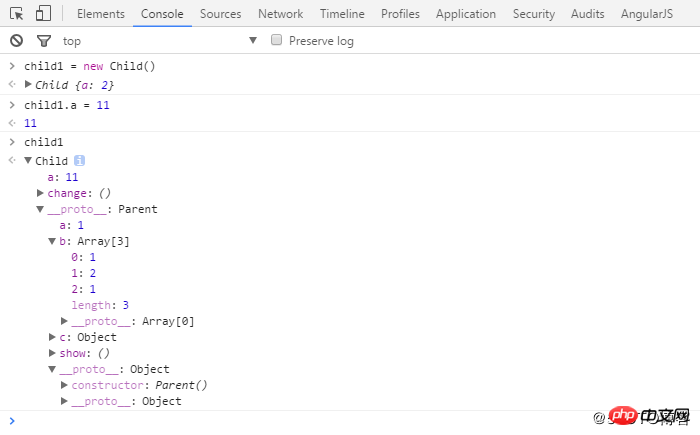
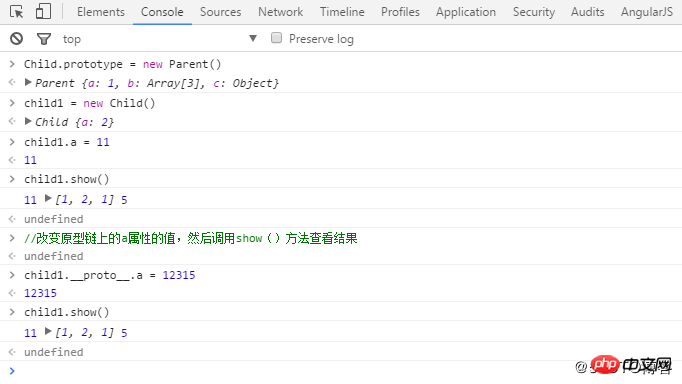
1 です。まず child1 がどのようになっているかを見てみましょう。
 拡張思考
拡張思考
コードの観点から見ると、child1.__proto__. b 配列 3 つの項目は child1.__proto__.a を指します。この時点で child1.__proto__.a の値を変更すると、child1.show() の結果に影響しますか?
- 答えは、影響がないということです。同じアドレスを指しているように見えるプロパティが異なる値を持つのはなぜでしょうか。親インスタンスの生成時に this.a がプリミティブ値 2 を指しているため、this.b の 3 番目の項目には実際にはプリミティブ値が代入されているため、一見すると参照型の代入のように見えますが、そうではありません。 。プリミティブ値の割り当てにより、新しいストレージ領域が開かれ、this.a と this.b[2] の値は等しくなりますが、ヒープ メモリ内の異なるアドレスを指します。さらに詳細な説明については、[多読] で推奨されているブログ記事を参照してください。

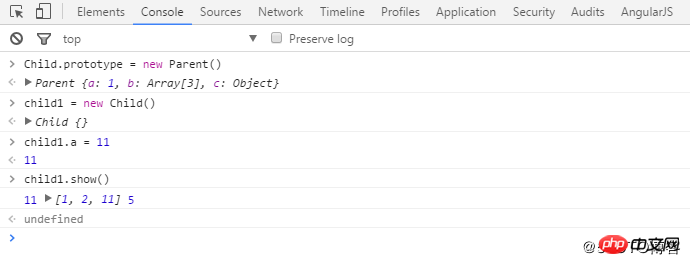
2. child1.__proto__.b 配列の 3 番目の項目も 11 を出力するようにする方法。インスタンス化後に変更します。
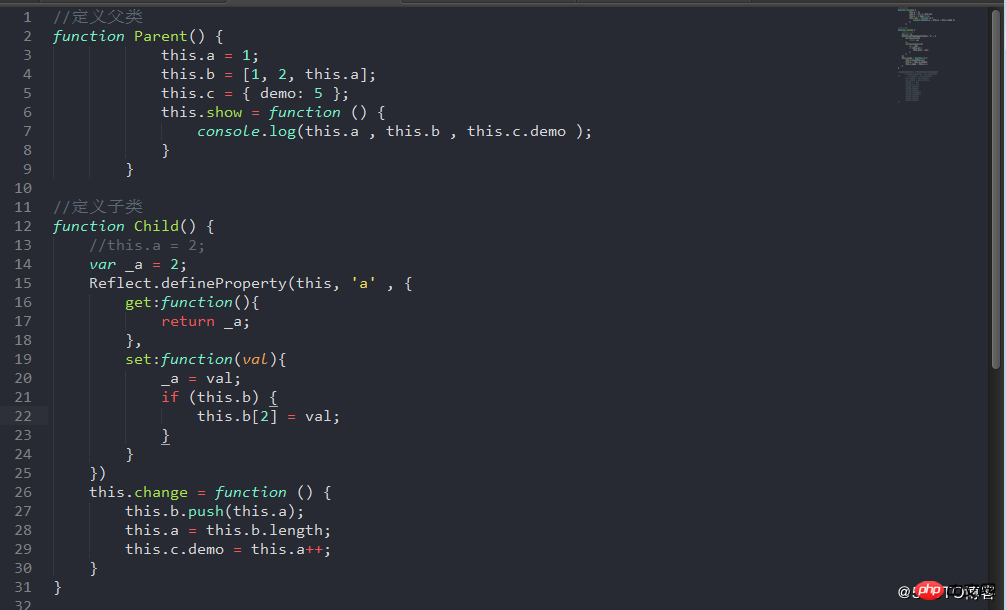
Because in In親クラス定義では、b 属性配列の 3 番目の項目が a 属性の値を指します。これは、クラス内の this.a の値が存在する限り、この参照は親がインスタンス化される前に動的に指すことを意味します。親がインスタンス化される前に定義が変更されると、目的の効果を得ることができます。親でインスタンス化されている場合は、*.b[2] 属性の値を明示的に変更することしかできません。 get/set メソッドの同期
##3.child2.show ( )

 # 上記の説明を理解していれば、ここでも同じ答えが得られます: 12 [1,2,1] 5
# 上記の説明を理解していれば、ここでも同じ答えが得られます: 12 [1,2,1] 5
# #その後、コードが実行されます: child1.change(); child2.change();
4.parent.show()
parent は Parent クラスのインスタンスであり、Child.prorotype は Parent クラスの別のインスタンスを指します。この 2 つはヒープ メモリ内の 2 つのリソースであり、相互に影響を与えません。したがって、上記の操作は親インスタンスには影響しません。 出力結果は変更されません: 1 [1,2,1] 5;
5.child1.show(),child2.show()
child1 がchange() メソッドを実行した後に何が変化しましたか?
this.b. Push(this.a)
this の動的ポインティング特性により、this.b は Child.prototype の b 配列を指し、this.a は child1 の a 属性を指すため、Child.prototype になります。 b は [1,2,1,11] になります;
this.a = this.b.length
この中の this.a と this.b のポイントステートメントは前の文と同じであるため、結果は child1.a が 4;
this.c.demo = this.a # になります。 ##child1 自身の属性には c 属性がないため、this.c は Child.prototype.c を指します。したがって、this.a の値はプリミティブ型です。値は割り当て操作中に直接割り当てられます。Child.prototype.c。デモの結果は
4 で、this.a は 5(4 1 = 5) に増加します。 次に、child2 は、change() メソッドを実行します。child2 と child1 は両方とも Child クラスのインスタンスであるため、それらのプロトタイプ チェーンは、同じ親インスタンスである同じプロトタイプ オブジェクト Child.prototype を指します。 したがって、プロトタイプ オブジェクトに対する
ステートメントのすべての効果は、child1this の最終出力結果に影響します。 b.push(this.a)
this の動的ポインティング機能では、this.b は Child.prototype の b 配列を指し、this.a は child2 の a 属性を指します。したがって、Child.prototype.b は
[1,2,1, 11,12];this.a = this.b.length
になります。このステートメントの this.a と this.b の方向は前の文と一致しているため、結果は child2.a が 5;
this.c.demo = this.a ## になります。
次に、出力コマンドを実行すると、最終結果が出力されます。
child1.show( ):5 [1,2,1,11,12] 5
#child2.show() :6 [1,2,1,11,12] 5
#拡張思考問題を解いているときに、this.c.demo = this.a でエラーが発生しました。参照が渡されているのに、実際には値が渡されています。分析すると、this.a は元の値を指しているため、オブジェクト属性に元の値を代入することと同じであるため、代入後に child.c.demo の値は影響を受けないことがわかります。 child.a に変更します。 child.a が参照型の場合、結果はどのようになりますか?
ソース コードにいくつかの変更を加え、child.a がオブジェクト (つまり、参照型) を指すようにします。 次に、実行後、Child.prototype.c の値が次の値になることがわかります。 child1.a の値 現時点では child1.a の値は参照型であり、割り当てプロセスにより Child.prototype.c と child1.a が同じリソースのメモリ空間アドレスを指すようにするため、変更に応じて変更されます。元の型と参照型の詳細については、この記事の最後にある「詳細な読み方」にあるブログを参照してください。
収穫と反省
1. 基礎知識は本来、細部に散りばめられたものであり、最後まで戦う心構えで学ばなければなりません。 
2. 基本的な知識は最も退屈であり、大きな工場に入りたい場合は越えなければならない敷居でもあります。緊急。私たちも初心者です。3 ~ 5 年経ってもフロントエンド アーキテクトになる人もいます。3 ~ 5 年経っても、イベントをボタンにバインドするために無限のフレームワークを使用している人もいます。を入れても、ほとんどの場合問題はありません。基礎はとても重要です!とても重要です!とても重要です!
以上がJavaScript プロトタイプ チェーンに関するインタビューの質問の分析 (詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...






 # 上記の説明を理解していれば、ここでも同じ答えが得られます: 12 [1,2,1] 5
# 上記の説明を理解していれば、ここでも同じ答えが得られます: 12 [1,2,1] 5