フロントエンドルーティングの実装とその基本原理の紹介 (例付き)
この記事では、フロントエンド ルーティングの実装とその基本原理について説明します (例を示します)。必要な方は参考にしてください。
1. フロントエンド ルーティング
最新のフロントエンド開発で最も人気のあるページ モデルは、SPA シングルページ アプリケーション アーキテクチャです。シングルページ アプリケーションとは、メイン ページが 1 つだけあるアプリケーションを指します。DOM コンテンツを動的に置き換えると同時に URL アドレスを変更することで、マルチページ アプリケーションの効果をシミュレートします。ページの切り替え機能はフロントによって直接実行されます。 -end スクリプト。レンダリング後のバックエンドではなく、フロントエンドは表示のみを担当します。フロントエンド トロイカの Angular、Vue、および React はすべて、このモデルに基づいて実行されます。 SPA は、フロントエンド ルーティング メカニズムのおかげで、マルチページ アプリケーションの効果をシミュレートできます。
フロントエンド ルーティングは、その名前が示すように、バックグラウンドにリクエストを送信せずに、フロントエンド テクノロジを通じて複数のページの効果を直接実現できます。 angularjsのui-router、vueのvue-router、reactのreact-routerはすべて、この関数の具体的な実装です。
フロントエンド ルーティングは非常に優れているため、注意深く研究する必要があります。
$locationProvider.html5Mode(true);
HTML5 ルーティング モードに切り替えます。これは主に、URL アドレスに含まれる # によって引き起こされる問題を回避するために使用されます。
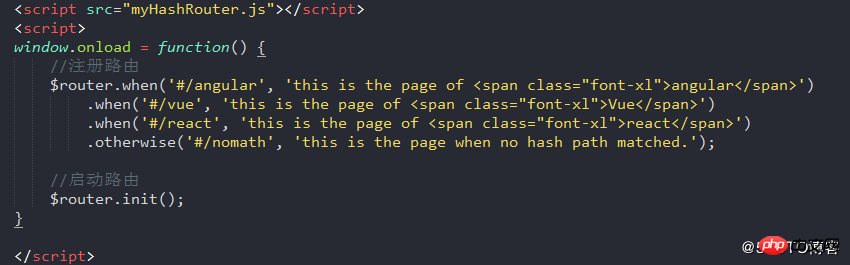
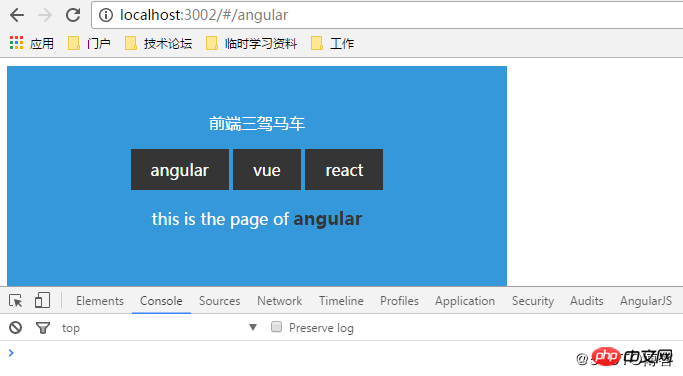
1.2 アプリケーション
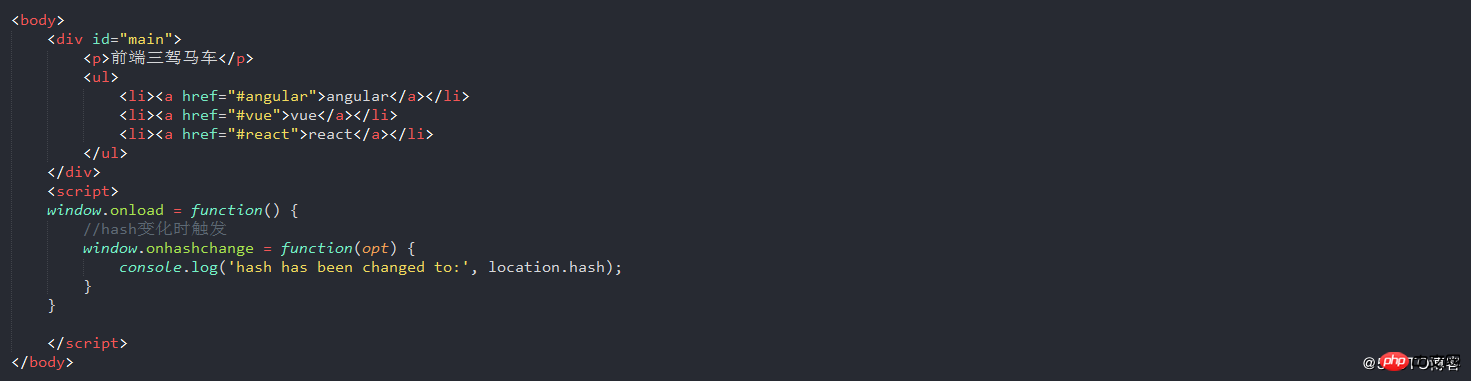
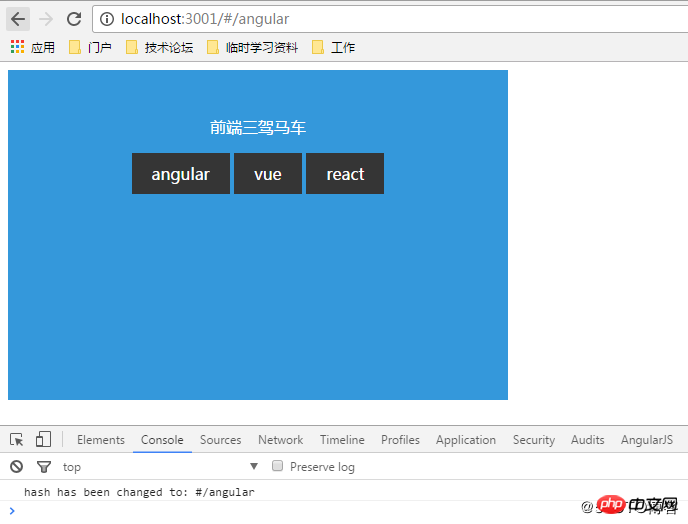
angularjs 接続をクリックすると、コンソールに対応する情報が出力されることがわかります。 

2.HTML5 HistoryAPI
2.1 原則
HTML5 の History API は、HTML5 のグローバル ヒストリー オブジェクトに追加された拡張メソッドです。ブラウザ。通常、ajax リクエストが戻るボタンからリクエスト前の状態に戻れない問題を解決するために使用されます。
HTML4 では、ページ履歴のジャンプを制御するために window.history オブジェクトがすでにサポートされています。
history.forward()# などのメソッドが使用されます。 ##; //歴史を 1 つ進める
- ##history.back()
//歴史を 1 つ戻る
#history.go(n) : //履歴の n ステップにジャンプします。n=0 はこのページを更新することを意味し、n=-1 は 1 ページ戻ることを意味します。 -
#HTML5 では、
window.history オブジェクトが拡張され、新しい API が含まれています:
# #history.pushState(data[,title][,url])
-
history.replaceState(data[, title][,url])
;//履歴レコード内の現在のページの情報を置き換えます。 -
history.state
;//現在のページの状態情報を取得できる属性です。 -
window.onpopstate
;//ブラウザの戻るボタンがクリックされたとき、または js が forward()、back()、go を呼び出したときにトリガーされるイベントです。 () 。イベント オブジェクトは listen 関数に渡すことができ、event.state は、pushState() または replaceState() メソッドを通じて渡されるデータ パラメーターです。 -
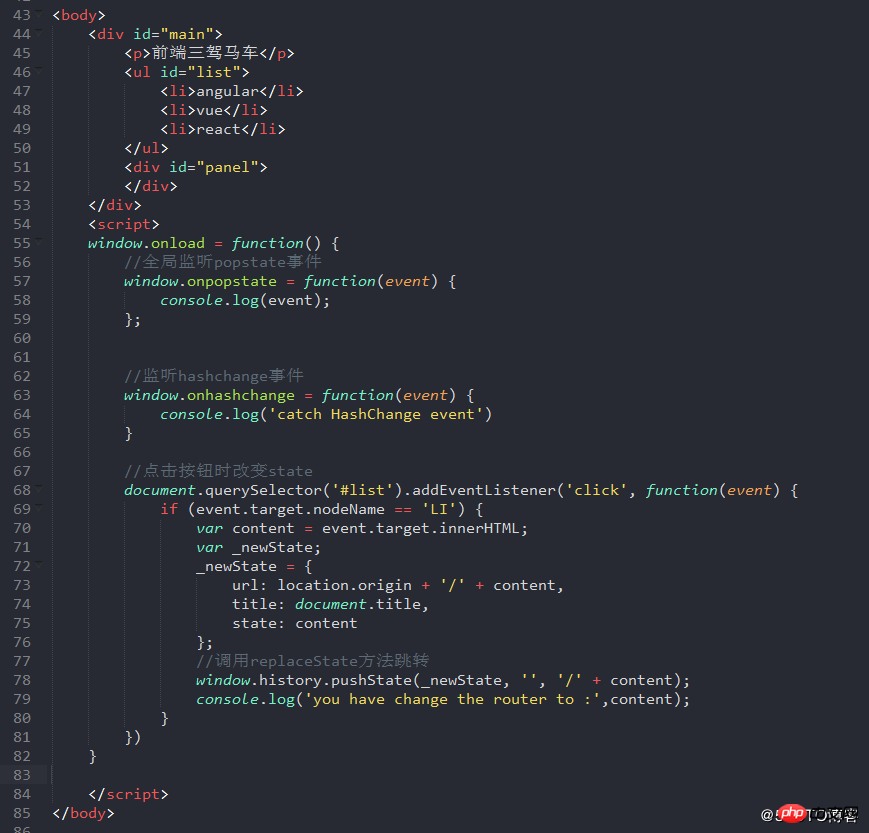
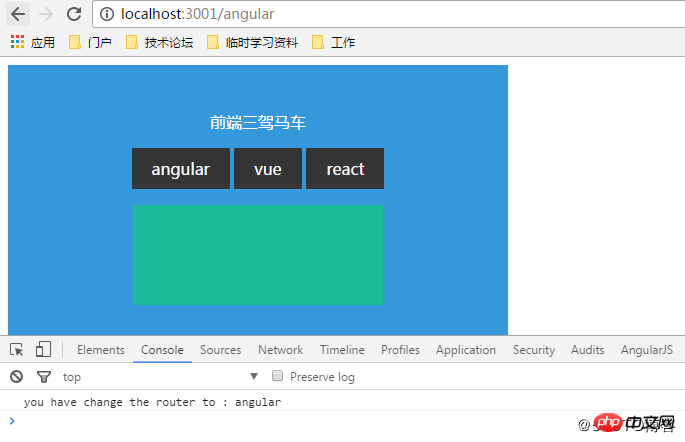
2.2 アプリケーション
ブラウザがページにアクセスすると、history.pushState() メソッドによって現在のアドレスのステータス情報が履歴スタックにプッシュされます。が呼び出されると、現在のアドレスのステータス情報が履歴スタックにプッシュされ、新しい状態がプッシュされると、履歴スタックの先頭にあるポインタが新しい状態を指します。その機能は単純に、URL アドレスが変更されてジャンプしたように見せるものとして理解できます。ユーザーがブラウザーの「進む」または「戻る」をクリックするか、HTML4 で履歴スタックを操作するメソッドを明示的に呼び出さない限り、グローバルの Popstate イベントはトリガーされません。 。

 ##比較
##比較
ハッシュ ルート
| #URL 文字列 | #醜い#通常 | |
|---|---|---|
| 通常、同じ | ドキュメント内でのみ変更できます#URL アドレスは、次の場合に限り、自分で定義できます。同じドメイン名です ダウンロード可能で自由度が高くなります | |
| URLアドレス変更 | 変更します |
|
| 組み込みメソッドはありません。ページのステータス情報は別途保存する必要があります | ページ情報が保存されるとき履歴スタックにプッシュされると、カスタマイズされた情報を伴うことができます | |
| ## によって制限されます#ページ情報を履歴スタックにプッシュするときに、カスタマイズされた情報を伴うことができます | 実用性 | |
| 通常、サーバーを変更する必要があります | #互換性を実現するためのコード | IE8 以降 |
以上がフロントエンドルーティングの実装とその基本原理の紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。




 Run
Run  myHistoryRouter.js
myHistoryRouter.js
