CSSで背景色の半透明を実現する2つの方法

ページ レイアウト中にユーザーにさまざまな視覚効果を与えるには、div の背景色を半透明の 状態に設定する必要があります。どのように設定しますか?
次に、 2 つの方法を使用して div の背景色を半透明にする方法 と、2 つの方法の長所と短所について説明します。興味のあるお友達はぜひ見に来てください。参考になれば幸いです。
推奨マニュアル: cssオンラインマニュアル
まず、おなじみのCSSプロパティopacityを使用してdivの背景色を変更します。 。
説明:
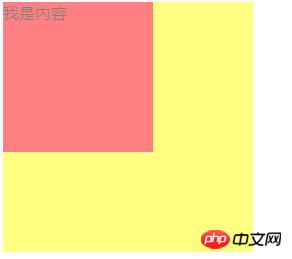
外側の大きな div の背景色は黄色、内側の小さな div の背景色は赤に設定する必要があります。半透明になります。不透明度属性値を 0.5 に設定します。コードは次のとおりです。
HTML 部分:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS 部分:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

図に示すように、背景色は確かに半透明になっていますが、内部の小さな div の背景とテキストは半透明になっています。これは私たちが望んでいる効果ではない可能性があります。 , そのため、通常はこの方法は使用しません。もちろん、ページレイアウト中に div 内のすべてを透明にしたい場合は、不透明度を使用します。
次に、別のメソッド、background-color:rgba(0,0,0,0~1) を使用します。このメソッドを使用すると、div の背景のみが透明に設定され、div コンテンツには影響しません。
おすすめ関連記事:
1. Web デザインで CSS で背景の透明度を実現するにはどうすればよいですか? (例)
2.CSS で透明度を設定するにはどうすればよいですか?透明度を設定する 2 つの方法 (コード例)
関連ビデオ チュートリアル:
1.CSS ビデオ チュートリアル - 翡翠少女般若心経編
HTM 部分は同じですが、不透明度を rgba に変更するだけです。
コードは次のとおりです:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}レンダリング:

大きな div が透明になった後は一目瞭然です。が変更されても、背景と単語は影響を受けません。したがって、通常は、background-color:rgba(0,0,0,0~1) を使用して背景色を透明に設定します。
上記では、div の背景色の透明度を変更する 2 つの方法を紹介しました。それぞれに利点と欠点があります。初心者は、必要に応じて最適な方法を見つける必要があります。もっと練習して理解を深めてください。お役に立てれば幸いです。
以上がCSSで背景色の半透明を実現する2つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





