JS 配列重複排除メソッドのパフォーマンス テストの比較
この記事の内容は、js 配列の重複排除メソッドのパフォーマンス テストの比較に関するもので、必要な方は参考にしていただければ幸いです。
1. テスト テンプレート
配列の重複排除はよくある問題です。インターネット。さまざまなソリューション
これらのソリューションのパフォーマンスをテストするために、配列の重複排除にかかる時間を計算するためのテスト テンプレートを作成しました。
// distinct.js
let arr1 = Array.from(new Array(100000), (x, index)=>{
return index
})
let arr2 = Array.from(new Array(50000), (x, index)=>{
return index+index
})
let start = new Date().getTime()
console.log('开始数组去重')
function distinct(a, b) {
// 数组去重
}
console.log('去重后的长度', distinct(arr1, arr2).length)
let end = new Date().getTime()
console.log('耗时', end - start)ここでは、長さが 10W と 5W の 2 つの配列がそれぞれ作成されます
次に、distinct() メソッドを使用して 2 つをマージします。を実行し、重複を削除します。
データの量は多くも少なくもありませんが、すでにいくつかの問題を説明できる可能性があります
2. Array.filter()indexOf
このメソッドのアイデアは、2 つの配列を 1 つの配列に結合し、ES6 で Array.filter() を使用して、 array を使用し、重複を除外するために IndexOf と組み合わせます。
function distinct(a, b) {
let arr = a.concat(b);
return arr.filter((item, index)=> {
return arr.indexOf(item) === index
})
}これは、私が批判された配列の重複排除方法です。非常に単純に見えます。 . しかし実際のパフォーマンス。 。 。

はい、現実は非常に残酷で、長さ 15W の配列を処理するには 8427 ミリ秒かかります。
3. Double for ループ
最も簡単な方法は、外側のループが要素を走査し、内側のループがチェックすることです。繰り返されるかどうか
#重複する値がある場合は、push() または splice() を使用できます
##function distinct(a, b) {
let arr = a.concat(b);
for (let i=0, len=arr.length; i<len; i++) {
for (let j=i+1; j<len; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
// splice 会改变数组长度,所以要将数组长度 len 和下标 j 减一
len--;
j--;
}
}
}
return arr
}

4. for...of includes()##double for ループのアップグレード バージョン。外側の for ループを for...of ステートメントに置き換え、内側のループを変更します。 to include ()
最初に空の配列を作成し、includes() が false を返したら、その要素を空の配列にプッシュします
同様に、includes()
function distinct(a, b) {
let arr = a.concat(b)
let result = []
for (let i of arr) {
!result.includes(i) && result.push(i)
}
return result
}##の代わりにindexOf()を使用することもできます。
#for ループを使用して filter() の内部ロジックを実装し、indexOf を include に置き換えるだけです
したがって、期間は比較的近いです
 5. Array.sort()
5. Array.sort()
最初に使用する並べ替え() で配列を並べ替えます
#次に、隣接する要素が等しいかどうかを比較して重複を排除します#
function distinct(a, b) {
let arr = a.concat(b)
arr = arr.sort()
let result = [arr[0]]
for (let i=1, len=arr.length; i<len; i++) {
arr[i] !== arr[i-1] && result.push(arr[i])
}
return result
}この方法では、ソートとループが 1 回だけなので、上記の方法より効率が高くなります。
##6. new Set()
 #ES6 は配列に似た Set データ構造を追加しますが、
#ES6 は配列に似た Set データ構造を追加しますが、
Set のメンバーは一意です
#この機能に基づいて、配列の重複排除に非常に適しています#function distinct(a, b) {
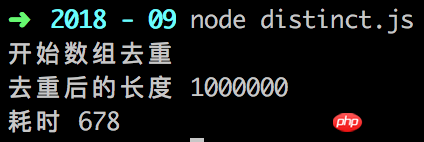
return Array.from(new Set([...a, ...b]))
}
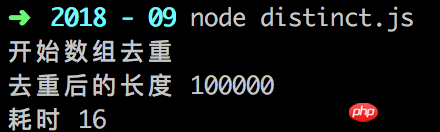
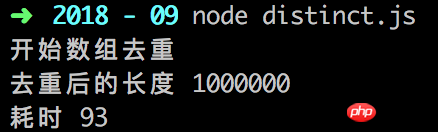
然后我在两个数组长度后面分别加了一个0,在 150W 的数据量之下... 居然有如此高性能且简洁的数组去重办法?! 七、for...of + Object 这个方法我只在一些文章里见过,实际工作中倒没怎么用 首先创建一个空对象,然后用 for 循环遍历 利用对象的属性不会重复这一特性,校验数组元素是否重复 当我看到这个方法的处理时长,我又傻眼了 15W 的数据居然只要 16ms ??? 比 Set() 还快??? 然后我又试了试 150W 的数据量... 以上がJS 配列重複排除メソッドのパフォーマンス テストの比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
function distinct(a, b) {
let arr = a.concat(b)
let result = []
let obj = {}
for (let i of arr) {
if (!obj[i]) {
result.push(i)
obj[i] = 1
}
}
return result
}


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




