HTML でサポートされているリストタグ: 順序なしリスト、順序付きリスト、定義リスト (はじめに)
ある意味では、説明的なテキスト以外のものはすべてリストとみなすことができます。たとえば、国勢調査、太陽系、家系図、ツアー メニュー、さらにはすべての友人をリストまたはリスト内のリストとして表すことができます。では、HTML リストのスタイルとは何でしょうか?この章では、html でサポートされているリスト タグ、つまり順序なしリスト、順序付きリスト、およびカスタム リスト (概要) について説明します。困っている友人は参考にしていただければ幸いです。
1. html 順序なしリスト
順序なしリストは、各列の前に●□◇ を使用します。 . ◆などの記号は区別するために使用します。
html順序なしリストは
- タグで始まります。各リスト項目は
- で始まり、順序なしリストの type 属性には 3 つのオプション値があります。これらの 3 つのオプションは、円盤状の庭、円形の小さな正方形です。デフォルトの属性はディスクソリッドガーデンです。
基本構文:
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>ログイン後にコピー値は箇条書きタイプ (型タイプ) です。順序なしリストの型タイプは次のとおりです。

html 順序なしリストのコード例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
ログイン後にコピーレンダリング:

css list-style-type 属性を使用して、上の図の HTML の順序なしリスト スタイルを定義します。
2. html 順序付きリスト
順序付きリストは、アルファベット順または数値順に並べられた項目のリストです。結果は連番になります。リスト項目が挿入または削除されると、番号は自動的に調整されます。
html順序付きリストは
- タグで始まります。各リスト項目は
- タグで始まります。
基本構文:
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>ログイン後にコピーvalue1 は順序付きリスト内の箇条書きのタイプ (タイプ タイプ) を表し、value2 は項目の先頭の値を表します。 start は項目の先頭の番号です。番号 (start=2 など)、次に番号 2 から開始、1 から開始する場合は省略するか、
- タグに value="n" を設定してリスト行項目の特定の番号を変更できます。 、
- など。 type=番号付けに使用される数字、文字などの種類。たとえば、type=a の場合、英語の文字が番号付けに使用されます。これらの属性を使用するには、
- または
- の最初のタグに配置します。
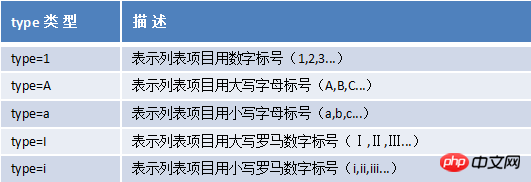
順序付きリストのタイプは次のとおりです:

html 順序付きリストのコード例:
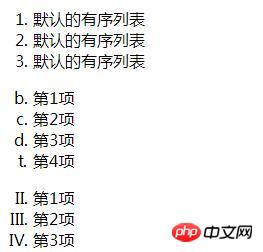
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>ログイン後にコピーレンダリング:

css list-style-type 属性を使用して、上の図の HTML 順序付きリスト スタイルを定義することもできます。
3. HTML カスタム リスト
カスタム リストは、単なる項目のリストではなく、項目とそのコメントの組み合わせです。
htmlカスタム リストは
- タグで始まります。各カスタム リスト項目は
- で始まります。各カスタム リスト項目の定義は
- で始まります。用語や名詞を説明するために使用されます。カスタム リストのリスト項目の前には黒丸がありません。
基本構文:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
ログイン後にコピーhtml カスタム リスト コード例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
ログイン後にコピーレンダリング:

4. CSS list-style-type 属性の簡単な説明
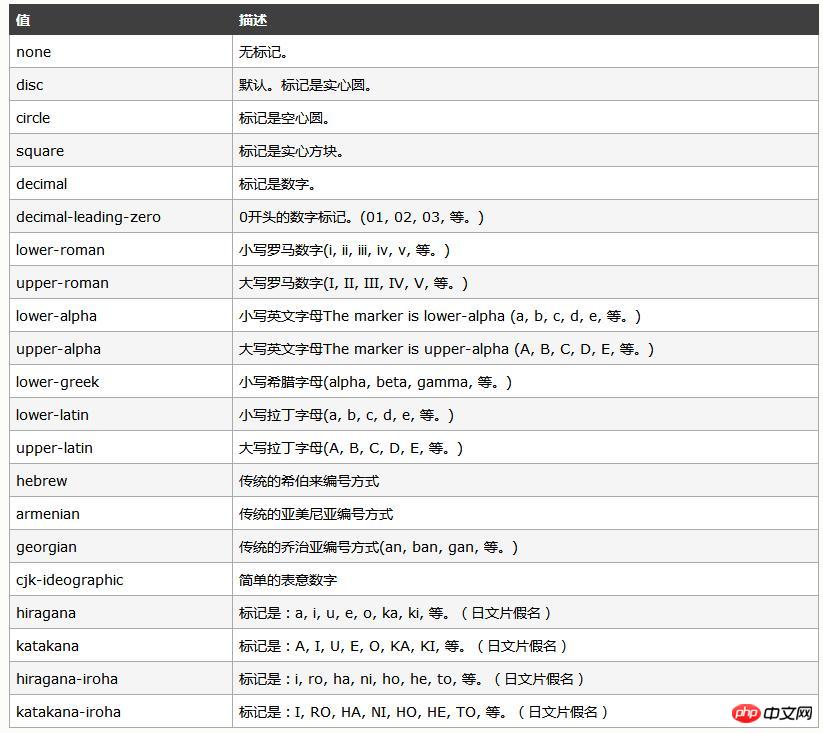
##list-style-type 属性は、リスト項目タグのタイプを設定します。 可能な値は次のとおりです:
- の最初のタグに配置します。
- タグで始まります。
以上がHTML でサポートされているリストタグ: 順序なしリスト、順序付きリスト、定義リスト (はじめに)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。