推奨されるフレックス レイアウト ビデオ チュートリアル: 2021 年の最新の 5 つのフレックス エラスティック レイアウト ビデオ チュートリアル
フレックスとはどういう意味ですか?フレックスレイアウトとは何ですか? Flex は Flexible Box の略で、ボックス型のモデルに最大限の柔軟性を提供するために使用されます。今日、php の中国語 Web サイトが推奨されています。 2021 年の最新 5 Flex レイアウトの無料ビデオ チュートリアル 、誰でも学習できます。
最新のビデオ コースの推奨:

php 中国語ウェブサイト 2021 オリジナル新コース: 最新の Flexbox フレキシブル ボックス レイアウト方法を体験し、わずか数操作でさまざまな複雑なページのレイアウトを実現できますコード行、シンプルかつエレガント!
グラフィック チュートリアルについては、次を参照してください: Flex レイアウトとは何ですか? 15 分で理解する Flex レイアウト
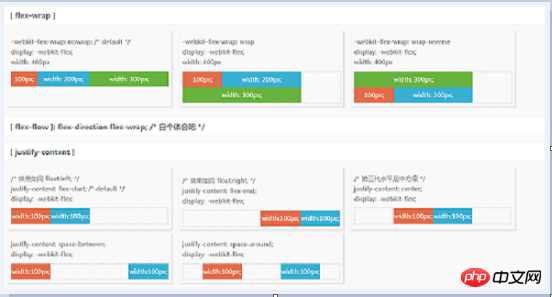
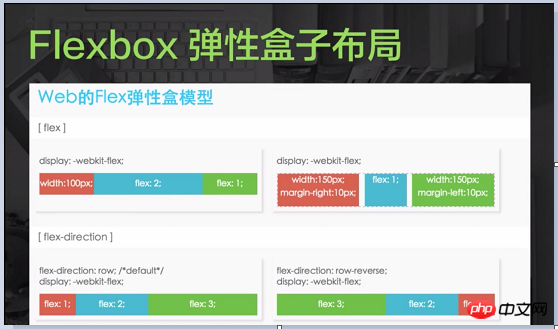
1. "Flex フレキシブル ボックス モデル"
「フレックス フレキシブル ボックス モデル」ビデオ チュートリアルを学習すると、学生はフレックス フレキシブル ボックス モデルの基本を理解できるようになります。主な機能は次のとおりです。この属性を使用すると、子要素のレイアウトをすばやく設定および操作でき、中央、左、右、両側揃え、垂直中央、水平中央の効果を簡単に実現できます。
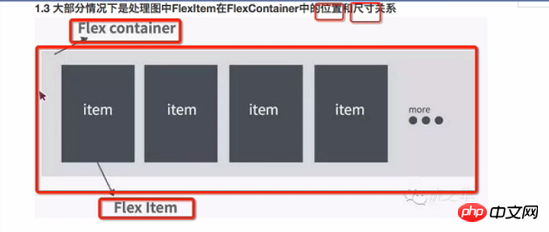
#2.フレックスボックス フレックスボックス レイアウト>>
 #「Flexbox フレキシブル ボックス レイアウト」ビデオ チュートリアルでは、フレックス レイアウトのレイアウト方法とフレックス レイアウトの基本的な使用法についての基本的な概要を学生に提供します。
#「Flexbox フレキシブル ボックス レイアウト」ビデオ チュートリアルでは、フレックス レイアウトのレイアウト方法とフレックス レイアウトの基本的な使用法についての基本的な概要を学生に提供します。
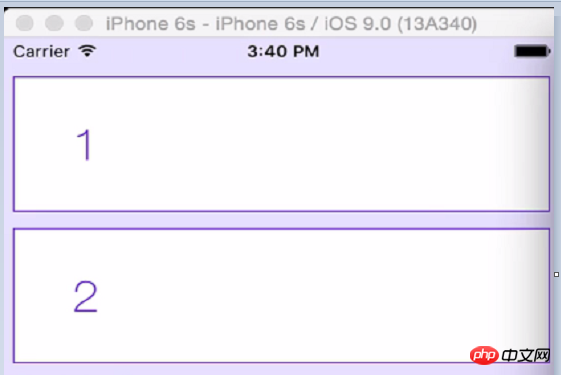
FlexBox レイアウトが上部にあります》《FlexBox レイアウトが上部にありますBottom >>
 「FlexBox レイアウトの上下」ビデオ チュートリアルは、学生が何を理解するのに役立ちます。 FlexBoxレイアウトとは? FlexBox レイアウトはどのようなシナリオに適用できますか?一見の価値は十分にあります。
「FlexBox レイアウトの上下」ビデオ チュートリアルは、学生が何を理解するのに役立ちます。 FlexBoxレイアウトとは? FlexBox レイアウトはどのようなシナリオに適用できますか?一見の価値は十分にあります。
レイアウト - フレックスボックス"
 ##「レイアウト - フレックスボックス」ビデオ チュートリアルを学習すると、フレックスボックス レイアウトの実行方法とフレックス レイアウトの例について説明することができます。
##「レイアウト - フレックスボックス」ビデオ チュートリアルを学習すると、フレックスボックス レイアウトの実行方法とフレックス レイアウトの例について説明することができます。
5、《
CSS3 エラスティック スケーリング レイアウト [パート 1]》《CSS3弾力性を備えたスケーラブルなレイアウト [パート 2]>>《CSS3 柔軟でスケーラブルなレイアウト[パート 2]>>
##ビデオ チュートリアル「CSS3 Elastic Scaling Layout [パート 1] [中] [パート 2]」では、フレックス レイアウトの基本知識を学習し、フレックス レイアウトについて一定の理解を得ることができます。 。
上記は、2021 年に php 中国語 Web サイトが推奨する 5 つの最新のフレックス エラスティック レイアウト ビデオです。 この記事で推奨される 5 つのフレックス エラスティック レイアウト ビデオ チュートリアルフレックス レイアウトを学習するにはこれで十分であり、学生はリンクをクリックして直接学習できます。 関連提案:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 CSS Flex レイアウトを使用して水平スクロール効果を実現する方法
Sep 27, 2023 pm 02:05 PM
CSS Flex レイアウトを使用して水平スクロール効果を実現する方法
Sep 27, 2023 pm 02:05 PM
CssFlex エラスティック レイアウトを使用して水平スクロール効果を実現する方法の概要: Web 開発では、コンテナー内に一連の項目を表示し、これらの項目が水平方向にスクロールできるようにする必要がある場合があります。現時点では、CSSFlex エラスティック レイアウトを使用して水平スクロール効果を実現できます。単純な CSS コードを使用してコンテナのプロパティを調整することで、この効果を簡単に実現できます。この記事では、CSSFlex を使用して水平スクロール効果を実現する方法と、具体的なコード例を紹介します。 CSSF1
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 CSS Flex レイアウトを使用してレスポンシブ デザインを実装する方法
Sep 26, 2023 am 08:07 AM
CSS Flex レイアウトを使用してレスポンシブ デザインを実装する方法
Sep 26, 2023 am 08:07 AM
CSSFlex エラスティック レイアウトを使用してレスポンシブ デザインを実装する方法 モバイル デバイスが普及した今日の時代では、レスポンシブ デザインはフロントエンド開発における重要なタスクになっています。中でも、CSSFlex エラスティック レイアウトの使用は、レスポンシブ デザインを実装するための一般的な選択肢の 1 つとなっています。 CSSFlex のエラスティック レイアウトは、強力な拡張性と適応性を備えており、さまざまなサイズの画面レイアウトを迅速に実装できます。この記事では、CSSFlex エラスティック レイアウトを使用してレスポンシブ デザインを実装する方法と、具体的なコード例を紹介します。
 一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
フレックス レイアウトの共通プロパティは何ですか? 特定のコード サンプルが必要です。フレックス レイアウトは、応答性の高い Web ページ レイアウトを設計するための強力なツールです。柔軟なプロパティのセットを使用して、Web ページ内の要素の配置とサイズを簡単に制御できます。この記事では、Flex レイアウトの一般的なプロパティを紹介し、具体的なコード例を示します。 display: 要素の表示モードを Flex に設定します。 .container{display:flex;}flex-directi
 Vueを使ってレスポンシブレイアウトを実装する方法
Nov 07, 2023 am 11:06 AM
Vueを使ってレスポンシブレイアウトを実装する方法
Nov 07, 2023 am 11:06 AM
Vue は非常に優れたフロントエンド開発フレームワークであり、MVVM モードを採用し、データの双方向バインディングにより非常に応答性の高いレイアウトを実現します。フロントエンド開発において、レスポンシブ レイアウトは非常に重要な部分です。これにより、ページがさまざまなデバイスに最適な効果を表示できるようになり、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用してレスポンシブ レイアウトを実装する方法と具体的なコード例を紹介します。 1. ブートストラップを使用してレスポンシブ レイアウトを実装します。
 CSS Flex レイアウトを使用して 2 列レイアウトを実装する方法
Sep 26, 2023 am 10:54 AM
CSS Flex レイアウトを使用して 2 列レイアウトを実装する方法
Sep 26, 2023 am 10:54 AM
CSSFlex フレキシブル レイアウトを使用して 2 列レイアウトを実装する方法 CSSFlex フレキシブル レイアウトは、Web ページ レイアウトのプロセスを簡素化できる最新のレイアウト テクノロジであり、デザイナーや開発者は柔軟でさまざまな画面サイズに適応できるレイアウトを簡単に作成できます。その中でも、2 列レイアウトの実装は、Flex レイアウトの共通要件の 1 つです。この記事では、CSSFlex エラスティック レイアウトを使用して単純な 2 列レイアウトを実装する方法を紹介し、具体的なコード例を示します。 Flex コンテナとプロジェクトの使用
 CSS Flexフレキシブルレイアウトにおけるスペースと空白の処理方法を詳しく解説
Sep 26, 2023 pm 08:22 PM
CSS Flexフレキシブルレイアウトにおけるスペースと空白の処理方法を詳しく解説
Sep 26, 2023 pm 08:22 PM
CSSFlex フレキシブル レイアウトにおけるスペースと空白の処理方法の詳細な説明 はじめに: CSSFlex フレキシブル レイアウトは、レスポンシブな Web ページ レイアウトを簡単に作成するのに役立つ、非常に便利で柔軟なレイアウト方法です。 Flex レイアウトを使用する場合、間隔の設定や空白の処理で問題が発生することがよくあります。この記事では、Flex レイアウトでスペースと空白を処理する方法を詳しく説明し、具体的なコード例を示します。 1. 間隔の設定 Flex レイアウトでは、いくつかの方法で間隔を設定できます。これらについては以下で紹介します
 CSS Flex フレキシブル レイアウトにおける絶対配置とカスケード効果の詳細な説明
Sep 27, 2023 pm 01:58 PM
CSS Flex フレキシブル レイアウトにおける絶対配置とカスケード効果の詳細な説明
Sep 27, 2023 pm 01:58 PM
CSSFlex フレキシブル レイアウトにおける絶対配置とカスケード効果の詳細な説明 はじめに: CSS では、フレキシブル レイアウト (Flex) は非常に強力なレイアウト モデルです。垂直方向と水平方向の両方に柔軟性があり、さまざまな画面サイズやデバイスに適応します。柔軟なレイアウトは、絶対配置やカスケード効果などのさまざまな機能もサポートします。この記事では、CSSFlex エラスティック レイアウトにおける絶対配置とカスケード効果の使用と実装について詳しく説明し、詳細なコード例を示します。 1. 絶対位置決め(AbsoluteP)