
Web ページを閲覧すると、現在の Web ページがますます美しくなり、多くのアニメーション特殊効果がますますクールになっていることがわかります。これは、HTML5 と CSS3 の徹底的な開発と切り離すことができません。今日は、HTML5 と CSS3 に基づいたテキストエフェクト、パーティクルエフェクト、テキストアニメーションエフェクトを共有します。この記事の内容は、HTML5 CSS3 を使用してパーティクル エフェクトのテキスト アニメーション特殊効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
パーティクルエフェクトのテキストアニメーション特殊効果の原理
テキストを取得したら、それを PS に入れて拡大できます。テキストはさまざまな色の小さなピクセルで構成されているので、パーティクル エフェクトのテキスト アニメーションの特殊効果で行う必要があるのは、ピクセルの数を減らしてピクセルを円にし、つなぎ合わせるということです。テキストの内容。一般に、入力情報を画像に変換し、画像のピクセル情報を読み取り、画像を大まかにブロックに分割し、各領域のピクセルを走査して、そのブロックがパーティクルを描画する必要があるかどうかを判断します。
#パーティクル エフェクト テキスト アニメーション特殊効果を実現する手順
ステップ 1: テキストを画像に変換し、キャンバスに挿入する
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}ステップ 2: ピクセル数を減らす
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
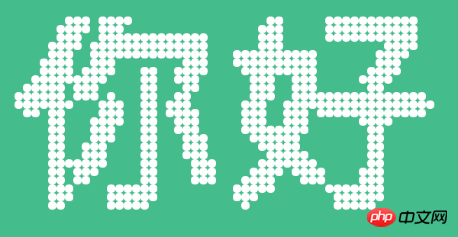
}効果は図に示すとおりです

css3 を使用して画像の自動カルーセル効果を実現する方法 (完全なコードが添付されています)
css3 カラー線形グラデーション属性: 複数の色間のスムーズな移行 (完全な)コードが添付されています)
以上がHTML5+CSS3を使用してパーティクルエフェクトテキストアニメーション特殊効果を実現する方法(完全なコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。