
CSS を使用して要素の透明度を設定しようと考えたとき、最初に考えるのは、Opacity 属性を使用して透明度を設定することです。実際には、CSS で透明度を設定する方法は他にもあります。この章では、transparent アトリビュートを使用して透明度を設定する方法と、transparent アトリビュートを使用してさまざまな三角形を描画する方法を紹介します。困っている友人は参考にしていただければ幸いです。
それでは、CSS の透明属性とは何なのか、また何に使用されるのか知りたいですか?
実際、css 透明は完全に透明な黒 (黒) の略称であり、完全に透明な色を指定するために使用される rgba(0,0,0,0) のような値です。
例:
CSS で、background:transparent を定義します。これは、背景を透明に設定することを意味します。
しかし、実は背景のデフォルト色は透明属性なので、書いても書かなくても同じです。では、なぜ背景を透明に設定する必要があるのでしょうか?透明が一般的に使用されるシナリオ:
要素が別の要素を覆い、次の要素を表示したい場合は、上の要素の背景を透明に設定する必要があります
さまざまな CSS バージョンでの透過属性の使用:
css1 では、背景が透明であることを示すために、背景色のパラメータ値として透過が使用されます。
css2 では、border-color もパラメータ値として transparent を受け入れ始めます。「Open eBook(tm) Publication Structure 1.0.1」[OEB101] は color まで拡張され、transparent もパラメータ値として受け入れます。
CSS3 では、透明は色の値を持つ任意の属性に拡張されます。
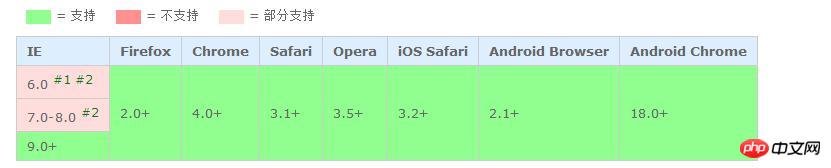
見てみましょう互換性:

#1: border-color はこの値を受け入れません;
#2: color はこの値を受け入れません。
transparent プロパティはさまざまな三角形を描画します (border プロパティとともに使用されます)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>レンダリング:

概要: 上記は、透明属性の概要と透明属性の使用例です。この例は非常に簡単なので、試してみてください。
以上がCSSのtransparentプロパティを使用して透明度を設定するにはどうすればよいですか?透明プロパティはさまざまな三角形を描画します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



