HTML5 を使用して地理的位置を取得する方法
現在の携帯端末のほとんどは GPS 測位機能を備えており、一方では基地局を使用して位置を取得することができ、他方では GPS チップを使用して前線での正確な測位を行うことができます。 -開発プロセスの終了、ユーザーの同意を得て地理的位置を共有するにはどうすればよいですか? 正確な位置情報の取得についてはどうすればよいですか?この記事では、HTML5 を使用して地理的位置を取得する方法を説明します。必要な方は参考にしてください。
地理的位置の取得の原則
ほとんどのデバイスでは、地理的位置を共有するためにユーザーのアクセス許可が必要です。デバイスはどのように地理的位置を識別するのでしょうか。場所はどうですか?大きく分けて 2 つの方法があります。
# 携帯端末の IP アドレス (WiFi、CDMA などを含む) を使用して測位する。
- #衛星測位により緯度経度情報を取得する GPS デバイス。
#地理的位置を取得する手順
ステップ 1: 位置関数を呼び出すfunction get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
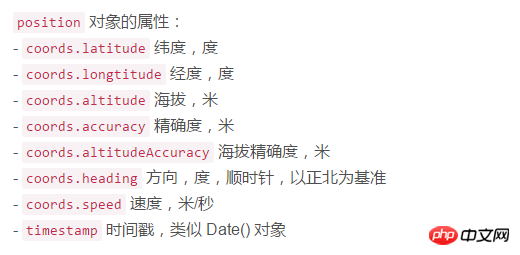
}このコールバック関数は、取得した位置情報である位置オブジェクトを渡す必要があります。位置属性は次の図に示されています
 ##ステップ 3: フォールト トレランス処理
##ステップ 3: フォールト トレランス処理
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}
##ユーザーは地理的位置を取得するリクエストを拒否しました。
- #位置情報が利用できません。
- 地理的位置情報のリクエストがタイムアウトしました。 #不明な間違い。
以上がHTML5 を使用して地理的位置を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





