キャンバスのグラデーションカラー: キャンバス上でグラデーションカラー効果を実現するにはどうすればよいですか?
特定の Web ページを開くと、一部のページに色のグラデーションが表示されることがありますが、これはどのようにして実現されるのでしょうか。いわゆるグラデーション カラーは実際には色の間の遷移であり、html5 キャンバス グラデーションはグラフィックを塗りつぶしたりストロークしたりするために使用されるカラー モードです。 したがって、キャンバスを使用してカラー グラデーションを実現するにはどうすればよいでしょうか。この記事では、キャンバスのグラデーションカラーの実装について紹介します。
キャンバスにはグラデーションを作成するための 2 つのオブジェクトが用意されており、グラデーションは四角形、テキスト、線などで塗りつぶすことができることを知っておく必要があります。
キャンバス グラデーションは、線形グラデーションと放射状グラデーションに分類できます。
キャンバスで線形グラデーションを作成する関数は、createLinearGradient(x,y,x1, y1)
放射状グラデーションを作成するキャンバスの機能は、createRadialGradient(x,y,r,x1,y1,r1)です。
次の線形グラデーションと放射状グラデーションを見てみましょう。それぞれキャンバスのカラーグラデーションを実現します。
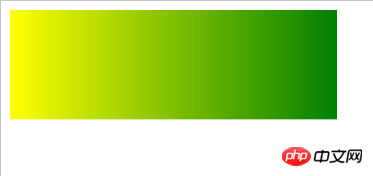
まず、キャンバスの線形グラデーションを見てみましょう。
線形グラデーションは、線形パターン、つまり水平、垂直、または斜めに色を変更します。
キャンバスの線形グラデーションの例を直接見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
</html>キャンバスの線形グラデーション効果は次のとおりです:

#説明: キャンバスの線形グラデーションの上記の例では、水平方向のグラデーションを実装しています。垂直方向のグラデーションを実現したい場合は、パラメーター y と y1 を次のように設定するだけです。はい、斜めのグラデーションカラーを実現したい場合は、水平方向と垂直方向のパラメータを異なるように設定する必要があります。 (追記: 特定の実装は自分で試すことができるので、ここでは詳しく説明しません)
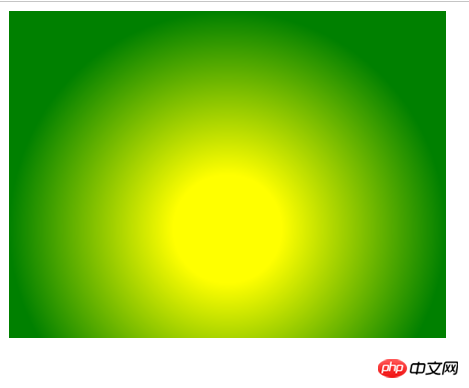
線形グラデーションを読んだ後、キャンバス放射状グラデーションの実装を見てみましょう。
放射状グラデーションでは、色が円状に変化し、円の中心から外側に向かって色が広がります。canvas 放射状グラデーション の例も直接見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
</html>canvas 放射状グラデーションの効果は次のとおりです:

: 放射状グラデーションを描画する場合、キャンバスの幅または高さが適切に設定されず、放射状の表示が不完全になる可能性があることに注意してください。キャンバスのサイズを変更することを検討する必要があります。
説明: 上記のキャンバスの放射状グラデーション コードは、実際には 2 つの円であり、これら 2 つの円の中心はそれぞれ (x, y) と (x1, y1) であり、半径は That です。は r と r1; 最も重要なことは、内側の円と外側の円を形成するには、これら 2 つの円を異なる半径に設定する必要があるということです。このようにして、グラデーション カラーが一方の円からもう一方の円に放射状に広がります。
この記事はここで終了です。キャンバスの詳細については、HTML5 開発マニュアルを参照してください。
以上がキャンバスのグラデーションカラー: キャンバス上でグラデーションカラー効果を実現するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
1. PPT を開き、メイン インターフェイスに入ります。 2. 「ここをクリックしてタイトルとサブタイトルを追加します」の 2 つの入力ボックスを削除します。 3. [挿入] メニューをクリックし、[整形] ツールを選択します。 4. 基本形状の円柱を見つけてクリックし、円柱を描画します。 5. 「書式」をクリックし、「図形の塗りつぶし」を選択します。 6. グラデーションをクリックし、開いたドロップダウン メニューで他のグラデーションをクリックします。 7. [グラデーション塗りつぶし] を選択し、プリセット カラーの長い黄色の砂をクリックして、[閉じる] をクリックします。 8. PPT で長い黄砂の勾配シリンダーを作成しました。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介




