キャンバスのテキストを折り返すにはどうすればよいですか?キャンバス内でテキストを折り返す方法の紹介
html5中的canvas是用于绘制图形的,可以通过 JavaScript 来控制它绘制各种文本和图像,但是在使用 canvas 绘制文字的时候,我们可能想要让这些文字在某处按要求换行,这该如何实现呢?本篇文章将来给大家介绍关于canvas文字换行的方法,话不多说,下面我们来一起看看具体的内容。
在canvas中提供了将文本作为图片输出到画布上的功能,通常用到的函数主要有canvas.drawText 和canvas.fillText两个。
以canvas.fillText()函数为例,在canvas.fillText("information" , width , height , maxwidth )中包含四个参数,"information"表示文本输出的内容,width和height分别表示你想要输出的文本起始字符左上角的位置,而maxwidth则表示了该字符串的最大宽度,例如将maxwidth设为100,则无论字符串有多长,都将限制在100像素宽度内。
接下来我们来看一看将canvas文字换行的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas自动换行</title>
<style type="text/css">
* {
margin: 0
}
#main {
width: 400px;
margin: 20px auto 0;
}
#canvas, #editableWarp, #editable, #hideText {
width: 400px;
height: 125px;
padding: 0;
border: 0;
background: pink;
color: blue;
font-size: 14px;
font-family: 'sans-serif';
position: relative;
z-index: 1
}
#hideText {
z-index: 0;
position: absolute;
word-break: break-word;
word-wrap: break-word;
}
p {
line-height: 32px;
}
</style>
</head>
<body>
<div id="main">
<p>
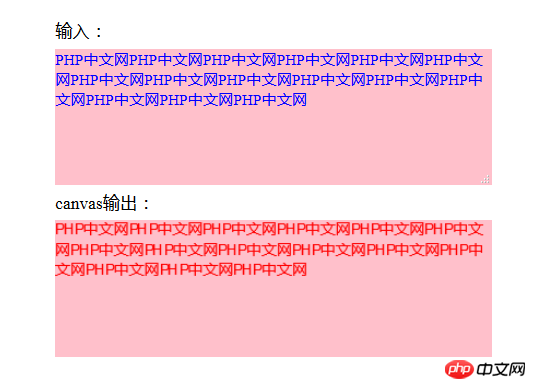
输入:
</p>
<div id="editableWarp">
<div id="hideText"></div>
<textarea id="editable" placeholder="请输入文字..."></textarea>
</div>
<p>
canvas输出:
</p>
<canvas id="canvas" width="400" height="125">您的浏览器不支持canvas</canvas>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
var $canvas = $('#canvas'),
$editable = $('#editable'),
$hideText = $('#hideText'),
ctx = $(canvas)[0].getContext("2d");
$editable.keyup(function handleEdittable () {
var txt = $editable.val(),
html = convertText(txt);
$hideText.html(html);
drawText();
});
function convertText(txt) {
var html = txt.replace(/(\S)/ig, '<span>$1</span>');
html = html.replace(/\n|\r/ig, '<br>');
html = html.replace(/\s/ig, ' ');
return html;
}
function drawText () {
ctx.clearRect(0, 0, $(canvas).width(), $(canvas).height());
var fontSize = $hideText.css('fontSize');
ctx.font = fontSize + ' sans-serif';
ctx.textAlign = 'conter';
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
$.each($("#hideText span"), function (i, item) {
var pos = $(item).position();
var txt = $(item).text();
ctx.fillText(txt, pos.left, pos.top);
});
}
</script>
</body>
</html>canvas换行效果如下:

本篇文章到这里就结束了,关于canvas元素更多的知识可以参考HTML5开发手册学习具体内容。
以上がキャンバスのテキストを折り返すにはどうすればよいですか?キャンバス内でテキストを折り返す方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 キャンバスのマウス座標はどこにありますか?
Aug 22, 2023 pm 03:08 PM
キャンバスのマウス座標はどこにありますか?
Aug 22, 2023 pm 03:08 PM
Canvas のマウス座標を取得する方法: 1. JavaScript サンプル ファイルを作成します; 2. Canvas 要素への参照を取得し、マウス移動イベントのリスナーを追加します; 3. Canvas 上でマウスが移動すると、getMousePos 関数がトリガーされます; 4. 使用方法 「getBoundingClientRect()」メソッドはCanvas要素の位置とサイズ情報を取得し、event.clientXとevent.clientYを通じてマウス座標を取得します。




