
Web ページでテキストのアウトラインがエッジで描かれていることがあります。これは実際にはフォントのストロークです。しかし、CSS3 の登場以降、テキストのアウトラインを行うには PS などのツールを使用する必要がありました。テキストのアウトラインが変更されたため、他のツールを使用せずに直接ストロークを実現できるため、この記事では CSS3 でフォント ストロークを実装する方法を説明します。
推奨マニュアル: CSSオンラインマニュアル
まず、css3のtext-ストローク属性について見てみましょう。
注: text-ストローク属性は、Webkit コアを備えた Safari と Chrome でのみサポートされています。
構文: テキストストローク:
属性値:
: オブジェクト内のテキストのストロークの太さを設定または取得します
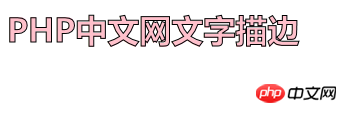
例を直接見てみましょう:
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}css3 テキストのストローク効果は次のとおりです:

次の点に注意してください:
テキストストローク属性はストローク効果のみを確認できます。フォントが非常に大きい場合、フォントが比較的小さい場合、図に示すように、ストロークの色がテキスト自体の色を覆います。上記の
では、テキスト ストローク を実現するために text-ストローク属性を使用していますが、実際には、テキスト シャドウ属性 text-shadow を使用してテキストをストロークすることもできます。  css3でテキストシャドウを設定しますか? css3
css3でテキストシャドウを設定しますか? css3
フォント ストロークを実装する text-shadow 属性の例を直接見てみましょう。
<h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
}注: テキスト ストロークが正しくないと思われる場合は、十分な太さがある場合は、次のように複数のフォント シャドウを使用できます。テキスト ストロークを太くすることができます。
css3 太いテキスト ストロークのコードは次のとおりです。 
<h1>PHP中文网文字描边</h1>
h1{text-shadow:
1px 1px 0px blue,
-1px -1px 0px blue,
2px 2px 0px blue,
-2px -2px 0px blue,
3px 3px 0px blue,
-3px -3px 0px blue;
color:pink;
}css3 テキスト ストロークの効果は次のとおりです。
 おすすめの関連記事:
おすすめの関連記事:
1.
2.css3でテキストにストロークを追加するにはどうすればよいですか? css3でフォントストロークスタイルを実装する方法(詳細コード解説)
おすすめ関連動画:
1.CSSビデオチュートリアル-翡翠少女般若心経編
上記はこの記事の全内容です。記事内で言及されている css3 のプロパティの具体的な内容については、
css3 ユーザー マニュアルを参照してください。
以上がCSS3テキストをストロークするにはどうすればよいですか? CSS3フォントストロークの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






