
プロジェクト内の一部の要素を非表示にする必要がある場合は、display:none または Visibility:hidden を使用します。どちらの方法でも非表示効果を実現できます。その違いは何ですか?この記事では、CSS の display:none と Visibility:hidden の違いについて説明します。困っている友達は参考にしてください。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
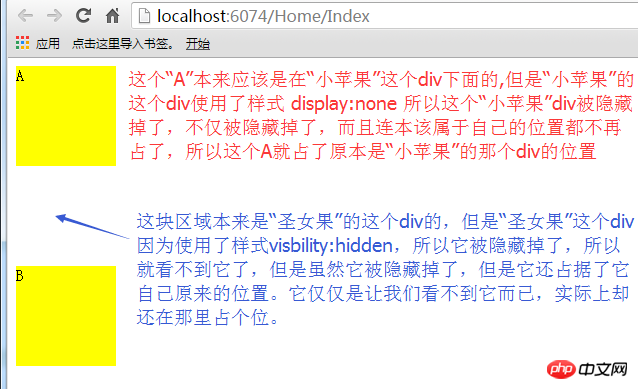
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
さらに、サーバー側コントロールには Visible プロパティがあります。
Visible=False の場合、コントロールが表示されるかどうかを示します。このコントロールはレンダリング中に無視されます。これは、このコントロールが HTML コードを生成しないことを意味します。これは、このコントロールがまったく存在しないことを意味します。コントロールは存在しないため、領域を占有しません。
以上がCSSのdisplay:noneとvisibility:hiddenの違いを深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


