Webstorm を設定して Sass をコンパイルするにはどうすればよいですか? (詳しい手順)
この記事では、Webstorm で Sass を設定およびコンパイルする方法について説明します。 (詳細なプロセス)は、必要な友人に参考にしていただけると幸いです。
1. Ruby をダウンロードし (RubyInstallers でファイルを選択)、インストールします。インストール中に、3 つのチェック ボックスをすべて √ にします。インストールが成功したら、バージョン情報を確認します:
ruby -v gem -v
2. sass をインストールします
インストール方法を忘れました。gem install sassネットに書いてあるのが正しいか分かりません。 Sass をインストールします。インストール後、コマンドラインに sass -v を入力して、バージョン番号を公開するかどうかを確認します。次に、次のファイルがインストール パス (C:\Ruby23\bin) に表示されます。

3. Webstorm で SCSS 構成を追加します。
[ファイル]→[設定]→ Tools→ File Watchers 右の列の緑色の「 」は、SCSS


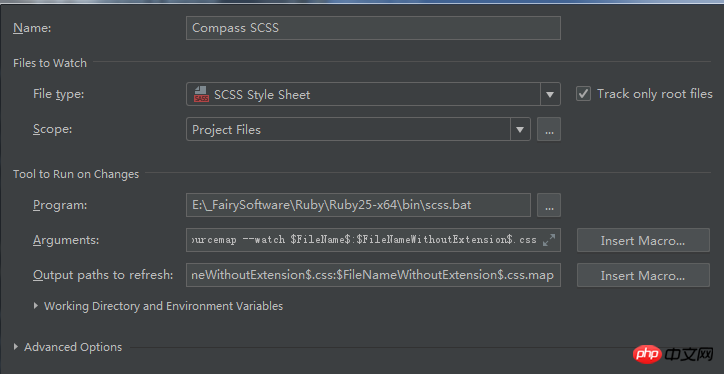
名前を選択します: 名前は自分で変更できます
プログラム: パスの場所は自動的に構成されます。入力する必要はありません。手動で変更することもできます。
引数: no-cache --update --sourcemap --watch $FileName$: $FileNameWithoutExtension$.css
更新する出力パス: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
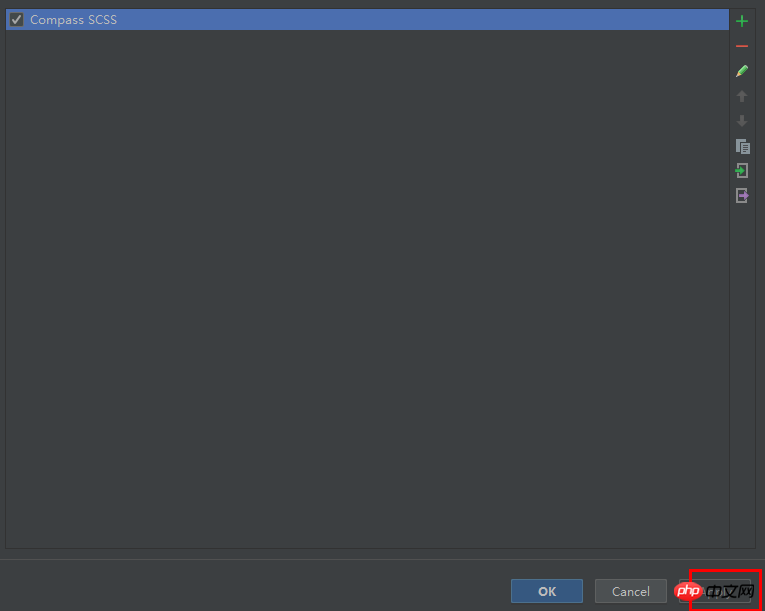
設定後、「OK」をクリックします。ファイル ウォッチャーの右列に戻ると、新しいエントリが追加されます。 Compass SCSS それを選択し (上の √ の前にあるチェック ボックス)、右下隅の [適用] をクリックします。追加が成功したら、SCSS ファイルが作成され、自動的に実行されます。書き込み後に CSS ファイルとマップ ファイルが生成されます。これは成功を意味します。
 注:
注:
1。同期コンパイルは現在のプロジェクト フォルダーでのみ実行できます。は、Webstorm の左側で開かれたプロジェクトです。プロジェクトの外でファイルを開くことはできません。
2. パス名、ファイル名、またはファイル内の内容に関係なく、sass コンパイルには中国語を含めることはできません。漢字を認識できません以上がWebstorm を設定して Sass をコンパイルするにはどうすればよいですか? (詳しい手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




