アトムの使い方は? Atomの紹介と使い方
この章では、Atom とは何か、Atom の使い方を誰でも知っていただけるよう、Atom の使い方を紹介します。困っている友人は参考にしていただければ幸いです。
1. Atom の概要
Atom は、Github のオープン ソース テキスト エディターであり、完全に Web テクノロジーを使用して構築されています (Node に基づいています)。ウェブキット)。起動速度も速く、よく使う機能を備えたプラグインやテーマも多数用意されているので、「半分IDE」としてはAtomだけで十分と言えるでしょう。

個人的には以下のようなメリットがあると感じています。
(1) マルチプラットフォーム対応(Windows、Mac、Linux)
(2) インターフェースが美しくモダンで使いやすい
(3) 複数のファイルの管理 (Atom にはファイルツリーリストの機能があります)
(4) 設定管理が非常に便利です。 Sublime のように手動で行う必要はありません サードパーティの管理プラグインをインストールします
(5) GitHub によって構築され、アクティブなコミュニティで、無料で使用できます
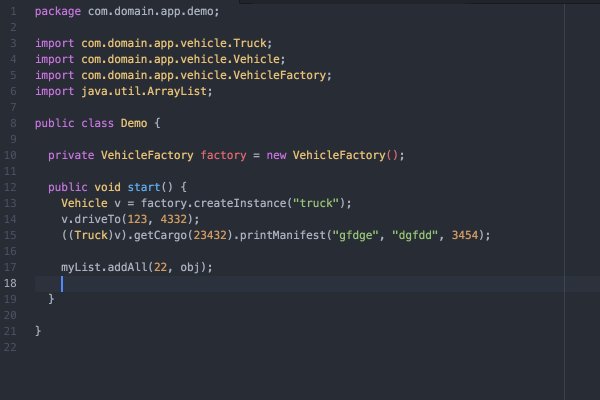
(6) コードのハイライトとコード補完をサポートしますさまざまなプログラミング言語 (プラグインのサポートが必要な言語もあります)
(7) ネイティブ Git サポート
(8) ネイティブ Markdown サポート (リアルタイム プレビュー、コードの強調表示、より優れたもの) Mouのコードハイライト効果)
(9) テーマプラグインが豊富になりました
2. Atomのインストール
#1. インストール設定については、Atom 公式 Web サイトに直接アクセスしてダウンロードしてインストールしてください: https://atom.io
Atom テキスト エディターは、 Windows、Mac、Linux の 3 つの主要なデスクトップ プラットフォームに対応しており、すべてのソース コードが GitHub で公開されています。機能設定とプラグインのインストールは、設定オプションで直接設定できます。デフォルト設定オプションの多くはすでに優れているため、あまり変更する必要はありません。
テーマ プラグインのインストールも非常に簡単です。上部メニューの「ファイル」→「設定」をクリックします。以下に示すインストール インターフェイスで、検索に一致するようにインストールする必要があるテーマまたはプラグインの名前の一部を入力し、[インストール] をクリックしてインストールして使用します (テーマを [テーマ] タブに切り替える必要があります)。 )

2. ネイティブの Markdown の作成とプレビュー
Markdown には多くの利点があり、現在も使用されています。ますます多くの執筆愛好家やコピーライターによって広く使用されています。これを見たときに「マーク」と「言語」を混同しないでください。Markdown の構文は非常に単純です。一般的に使用されるマークアップ記号は 10 個以下です。より複雑な HTML マークアップ言語と比較して、Markdown は非常に軽量であり、この文法規則に慣れてしまえば、すぐに結果が得られます。
Atom は、Markdown の作成とプレビューをネイティブにサポートしています。これは、Sublime が使用するためにサードパーティの Markdown プラグインをインストールする必要があるよりも優れています。これは、Github 自体によって構築されているため、Markdown 構文は当然です。 Github の構文とまったく同じです。
ショートカット キー「Ctrl Shift M」を使用して、Markdown プレビュー インターフェイスを開きます。

Atom のマークダウン プレビューの公式レンダリングは次のとおりです:

3. ネイティブ Git サポート
プログラマにとって、Git は間違いなくバージョン管理の成果物です。 GitHubから引っ張ってきたコードを編集すると、エディターの右下やメニューツリーで編集したコードの状況が直感的に確認できるほか、もちろん機能も充実しています。誰もが自分でこれを探索できます。
3. よく使用されるショートカット キー
Atom 設定オプションのキーバインドには、ショートカット キーのバインドの非常に長いリストが表示されます。ショートカットキー設定ファイルもカスタマイズしてください。同じショートカットキーがある場合は、元のショートカットキーが上書きされ、設定したものが使用されます。以下は、一般的に使用されるショートカット キーの一部です:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
4 つの一般的に使用されるプラグイン
Atom の一般的に使用されるプラグインは、基本的に次のとおりです。 Atom パッケージのホームページで見つけることができます。基本的には、ニーズに合ったダウンロード数が多い人気のあるプラグインを選択するのが正しい選択です:
1、ミニマップ。
minimap は、すべてのコードをプレビューし、指定したファイルの場所に簡単に移動できるプラグインです。

2、atom-beautify
atom-beautify は、HTML、CSS、JavaScript、PHP、Python、Ruby、Java、C、C、C#、Objective-C、CoffeeScript、TypeScript、SQL およびその他の言語をサポートするコード整形プラグインです。
インストール後、Crtl Alt B ショートカット キーを使用してフォーマットできます。
メニューの「パッケージ」→「Atom Beautify」→「Beautify」をクリックしてフォーマットすることもできます。
3. emmet
emmet は HTML と CSS を素早く書くためのツールです。具体的な使い方は emmet 公式サイトを参照してください。
4. autocomplete-* シリーズ
autocomplete-* シリーズには、さまざまな言語の自動コード補完機能が含まれており、必要な言語で言語関連のコードをダウンロードできます。プラグインするだけです。
autocomplete-paths: パスを入力するときに Sug プロンプトがあります
autocomplete-php: PHP コード プロンプト補完
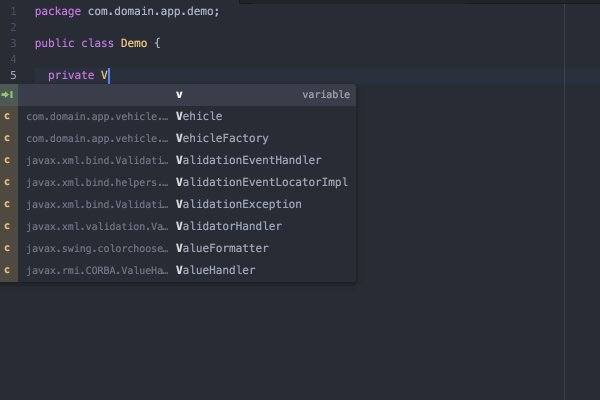
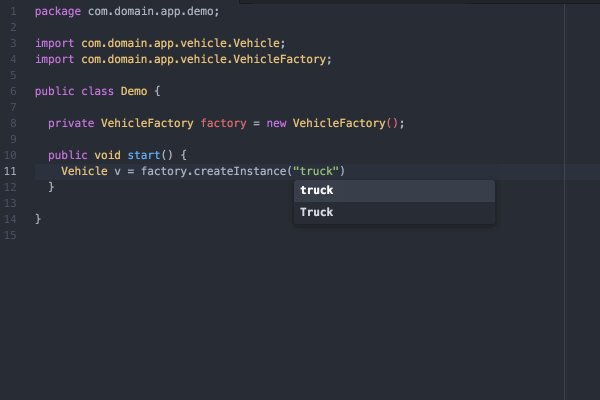
autocomplete-java: Java コード プロンプト補完


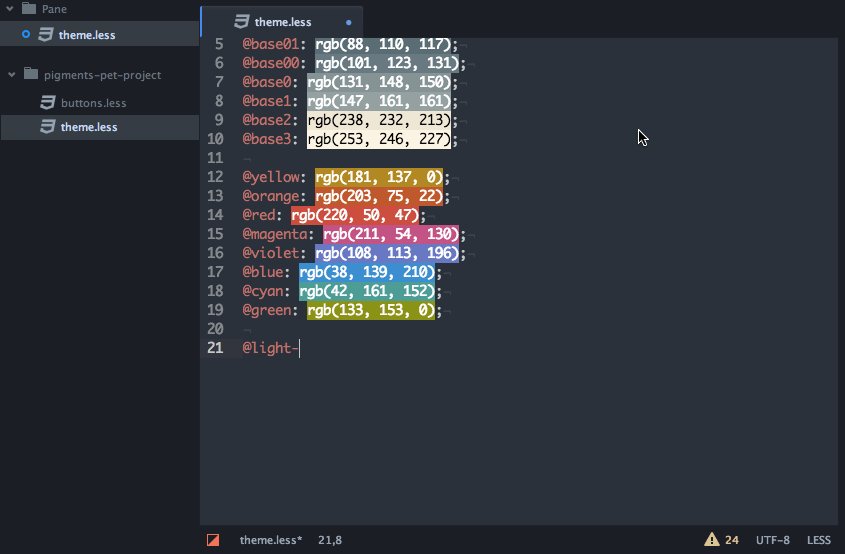
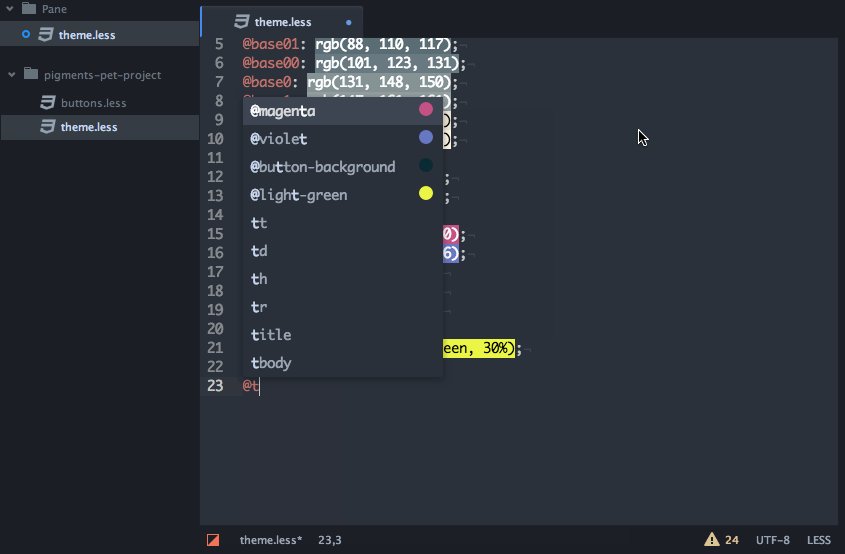
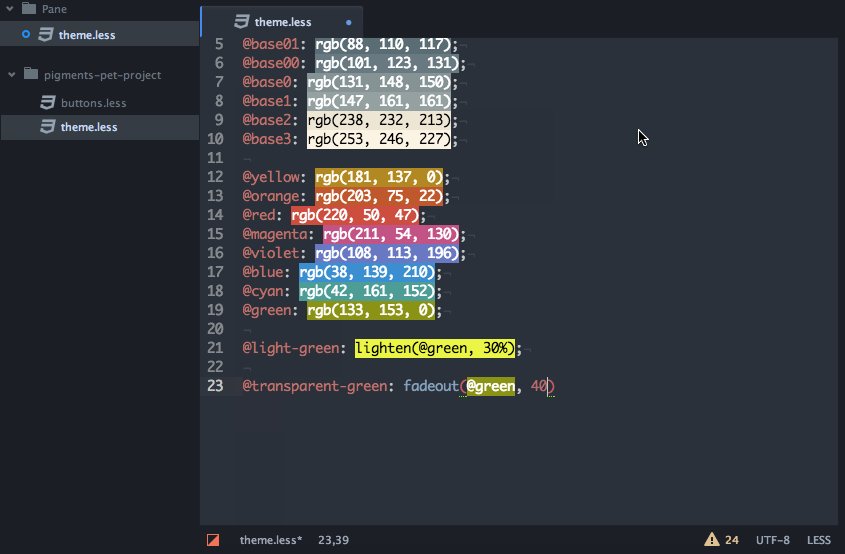
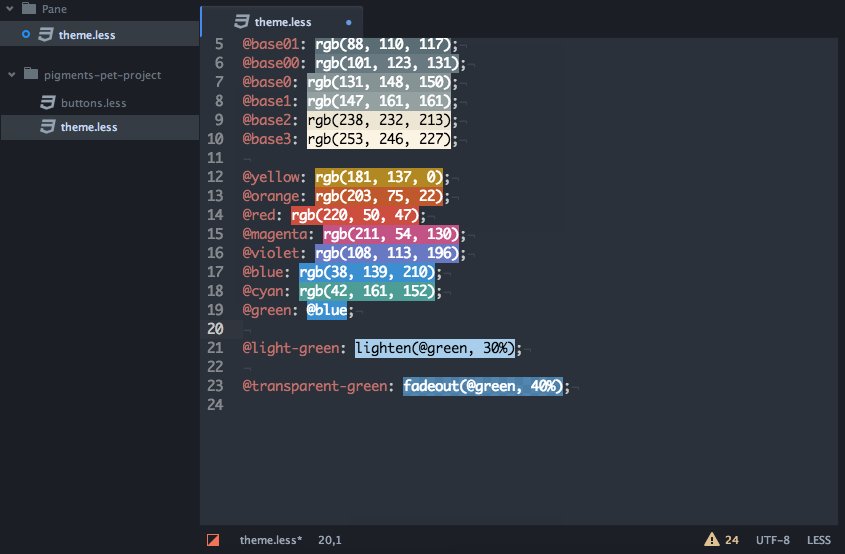
5. Pigments
pigments は、スタイルをカラーで表示するプラグインです。プロジェクトファイル。 Atom のダウンロード量はかなり多くなります。フロントエンド担当者にとっては今でも非常に重要なプラグインです。

6.javascript-snippets
js を記述するときにさまざまな略語を使用して、コードを自動的に完成させましょう。

7. ファイルアイコン
ファイルの種類をわかりやすくするために、ファイルの前にカラー画像を表示します。より快適に見ることができます。 (seti-uiテーマを使用している場合、効果は反映されません)

##5. よく使われるテーマ
Atom のテーマは、UI テーマと構文テーマに分かれており、デフォルトでは、ソフトウェアは使用できるテーマのセット (ダークとライトの両方) を提供しています。1、seti-ui seti-syntax
各ファイルの前のアイコンが最大のハイライトです


要約:
以上がアトムの使い方は? Atomの紹介と使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語プログラミングに必須のソフトウェア:初心者におすすめの優れたヘルパー5選
Feb 20, 2024 pm 08:18 PM
C言語は基本的かつ重要なプログラミング言語であり、初心者にとっては適切なプログラミングソフトウェアを選択することが非常に重要です。市場にはさまざまな C プログラミング ソフトウェアのオプションがありますが、初心者にとってはどれが自分に適しているかを選択するのは少し混乱するかもしれません。この記事では、初心者がすぐに始められ、プログラミング スキルを向上できるように、5 つの C 言語プログラミング ソフトウェアをお勧めします。 Dev-C++Dev-C++ は、無料のオープンソース統合開発環境 (IDE) であり、特に初心者に適しています。シンプルで使いやすい統合エディター、
 atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
atom で一般的に使用される 40 以上のプラグインの推奨共有 (プラグインのインストール方法を含む)
Dec 20, 2021 pm 04:14 PM
この記事では、Atom でよく使用される 40 以上のプラグインと、Atom にプラグインをインストールする方法を紹介します。
 インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
インテル、エッジおよびネットワーキング市場向けに Atom プロセッサーの Amston Lake シリーズを発売
Apr 09, 2024 pm 09:22 PM
4 月 9 日のこのサイトのニュースによると、インテルは本日、Embedded World 2024 で Atom プロセッサーの Amston Lake シリーズを発表しました。 Amston Lake プロセッサは、Intel7 プロセスをベースにしており、シングル チャネル メモリをサポートしており、エッジ指向の Atom x7000RE シリーズやネットワーク指向の x7000C シリーズを含む、Alder Lake-N プロセッサの分岐バージョンとみなすことができます。このサイトでは、2023 年に最大 4 コアの ADL-N アーキテクチャ Atom x7000E プロセッサについて報告しましたが、今日の x7000RE シリーズでは仕様がさらに拡張されています。このプロセッサと 4 コアの x7433RE の両方で、最大 8 コアの Atom x7835RE を選択できます。 32Eを搭載
 Golang コンパイラの概要: さまざまなコンパイラの長所と短所を探る
Jan 19, 2024 am 10:44 AM
Golang コンパイラの概要: さまざまなコンパイラの長所と短所を探る
Jan 19, 2024 am 10:44 AM
Golang の発展に伴い、より多くのコンパイラが開発されました。コンパイラを選択するとき、開発者は信頼性、パフォーマンス、使いやすさなどの多くの要素を考慮する必要があります。この記事では、開発者が自分に合ったコンパイラをより適切に選択できるように、いくつかの一般的な Golang コンパイラを要約し、その長所と短所を検討します。 Go 公式コンパイラー Go 公式コンパイラーは Golang のデフォルトのコンパイラーであり、Golang コミュニティーで広く認識されているコンパイラーです。これには次の利点があります: 優れた安定性、小さいサイズ、コンパイル
 C言語コンパイラとは何ですか?
Jan 26, 2024 pm 12:08 PM
C言語コンパイラとは何ですか?
Jan 26, 2024 pm 12:08 PM
一般的な C 言語コンパイラ: 1. GCC; 2. Clang; 3. Microsoft Visual C++ コンパイラ; 4. Intel C++ コンパイラ; 5. TinyCC (TCC); 6. Pelles C; 7. Borland C++ コンパイラ; 8. Solaris Studio ; 9 . IBM XL C/C++ コンパイラー。詳細な紹介: 1. GCC は複数のプログラミング言語などをサポートします。
 PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP 関数のアトム関数
May 19, 2023 am 09:10 AM
PHP関数のアトム関数 アトム関数はPHP言語でよく使われる関数で、変数のアトミック値を取得できます。 PHP では、変数は非常に重要な概念であり、非常に広く使用されている要素です。 PHP 変数は、数値や文字列などの基本的な型を表すだけでなく、配列やオブジェクトなどの複合型も表すことができることに注意してください。したがって、変数操作を実行する場合は、Atom 関数を使用して変数のアトミック値を取得する必要があります。 Atom関数の具体的な使い方を紹介します。
 ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン?
Feb 22, 2024 am 09:30 AM
ATOMってどんなコイン? ATOM は、異なるブロックチェーン間の接続と相互運用性を促進するように設計された分散型ブロックチェーン プラットフォームである Cosmos ネットワークのネイティブ トークンです。 Cosmos プロジェクトの使命は、「相互接続されたブロックチェーン」と呼ばれるネットワークを構築することであり、ATOM トークンはこのネットワークにおいて重要な役割を果たします。 ATOM トークンはもともと 2017 年に ICO (Initial Coin Offering) を通じて発行されました。 Cosmos ブロックチェーン上の Tendermint コンセンサス アルゴリズムに基づくトークンとして、ATOM トークンは、ノード参加者にインセンティブを与え、ネットワーク セキュリティを維持するための報酬として Cosmos ネットワークで使用されます。 Cosmos Network Cosmos Network は、相互に接続された独立したブロックチェーンのネットワークです。
 C++ 関数パフォーマンスの最適化におけるコンパイラ オプション構成ガイド
Apr 23, 2024 am 11:09 AM
C++ 関数パフォーマンスの最適化におけるコンパイラ オプション構成ガイド
Apr 23, 2024 am 11:09 AM
C++ 関数のパフォーマンスを最適化するための最適なコンパイラ オプションは次のとおりです。 最適化レベル: O2 関数のインライン化: -finline-functions ループ展開: -funroll-loops 自動ベクトル化: -ftree-vectorize スレッド化: -fopenmp




