Sublimeにおすすめの便利なプラグイン
Sublime はアーティファクトであり、それがサポートする拡張機能とプラグインは非常に実用的です。この章では、Sublime 用の実用的なプラグインをいくつか紹介します。必要な方は参考にしていただければ幸いです。あなたのお役に立てますように。
機能: インストール パッケージ管理
概要: 崇高なプラグイン コンソール, プラグインの追加、削除、無効化、検索などの機能を提供します
使用方法: https://sublime.wbond.net/installation
インストール方法:
1. CTRL `、コンソール
2 が表示されます。次のコードをコンソール
ST2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
ST3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
その他のメソッドに貼り付けます。
上記の方法をインストールできない場合は、次の方法を使用してください。
1. [設定] > [パッケージの参照] を選択します。
2.インストール パッケージ フォルダー
3. ファイルをダウンロードして、開いているフォルダーにコピーします
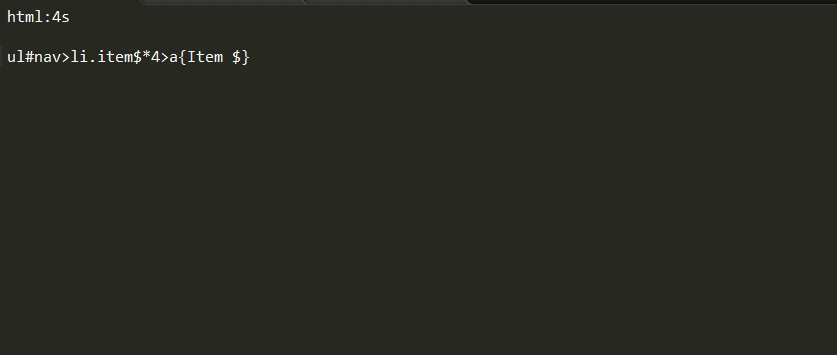
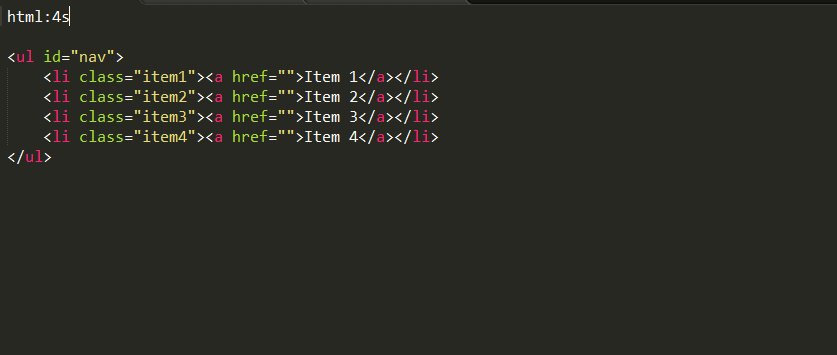
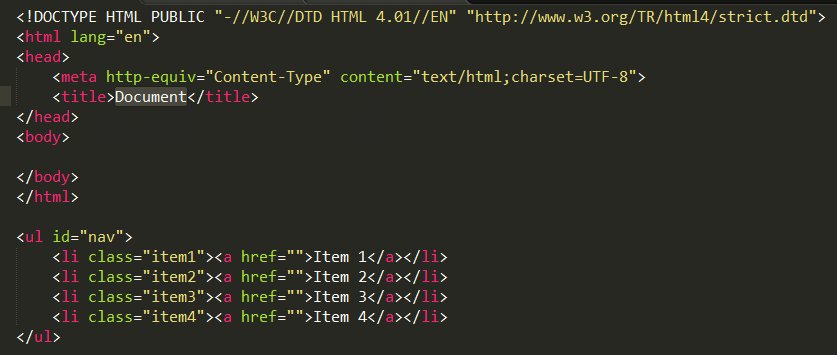
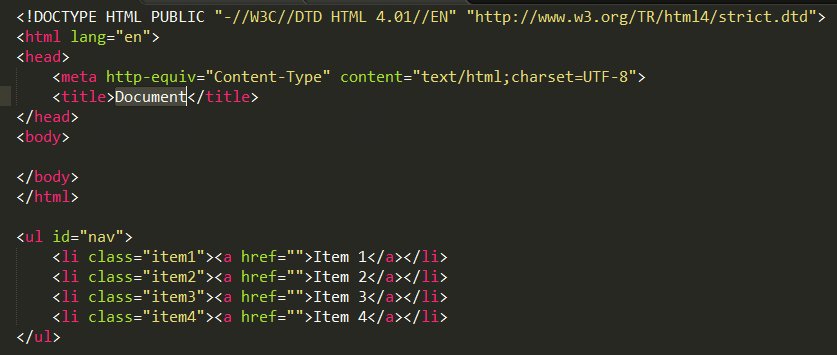
#4. sublime 機能: フロントエンドに必須のコーディング ショートカット キー はじめに: Emmet は、Zen コーディングのアップグレード バージョンとして、必要なプラグインです。フロントエンドについて詳しくない場合は、公式 Web サイト (http://docs.emmet.io/) で具体的なデモ ビデオをご覧ください。 使用法: チュートリアル-http://docs.emmet.io/cheat-sheet、http://peters-playground.com/Emmet-Css-Snippets-for -Sublime-Text-2/

##JSFormat 関数: Javascript コード整形プラグイン
はじめに: 多くの Web サイトの JS コードは、1 行または難読化された圧縮で圧縮されているため、非常に難しく見えます。このプラグインは、改行やインデントなどを含む元のコードの形式を整理するのに役立ちます。これにより、コードが一目で明確になり、より速く読むことができます~
使用法: 圧縮ファイルJS ファイルを右クリックして jsFormat を選択するか、デフォルトのショートカット キー (Ctrl Alt F) を使用します。

##LESS 機能: LESS ハイライト プラグイン
はじめに: LESS を使用する学生は、Sublime が Less の構文ハイライトをサポートしていないことを知っているため、このプラグインが役に立ちます使用法: .less ファイルを開くか、less 形式に設定します
機能: Less をコンパイルします
はじめに: ファイルの変更が検出された場合、コンパイルして名前を付けて保存します。 .css ファイル
使用法: .less ファイルを開き、コードを記述して保存すると、同時に生成された .css ファイルが表示されます。そうでない場合は、node をインストールする必要があります。この方法を使用してコンパイルすることは推奨されません。koala または grunt を使用してコンパイルします。
関数: "= 記号の配置
はじめに: 変数定義が多すぎますさまざまな長さで、ワンクリックで位置を揃えることができます。
使用法: デフォルトのショートカット キー Ctrl Alt A は QQ スクリーンショットと競合します。次のような他のショートカット キーを設定できます。まず、Ctrl Shift Alt A; aligned

関数: CSS はプライベート プレフィックスを追加します
はじめに: CSS はまだ標準化されていないため、互換性の問題を解決するには主要なブラウザにプレフィックスを付ける必要があります。
使用: Ctrl Shift P、オートプレフィックスを選択します。 Node.jsをインストールする必要があります。
ショートカット キーなどのその他の設定については、https://sublime.wbond.net/packages/Autoprefixer


概要: []、()、{}、""、"、
#
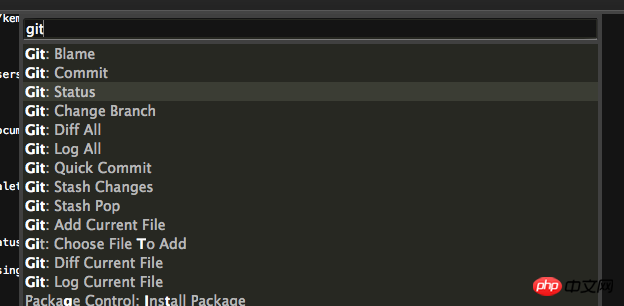
#Git#機能: git 管理
概要: このプラグインは基本的に git
## のすべての機能を実装します。 #使用法 :https://github.com/kemayo/sublime-text-git/wiki

関数: 美しいコメントを生成します#はじめに: 関数名、パラメータ、戻り値などを含む標準コメントを手動で複数行に表示しますトラブル
使用法: /*、/**を入力してEnterを押します。他にも多くの使用法があります。
https://sublime.wbond.netを参照してください。 /packages/DocBlockr
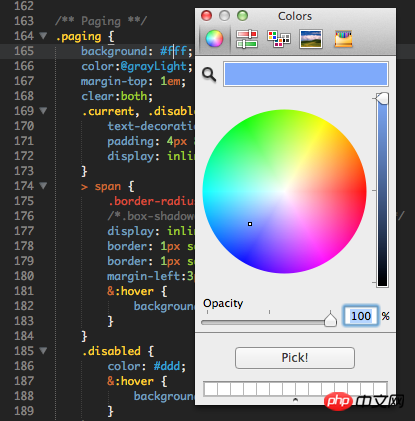
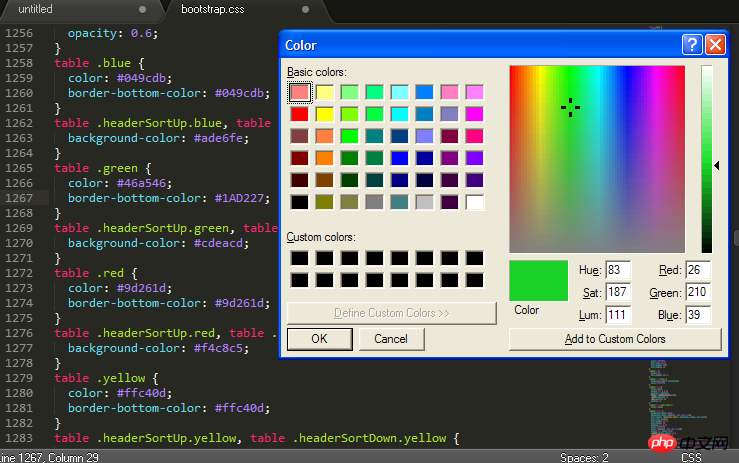
##ColorPicker
機能: パレット概要: 色を入力する必要がある場合、色を直接選択できます使用方法: ショートカット キー Windows: Ctrl SHIFT C


 ##機能: ファイル名を素早く入力
##機能: ファイル名を素早く入力
導入: 画像選択などのファイル名の入力を自動で完了使用方法: 「/」を入力すると確認できますこのプロジェクト フォルダー内の相対的なその他のファイル
機能: Sublime 中国語入力メソッド
はじめに: Sublime Text 中国語入力メソッドにまだ苦労していますカーソルを追えない? 「IMESupport」プラグインを試してみよう!現在は Windows のみをサポートしており、検索やその他のインターフェイスでカーソルをうまく追従できません。
使用方法: Ctrl Shift P → 「pci」と入力 → 「IMESupport」と入力 → 「

以上がSublimeにおすすめの便利なプラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎる場合は、次の解決策を試すことができます。 ファイル サイズの制限がないため、Sublime Text などの別のテキスト エディタを使用します。ファイルを小さな部分に分割します。レジストリ エディターを介して大きなファイルのサポートを有効にします。 Notepad++、WordPad、Microsoft Word などの別の方法を使用してファイルを開いてみてください。ファイルを ZIP 圧縮し、アーカイブ ツールで開きます。
 メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列の配置を行うには 3 つの方法があります: 1. タブを使用する; 2. スペースを使用して手動で調整する; 3. サードパーティ ツール (Notepad++、Sublime Text など) を使用して自動配置を提供します。
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
デフォルトのブラウザを使用し、アドレス バーにファイル パスまたは URL を入力すると、携帯電話で HTML ファイルを開くことができます。ファイル マネージャーを使用して、ファイルの場所に移動し、HTML ファイルをクリックします。テキスト エディタをダウンロードし、ファイルの場所に移動して HTML ファイルをダブルクリックします。 App Store から HTML Viewer をダウンロードし、ファイルの場所に移動して HTML ファイルをタップします。




