
この記事の内容は、アダプティブとレスポンシブの違いについてです。アダプティブとレスポンシブの違いについての説明は、困っている友人の参考になれば幸いです。
よくある質問として「アダプティブデザインとレスポンシブデザインの違い」について、より分かりやすくご紹介します。 。
最初に概念を理解しましょう (以下によく登場します):
ビューポート: 情報を閲覧するためのユーザーの画面のサイズ (各ビューポートの後に実際のビューポートが続きます) ユーザー)
[百科事典]: レスポンシブ デザインは、2010 年 5 月に Ethan Marcotte によって導入されました。1 月に提案されたコンセプトです。一言で言えば、Web サイトは端末ごとに特定のバージョンを作成するのではなく、複数の端末と互換性を持たせることができるということです。このコンセプトは、モバイル インターネット ブラウジングを解決するために生まれました。
[百科事典]: アダプティブ デザインとは、さまざまなサイズの端末デバイスに Web ページを適応的に表示できるようにする新しい Web デザイン手法と手法を指します。 。 
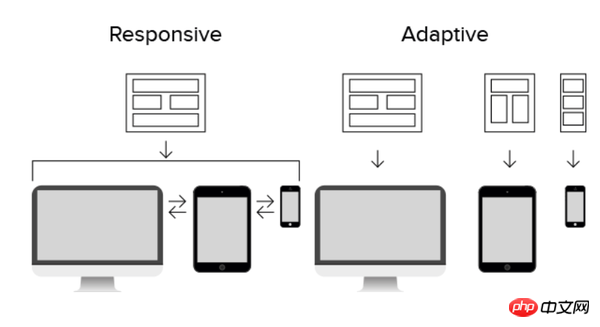
より直感的な違いは次のとおりです。 適応性: 1 つのインターフェイスに対して複数のインターフェイスのセットを開発する必要があります。
アダプティブ デザイン ビューポートの解像度を検出することで、現在アクセスされているデバイスが PC、タブレット、携帯電話のいずれであるかを判断し、それによってサービス層と異なるものを返す ページ;レスポンシブ デザインは、ビューポートの解像度を検出し、さまざまなクライアントに対してクライアント側でコード処理を行うことによって、さまざまなレイアウトとコンテンツを表示します。
アダプティブ ページに行われる画面適応は特定の範囲内です。たとえば、PC (>1024)、タブレット (768) 用の一連の適応です。 -1024) ) 1 セットの適応、携帯電話用の 1 セットの適応 ( レスポンシブ 1 セットのページがすべて適応されます。 (ご想像のとおり、レスポンシブ デザインはアダプティブ デザインよりもはるかに複雑であると考える必要があります)
#モバイル デザインの人気に伴い、同じ Web サイトでもデバイスごとに異なるデザインを開発する必要があることがよくあります。
理論的には、どのような場合でも、レスポンシブ レイアウトの方がアダプティブ レイアウトよりも優れていますが、アダプティブ レイアウトが適している状況もあります。より実用的です。 アダプティブ レイアウトを使用すると、いくつかの状態を考慮するだけですべてがうまくいくため、設計をより制御しやすくなります。
しかし、レスポンシブ レイアウトでは、多くの状態に直面する必要がある場合があります。はい、ほとんどの状態の違いは小さいですが、実際には異なるため、自分がどのような状態であるかを正確に把握するのは困難です。デザインはどのようなものになるでしょうか。 。
同時に、これはテスト上の問題も引き起こします。何が起こるかを完全に予測することは困難です。
言い換えれば、これもレスポンシブ レイアウトの魅力です。それに比べて、アダプティブ レイアウトには独自の利点があり、実装が安価でテストが容易であるため、多くの場合、より実用的なソリューションになります。
実際には、どの設計コンセプトを使用する場合でも、それぞれに独自の長所と短所があります。具体的な選択は、チーム/プロジェクトの実際のニーズに基づいて行う必要があります。
以上がアダプティブとレスポンシブの違いは何ですか?アダプティブとレスポンシブの違いの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。